How frequently do you use the internet while traveling, grabbing a quick lunch at your favorite restaurant, or unwinding after dinner? Isn’t that true quite often? And it is not always on the laptop that you access the internet.
With a lifestyle that requires you to be constantly on the move while also looking up information, having access to the internet on a variety of devices becomes essential. We previously discussed how internet usage has shifted from being limited to a laptop/desktop to devices like tablets and smartphones. in a blog post. The requirement for such accessibility also necessitates that websites be designed in such a way that browsing and navigation are not hampered when accessed via various devices. As a result, responsive web design has become popular.
In this post, we’ll go over the fundamentals of responsive web design as well as how to create Dashboard Creation on mobile apps with bootstrap and fusioncharts.
 In the type #Hashtag to search field, enter the required hashtag. Press Enter or click the search icon button.
The Real-Time Twitter Hashtag Tracker dashboard looks as shown below:
In the type #Hashtag to search field, enter the required hashtag. Press Enter or click the search icon button.
The Real-Time Twitter Hashtag Tracker dashboard looks as shown below:
 The Real-Time Twitter Hashtag Tracker dashboard is created using charts and maps from the FusionCharts library and Bootstrap 3 and 4 along with the Twitter Standard Search API and the TwitterOAuth Library. This dashboard displays the number of tweets tweeted with the searched hashtag at an instance in time.
We create this dashboard using charts and maps from the FusionCharts library and Bootstrap 3 and 4 along with the Twitter Standard Search API and the TwitterOAuth Library. This dashboard displays the number of tweets tweeted with the searched hashtag at an instance in time.
