A new addition to the collection of community plugins for FusionCharts is the latest GWT plugin created by Fadi Al-Katout of Aurora R&D. This plugin was initially supposed to be a proof of concept for a client, and is now a full fledged plugin. FusionCharts for GWT lets you integrate FusionCharts in your applications in a seamless way, with full support for GXT and Smart GWT.
GWT (Google Web Toolkit) makes it easy to write AJAX apps for developers who don’t speak browser quirks as a second language. Being in Java, GWT is gaining immense popularity among enterprise developers who are looking for a more powerful solution for their rich web apps. GWT lets you develop and debug your client-side AJAX code using the Java language and the Java tools of your choice. When you’re ready to deploy, GWT can cross-compile your application into a pure JavaScript form that works identical across most modern AJAX-capable browsers.
In this plugin, a chart is a GWT widget which you can simply manipulate and use in your application. This plugin also provides an object-oriented data structure for building the chart’s data, meaning that you not need pass data to the chart as an XML or JSON string (although you still can). Instead, you can build the data module using high-level Java objects. A laundry list of a few important aspects of this plugin follows:
 If you find creating Java data objects too verbose for your tastes, you can always provide the data using the XMLUrl, JSONUrl, XMLString or JSONString as usual.
A pie chart was easy enough to create, now let us make a multi-series dual Y-axis chart.
One thing to note here, while creating a multi-series chart, you will have to create an object for
If you find creating Java data objects too verbose for your tastes, you can always provide the data using the XMLUrl, JSONUrl, XMLString or JSONString as usual.
A pie chart was easy enough to create, now let us make a multi-series dual Y-axis chart.
One thing to note here, while creating a multi-series chart, you will have to create an object for  Since we are using FusionCharts v3.2, all charts will be rendered using JavaScript if the Flash plugin isn’t installed. So your users can access your GWT app from their iPhones and iPads, and still have an amazing charting experience.
Do give the new plugin a spin from the FusionCharts for GWT plugin page. Use it and tell us how things can be done better. And if you are using any other GWT plugin for charts, do let us know how it serves you better. As always, we appreciate all feedback.
Since we are using FusionCharts v3.2, all charts will be rendered using JavaScript if the Flash plugin isn’t installed. So your users can access your GWT app from their iPhones and iPads, and still have an amazing charting experience.
Do give the new plugin a spin from the FusionCharts for GWT plugin page. Use it and tell us how things can be done better. And if you are using any other GWT plugin for charts, do let us know how it serves you better. As always, we appreciate all feedback.
- Standard procedure to create your charts
- Full support for all chart properties
- Dynamically name your divs
- Dynamically resize your charts
- Advanced chart data options
- Pure client side solution
- Fully compatible with GXT and Smart GWT
- Cross browser compatibility
- Download the evaluation version of FusionCharts v3.2
- Buy the GWT plugin from Aurora R&D
- Extract the archive and put gfcharts.jar in your build path.
- Inherit gfcharts in your gwt.xml file:
- In your war folder, add the .swf and .js files from the FusionCharts pack in resources > chart > fusion
- Include FusionCharts.js in your application’s .html file
- Import the plugin’s client package in your client file:
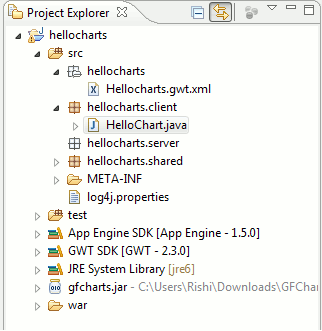
import com.aurorarnd.gfcharts.client.*;This is how my Project Explorer sidebar looks like. I have named the project as hellocharts.
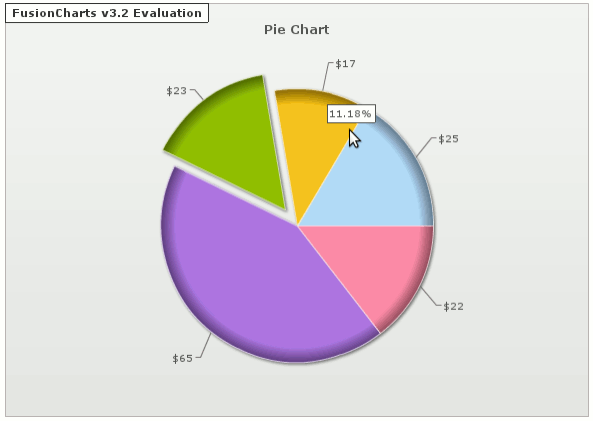
- Write code for your chart! Let us create a Pie Chart.
