In the 5th and final part of the FusionCharts XT in PHP series, we will learn how to debug our charts. Debugging helps us know what happens behind the scenes while rendering a chart. With the FusionCharts JavaScript Debug Mode, we can generate a complete log of the internal events, as well as any errors that crop up. Since the JavaScript charts are rendered only by the browser, the debug logs will be available in the browser’s Console Log. Let us begin debugging!
 If you are using Firebug, or Chrome’s Developer Tools, you can explore the object hierarchy by setting the output format to verbose:
If you are using Firebug, or Chrome’s Developer Tools, you can explore the object hierarchy by setting the output format to verbose:
 Being good (read lazy) developers ourselves, we write the above 3 lines in a more compact fashion:
Being good (read lazy) developers ourselves, we write the above 3 lines in a more compact fashion:
We will understand the debugging process in three sections:Table of Contents
FusionCharts XT in PHP Series
Understanding Debug Messages
To aid you in basic debugging, the charts show certain messages when something goes wrong. These messages will show up in place of the chart:- Error in Loading Data:
- Check if you’ve actually provided Data URL or Data String. If you do not provide either, FusionCharts looks for a default data file in the same path. Now, if that is also not found, it shows the “Error in Loading Data” error.
- If you’re using Data URL method, paste this URL in your browser to check if it’s returning a valid JSON/XML. Make sure, there are no scripting or time-out errors and a valid JSON/XML is being returned. Also make sure that the JSON/XML isn’t intermingled with HTML content. The data provider page should return a clean JSON/XML only – not even HTML
ortags. - Make sure you’re passing relative URLs for Data URL, and not absolute URLs.
- Invalid XML Data:
If you get an
Invalid XML Datamessage, it means that the XML data document is malformed. Check it for common errors like:- Differences in case of tags. e.g., should end with
and notor - Missing opening/closing quotation marks for any attributes.
- Missing closing tag for any element.
- In Data String method, check for conflict of
'(XML Attribute Character) and"(HTML Parameter Character). e.g., if you’re using direct HTML embedding method, and using"for HTML parameters, then you need to make sure that all your XML attributes use'as containers. - If you’ve quotes as part of your data, XML Encode them to
'
- Differences in case of tags. e.g., should end with
- No data to display:
- Your XML data doesn’t contain any data that could be plotted by FusionCharts. In this case, your XML just contains the tags without any data between them.
- You might be using a single-series chart and providing data in multi-series format or vice-versa.
- In some Dual Y Combination charts, you need to provide at least one dataset for both the axes.
FusionCharts XT JavaScript Debug Mode
FusionCharts JavaScript Debugger provides a very developer-friendly way of debugging the charts. It enables you to log all the events that take place in the lifetime of a chart. All you need to write is: However, with the above line alone you will not be able to see any logs. To see the output, log it to the browser’s console by adding the following line:FusionCharts.debugMode.outputTo( function() { console.log(arguments); } );
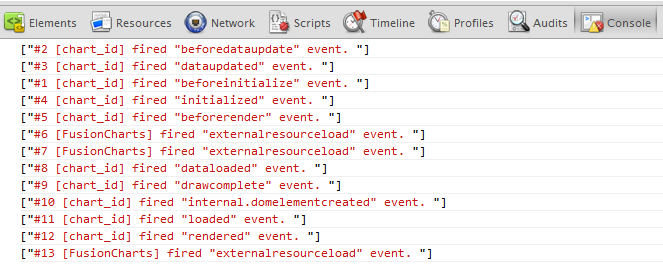
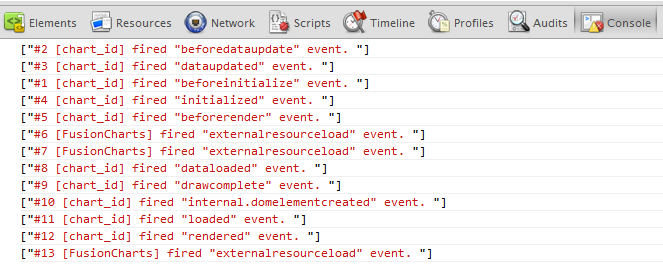
You should see the following events being logged in the browser’s console:
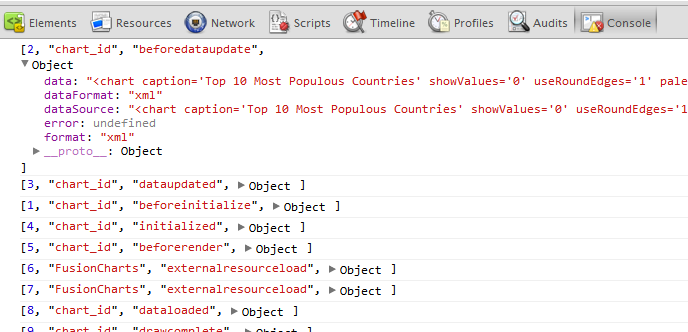
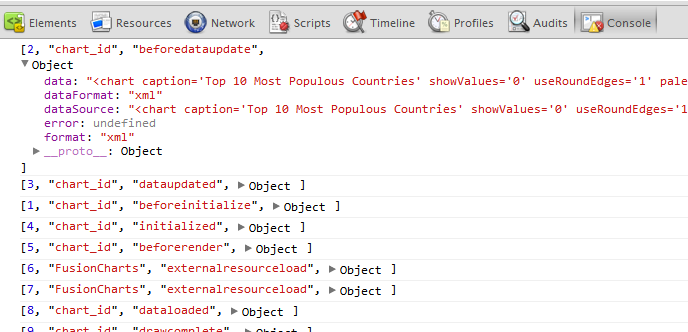
 If you are using Firebug, or Chrome’s Developer Tools, you can explore the object hierarchy by setting the output format to verbose:
If you are using Firebug, or Chrome’s Developer Tools, you can explore the object hierarchy by setting the output format to verbose:
FusionCharts.debugMode.outputFormat('verbose');
 Being good (read lazy) developers ourselves, we write the above 3 lines in a more compact fashion:
Being good (read lazy) developers ourselves, we write the above 3 lines in a more compact fashion:
FusionCharts.debugMode.enabled( function() { console.log(arguments); }, 'verbose');
And for the rare bug-hunting session when you don’t have Firebug installed, you can include Firebug-Lite remotely:
FusionCharts.debugMode._enableFirebugLite();
Using Advanced Error and Warning Events
The FusionCharts XT JavaScript Class fires events at every stage during the lifetime of a chart. You can listen for the events that fire upon errors in the chart. You can either listen to these events globally, or on a per-chart basis as shown below:function myChartListener(eventObject, argumentsObject) {
alert( eventObject.sender.id + " has an error: " + argumentsObject.message );
}
FusionCharts("chart_id").addEventListener ("Error" , myChartListener );
The first argument is eventObject which provides details of the event. It is an object which mainly provides three properties :
eventId : An unique ID given to the event
eventType : A string containing the name or the event type, for example, “rendered” etc.
sender : A FusionCharts JavaScript Object reference to the chart which has raised that event
The second argument is argumentsObject is an object and contains details of the event. As per the type of the event the properties of parameter objects varies.
You can read more about Listening to Events in the FusionCharts XT Documentation.