The dashboard shows:
The Real-Time Twitter Hashtag Tracker dashboard is created using charts and maps from the FusionCharts library and Bootstrap 3 and 4 along with the Twitter Standard Search API and the TwitterOAuth Library. This dashboard displays the number of tweets tweeted with the searched hashtag at an instance in time.
We create this dashboard using charts and maps from the FusionCharts library and Bootstrap 3 and 4 along with the Twitter Standard Search API and the TwitterOAuth Library. This dashboard displays the number of tweets tweeted with the searched hashtag at an instance in time.
The dashboard shows:
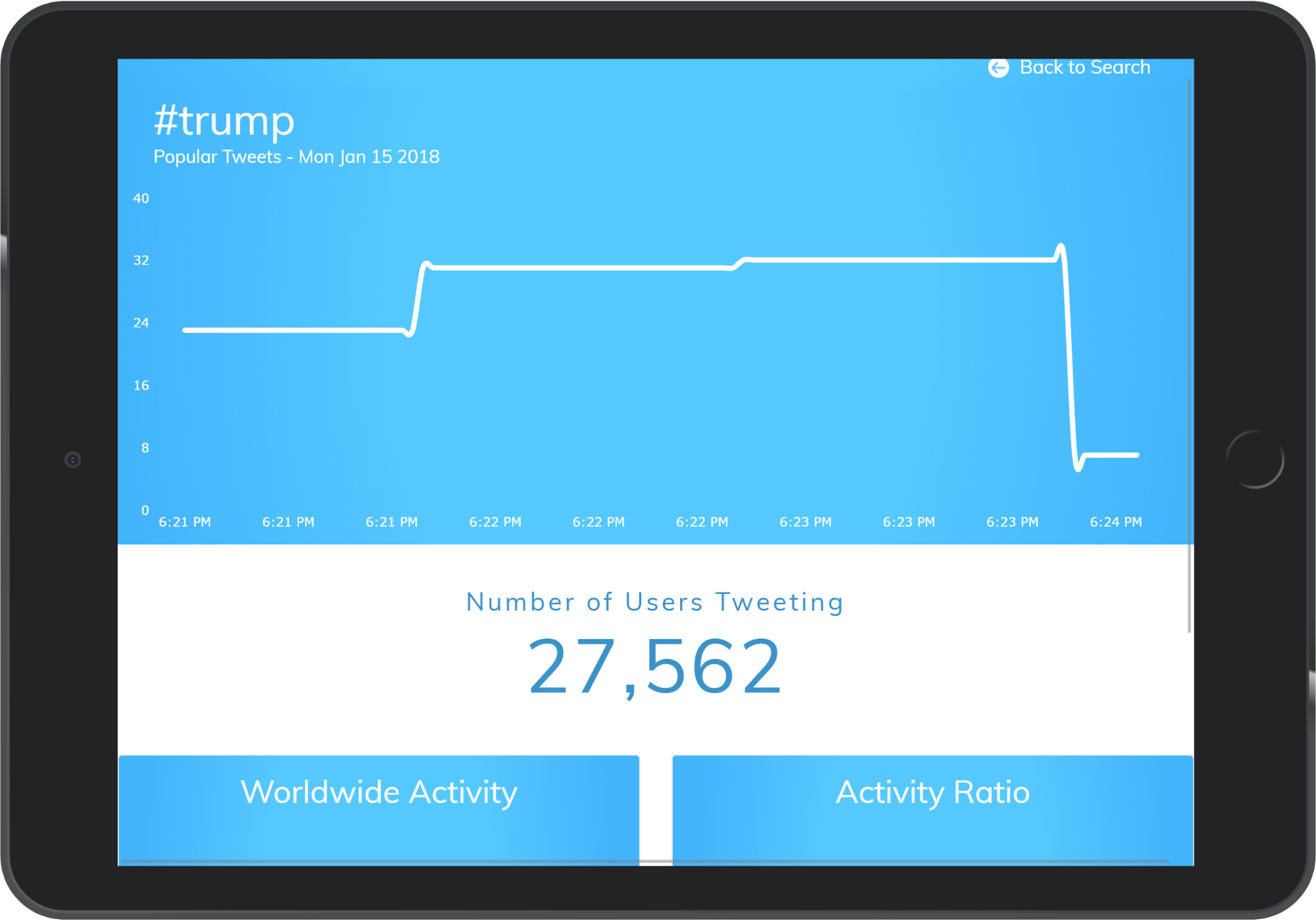
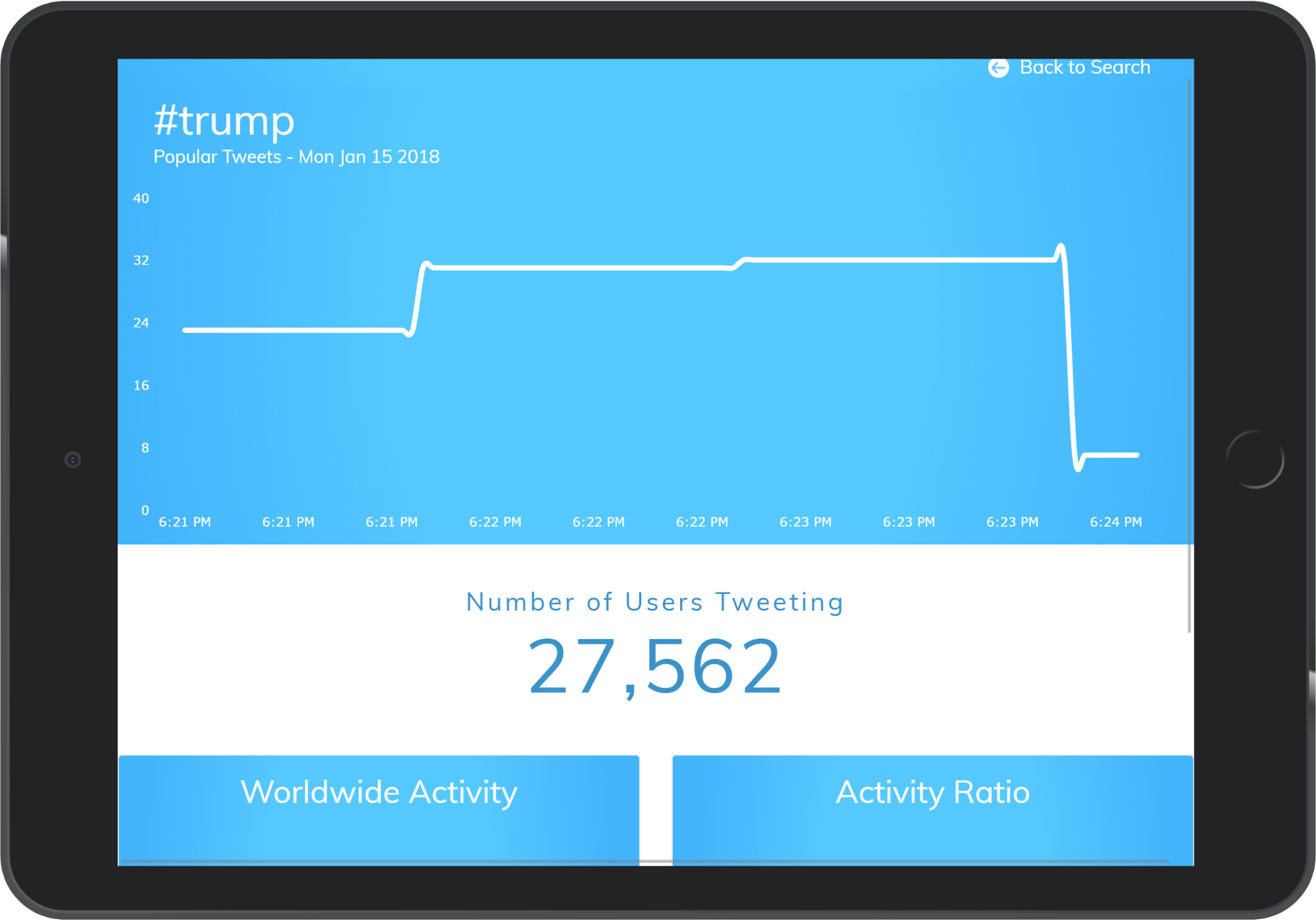
 Here’s the dashboard, as rendered on an iPad:
Here’s the dashboard, as rendered on an iPad:
 The search page, as rendered on an iPhone 8:
The search page, as rendered on an iPhone 8:
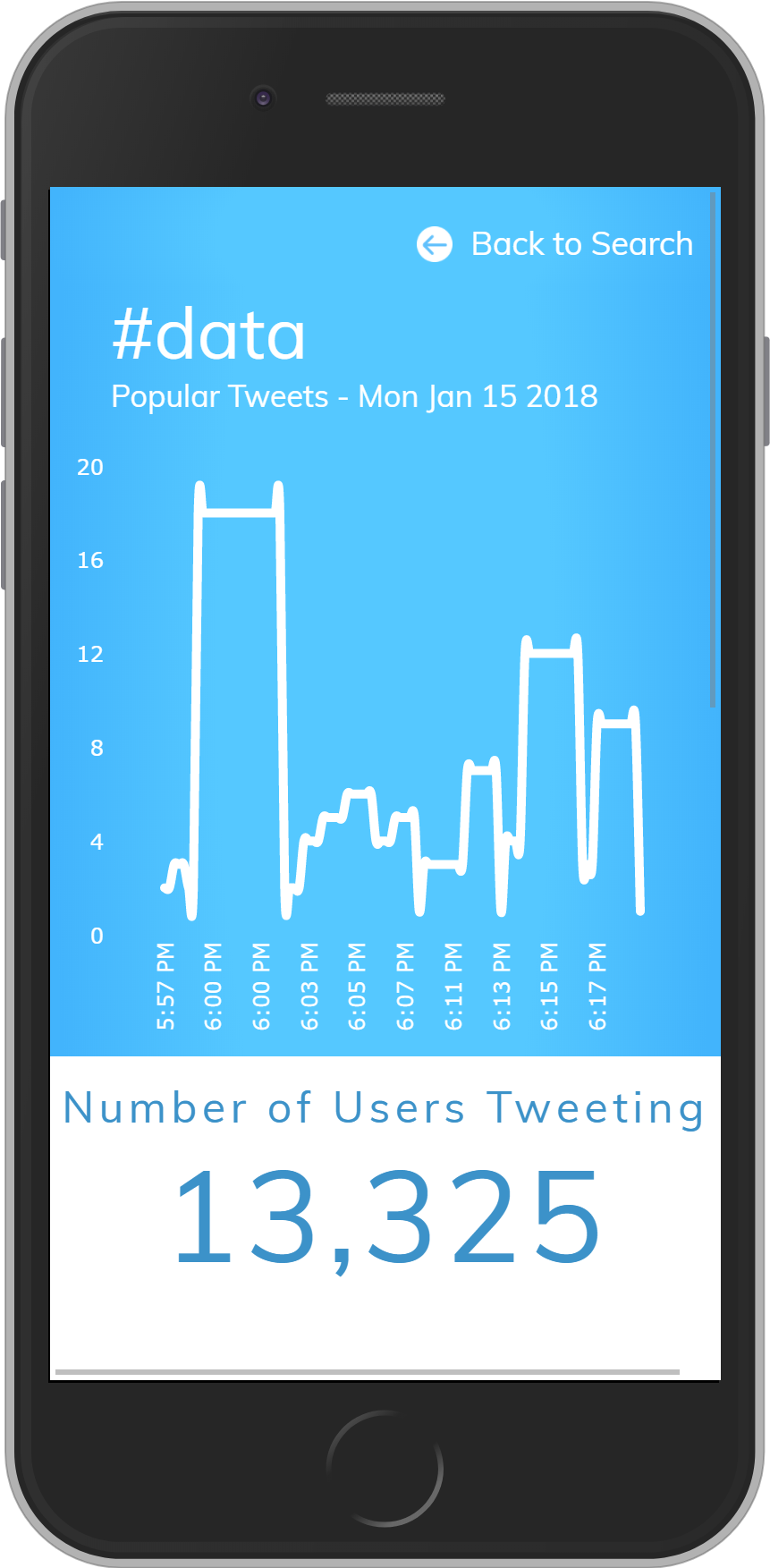