// Create the Data Object
FusionChartData chartData = new FusionChartData();
// Add Chart Properties
chartData.addChartProperty("caption", "Pie Chart");
chartData.addChartProperty("numberPrefix", "$");
// Add Data Sets to Chart
// Create Data Set
FusionChartDataSet dataSet = new FusionChartDataSet("Item A", "25");
dataSet.addDataSetProperty("color", "AFD8F8");
chartData.addDataSet(dataSet);
// Create Data Point
// (data set for this plugin; data point with respect to FusionCharts)
dataSet = new FusionChartDataSet("Item B", "17");
dataSet.addDataSetProperty("color", "F6BD0F");
chartData.addDataSet(dataSet);
// Create Data Point
dataSet = new FusionChartDataSet("Item C", "23");
dataSet.addDataSetProperty("color", "8BBA00");
dataSet.addDataSetProperty("isSliced", "1");
chartData.addDataSet(dataSet);
// Create Data Point
dataSet = new FusionChartDataSet("Item D", "65");
dataSet.addDataSetProperty("color", "A66EDD");
chartData.addDataSet(dataSet);
// Finally create the chart itself
FusionChartWidget chart = new FusionChartWidget(FusionCharts.Pie2D,
chartData);
chart.setTransparent(true);
// Now add it to a container
somePanel.add(chart);
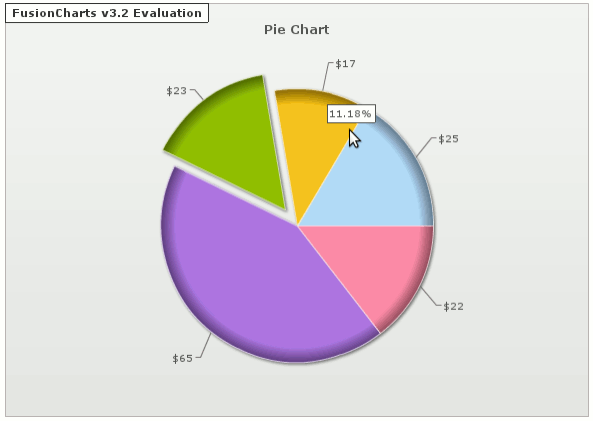
And the resulting pie chart is shown below:
 If you find creating Java data objects too verbose for your tastes, you can always provide the data using the XMLUrl, JSONUrl, XMLString or JSONString as usual.
A pie chart was easy enough to create, now let us make a multi-series dual Y-axis chart.
One thing to note here, while creating a multi-series chart, you will have to create an object for
If you find creating Java data objects too verbose for your tastes, you can always provide the data using the XMLUrl, JSONUrl, XMLString or JSONString as usual.
A pie chart was easy enough to create, now let us make a multi-series dual Y-axis chart.
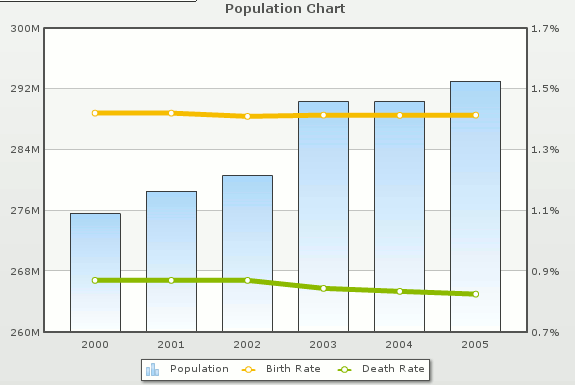
One thing to note here, while creating a multi-series chart, you will have to create an object for FusionChartExtendedData, and not FusionChartData as we had done above. Also, being a multi-series chart, you have to set the data values for each series appropriately. We will also specify the primary and secondary Y-axes in this chart. Let us see how.
Create a new project if you would like to in Eclipse, or just delete the code for the previous pie chart code and begin with this new code.
