Web app development is no longer limited to the use of frameworks like PHP or Java. AngularJS and ReactJS are two of the most popular frameworks used today. But how do they work and what are their benefits? How do Angular frameworks help us?
Web applications are becoming more complex, with more features and more data. An Angular chart is a great way to visualize data, but we need to be proficient in angular before we can create one. In this beginner’s guide, we will discuss the basics of Angular frameworks.

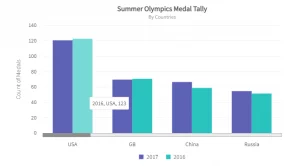
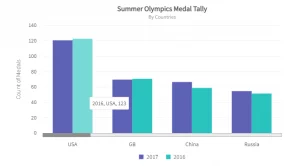
 One popular framework that we can use with Angular is FusionCharts. This library allows us to easily create charts and graphs using JavaScript dashboards, and it integrates well with Angular frameworks.
There is an Angular material library we can use to create stunning user interfaces. This library includes components such as buttons, inputs, and charts.
One popular framework that we can use with Angular is FusionCharts. This library allows us to easily create charts and graphs using JavaScript dashboards, and it integrates well with Angular frameworks.
There is an Angular material library we can use to create stunning user interfaces. This library includes components such as buttons, inputs, and charts.
Table of Contents
What Is Angular?
An Angular material is a collection of directives and components that we can use in our web application. These directives and components can create reusable elements that we can use in our web pages, including client-server communication, authentication, and navigation. Web apps are becoming more and more complex, and it’s difficult to manage the complexity of these apps. Angular makes it easy to create reusable components that can be used in different parts of our web apps. It helps build a modular web app architecture.What Is Angular Framework?
Angular is a platform-agnostic JavaScript framework that helps us build user interfaces. It allows us to create components and directives that can be used in our web pages, and it provides a set of services that we can use to help manage the complexity of our app. Angular components are reusable, so we can build large, complex applications using AngularJS. An Angular framework lets us use JavaScript and HTML together to create powerful user interfaces.Why Angular Framework?
Web applications are getting more complex and demanding. There are more features and dependencies, and the code base is getting bigger and more difficult to maintain. Some reasons to use an Angular framework are:Minimal Coding
Software development is a time-consuming process, and we don’t want to spend our time coding boilerplate code. Angular takes care of a lot of the boilerplate for you, so you can focus on what’s important: your app.Easy Plugins Integration
We can easily integrate third-party plugins into our applications. This gives us a lot of flexibility for customizing our app.Supports Single Page Applications
Angular is perfect for building single page applications. This means our app can load its content from a single location on the web page, which makes the app more responsive and user-friendly.Provide Two-Way Data Binding Mirrors
One benefit of using Angular frameworks is that it provides a two-way data binding mechanism. This means we can bind data to components in a way that ensures the data is always up-to-date. This is a valuable feature when we want to create user interfaces that are responsive to changes in the data.
Allows Use of HTML to Define Web Application Interfaces
Angular UI frameworks allow us to use HTML to define the interfaces for our web applications. This means we can create a user interface that is easy to understand and can be reused in multiple applications.Types Of Frameworks
Web developers may choose between different frameworks when building a web application. Each type of framework has its own functionalities.Ionic Framework
Ionic is a mobile development framework that uses CSS, JavaScript, and HTML elements. It lets us build custom hybrid mobile apps using the same code used to build web applications. Ionic lets us use native features of mobile devices, such as GPS and camera, and provides a platform for building hybrid apps.Teradata Covalent UI Platform
The Teradata Covalent UI Platform is a platform-agnostic platform that helps us build customer-facing applications. Your Angular project can be built on top of the Teradata Covalent UI Platform. The platform includes an AngularJS library and a set of pre-built components that we can use to build our app.Prime NG
Prime NG’s collection of UI component library lets us quickly build custom UIs. We can build complex UIs with Prime NG’s components, which are modular and composable. Prime NG’s components can be used in web applications, mobile apps, and hybrid apps.Radian
Web application development is often a time-consuming and repetitive process. Radian’s modular architecture makes it easy to create reusable components and minimizes the need for repetitive code. This helps us speed up our development process and improve our code quality.Amexio
Angular components are easy to use and maintain, and they’re perfect for building user interfaces. Amexio lets us quickly build custom components and directives, so we can create robust UIs.Angular Bootstrap
This framework is based on the CSS framework Bootstrap, and provides a set of modules that we can use to create a well-organized and user-friendly web application.Libraries Integration
The benefit of using Angular is that it integrates well with several libraries. We can easily integrate a UI based component library, such as Bootstrap, with Angular. There are several third-party libraries we can use to help build our app. Here are some of the best Angular libraries:FusionCharts
 One popular framework that we can use with Angular is FusionCharts. This library allows us to easily create charts and graphs using JavaScript dashboards, and it integrates well with Angular frameworks.
There is an Angular material library we can use to create stunning user interfaces. This library includes components such as buttons, inputs, and charts.
One popular framework that we can use with Angular is FusionCharts. This library allows us to easily create charts and graphs using JavaScript dashboards, and it integrates well with Angular frameworks.
There is an Angular material library we can use to create stunning user interfaces. This library includes components such as buttons, inputs, and charts.