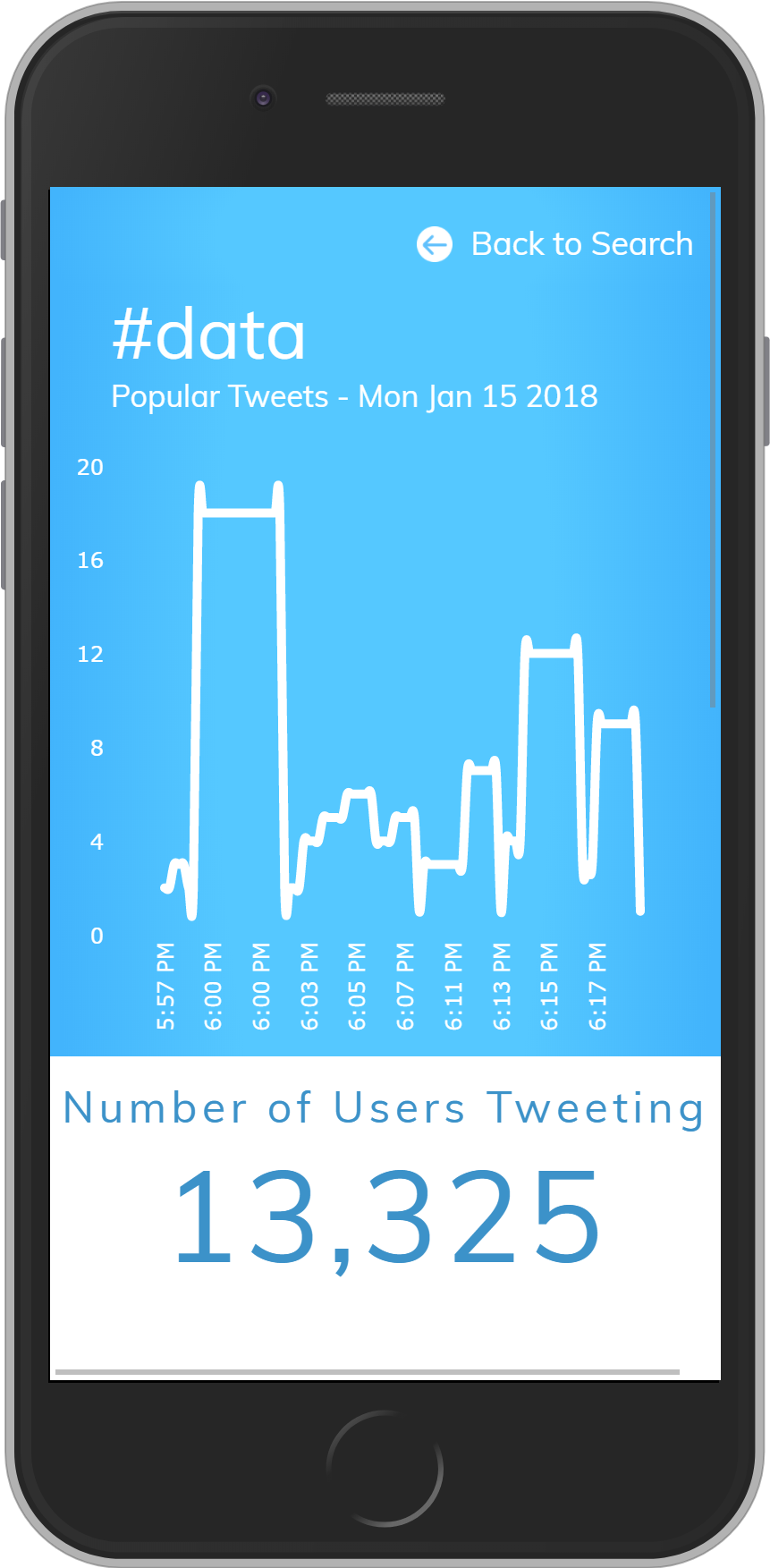
 Now, here’s the dashboard, as rendered on an iPhone 8:
Now, here’s the dashboard, as rendered on an iPhone 8:
 The search page, as rendered on a Nexus:
The search page, as rendered on a Nexus:
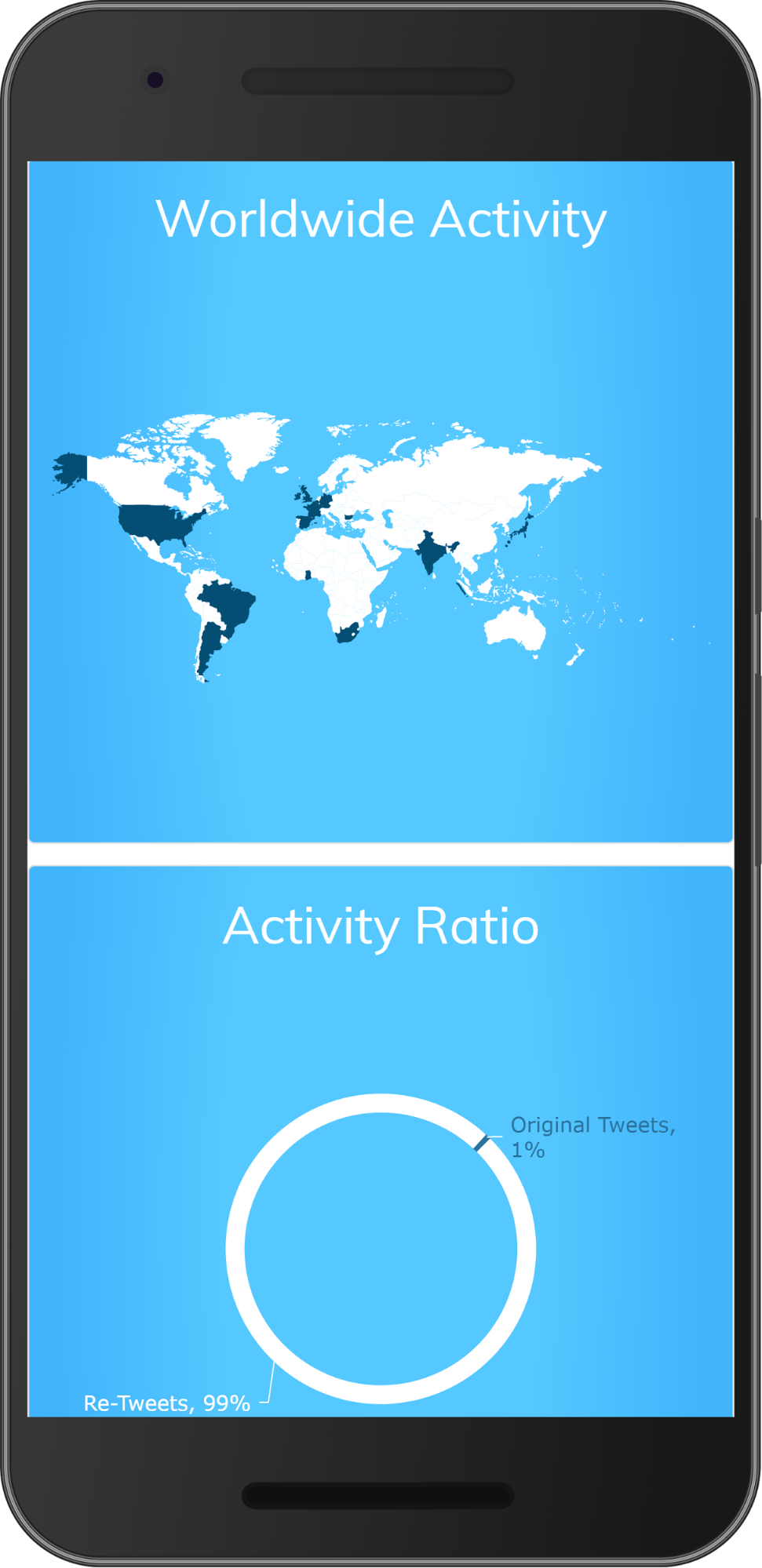
 Here’s the dashboard, as rendered on a Nexus:
Here’s the dashboard, as rendered on a Nexus:

Table of Contents
What is Responsive Web Design?
Responsive web design is designing and coding websites in such a way that they can be viewed optimally on any device. A responsive website adjusts itself according to the screen resolution of the user’s screen so that the user’s experience is not hampered in any way. Given how much internet usage is spread across devices, it comes as no surprise that responsive web design has now become an industry standard. Adopting responsive web design becomes even more essential when your digital marketing strategy strongly focuses on SEO.Advantages of Responsive Web Design