// Create the Data Object
FusionChartExtendedData chartData = new FusionChartExtendedData();
// Add Chart Properties
chartData.addChartProperty("caption", "Population Chart");
chartData.addChartProperty("showValues", "0");
chartData.addChartProperty("sNumberSuffix", "%");
chartData.addChartProperty("decimals", "3");
chartData.addChartProperty("setAdaptiveYMin", "1");
chartData.addChartProperty("setAdaptiveSYMin", "1");
chartData.addChartProperty("lineThickness", "5");
// Add Chart Categories
chartData.addCategory("2000");
chartData.addCategory("2001");
chartData.addCategory("2002");
chartData.addCategory("2003");
chartData.addCategory("2004");
chartData.addCategory("2005");
// Create Data Set
FusionChartExtendedDataSet dataSet = new FusionChartExtendedDataSet();
// Add Data Set Properties
dataSet.addDataSetProperty("seriesname", "Population");
// Add Data Set Values
dataSet.addValue("275562673");
dataSet.addValue("278558081");
dataSet.addValue("280562489");
dataSet.addValue("290342551");
dataSet.addValue("290342551");
dataSet.addValue("293027112");
// Add Data Set To The Chart Data Object
chartData.addDataSet(dataSet);
// Create Data Set
dataSet = new FusionChartExtendedDataSet();
// Add Data Set Properties
dataSet.addDataSetProperty("parentYAxis", "S");
dataSet.addDataSetProperty("seriesname", "Birth Rate");
// Add Data Set Values
dataSet.addValue("1.42");
dataSet.addValue("1.42");
dataSet.addValue("1.41");
dataSet.addValue("1.414");
dataSet.addValue("1.413");
dataSet.addValue("1.414");
// Add Data Set To The Chart Data Object
chartData.addDataSet(dataSet);
// Create Data Set
dataSet = new FusionChartExtendedDataSet();
// Add Data Set Properties
dataSet.addDataSetProperty("parentYAxis", "S");
dataSet.addDataSetProperty("seriesname", "Death Rate");
// Add Data Set Values
dataSet.addValue("0.87");
dataSet.addValue("0.87");
dataSet.addValue("0.87");
dataSet.addValue("0.844");
dataSet.addValue("0.834");
dataSet.addValue("0.825");
// Add Data Set To The Chart Data Object
chartData.addDataSet(dataSet);
// Finally Create The Chart Itself
FusionChartWidget chart = new FusionChartWidget(FusionCharts.MSCombiDY2D, chartData);
chart.setTransparent(true);
// Now add it to a container
somePanel.add(chart);
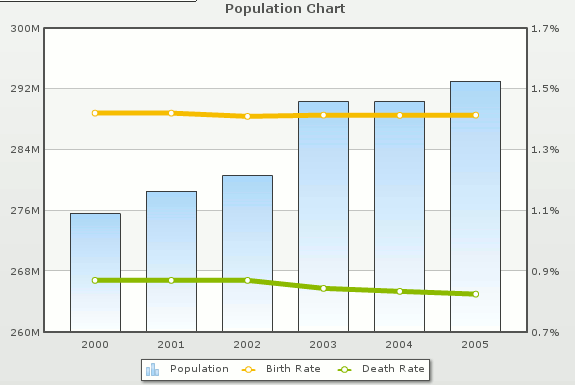
Finally, the resulting chart would look as the one below:
 Since we are using FusionCharts v3.2, all charts will be rendered using JavaScript if the Flash plugin isn’t installed. So your users can access your GWT app from their iPhones and iPads, and still have an amazing charting experience.
Do give the new plugin a spin from the FusionCharts for GWT plugin page. Use it and tell us how things can be done better. And if you are using any other GWT plugin for charts, do let us know how it serves you better. As always, we appreciate all feedback.
Since we are using FusionCharts v3.2, all charts will be rendered using JavaScript if the Flash plugin isn’t installed. So your users can access your GWT app from their iPhones and iPads, and still have an amazing charting experience.
Do give the new plugin a spin from the FusionCharts for GWT plugin page. Use it and tell us how things can be done better. And if you are using any other GWT plugin for charts, do let us know how it serves you better. As always, we appreciate all feedback.