Customer is king and if something guarantees a good user experience, then nothing like it. After all, user experience plays an important role in retaining existing and procuring new customers. But this isn’t the only advantage that responsive web design has to offer. Responsive web design is a one-size-fits-all approach. This means it is not only simplified consumption for end users but also simplified development and management for developers. Studies show that users navigate away from a website that takes more than three seconds to load. Web page loading time improves considerably by using techniques like responsive image display and caching along with responsive web design.Challenges of Responsive Web Design
Responsive dashboard design, as said earlier, is a more simplified approach when compared to designing multiple websites for different platforms. That said, it still has certain challenges that developers have to face when creating a responsive website. Content/element prioritization is one of the biggest challenges designers of responsive websites face. Therefore, it is important to figure out what needs to change and how it will be changed. Given the limited real estate on mobile devices, rendering complex UI elements, navigation and layouts, and image scaling need a lot of planning. Although responsiveness reduces loading time, adding too many complex elements can slow it down, given that mobile internet is slower. To summarize, when creating responsive websites, sensitivity towards what the user is looking for when browsing the website increases. Development takes more time as the smallest of details are considered and testing rounds are added to check every feature on every device.FusionCharts and Responsive Web Design [Using Bootstrap]
FusionCharts Suite XT is a JavaScript-based charting library that offers several different types of charts, widgets, maps, and dashboards. The suite includes standard charts that can be used across domains as well as charts suited for specific domains. In short, the charts and features that come with FusionCharts Suite XT will suit all your visualization requirements. FusionCharts can be easily integrated with Bootstrap to adopt responsive web design that takes your visualization experience a notch higher. An open-source, front-end framework, Bootstrap’s most significant feature is its responsiveness to the client’s screen resolution. Let’s take a look at an example of a responsive dashboard—FusionCharts’ Real-Time Twitter Hashtag Tracker dashboard.The Real-Time Twitter Hashtag Tracker Dashboard
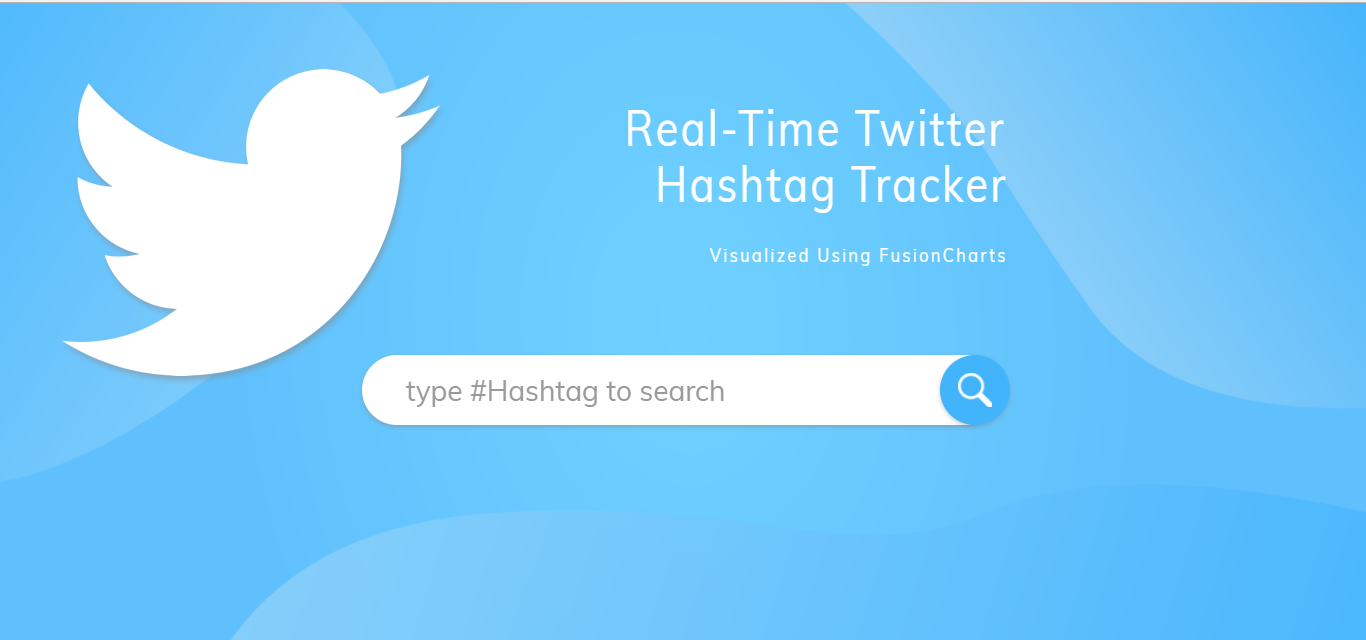
The landing page of this dashboard, when rendered on a laptop/desktop looks as shown below: In the type #Hashtag to search field, enter the required hashtag. Press Enter or click the search icon button.
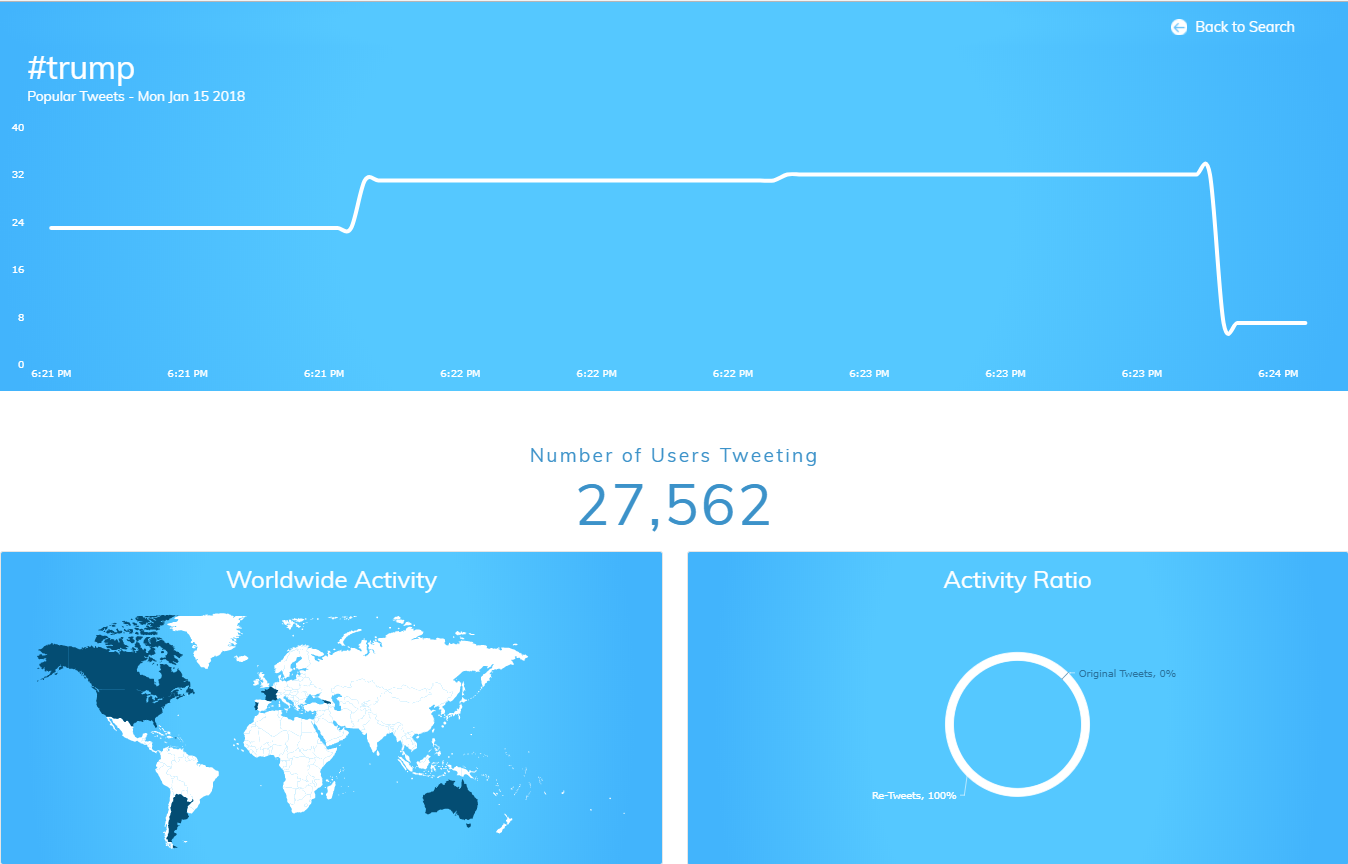
The Real-Time Twitter Hashtag Tracker dashboard looks as shown below:
In the type #Hashtag to search field, enter the required hashtag. Press Enter or click the search icon button.
The Real-Time Twitter Hashtag Tracker dashboard looks as shown below:
 The Real-Time Twitter Hashtag Tracker dashboard is created using charts and maps from the FusionCharts library and Bootstrap 3 and 4 along with the Twitter Standard Search API and the TwitterOAuth Library. This dashboard displays the number of tweets tweeted with the searched hashtag at an instance in time.
We create this dashboard using charts and maps from the FusionCharts library and Bootstrap 3 and 4 along with the Twitter Standard Search API and the TwitterOAuth Library. This dashboard displays the number of tweets tweeted with the searched hashtag at an instance in time.
The dashboard shows:
The Real-Time Twitter Hashtag Tracker dashboard is created using charts and maps from the FusionCharts library and Bootstrap 3 and 4 along with the Twitter Standard Search API and the TwitterOAuth Library. This dashboard displays the number of tweets tweeted with the searched hashtag at an instance in time.
We create this dashboard using charts and maps from the FusionCharts library and Bootstrap 3 and 4 along with the Twitter Standard Search API and the TwitterOAuth Library. This dashboard displays the number of tweets tweeted with the searched hashtag at an instance in time.
The dashboard shows:
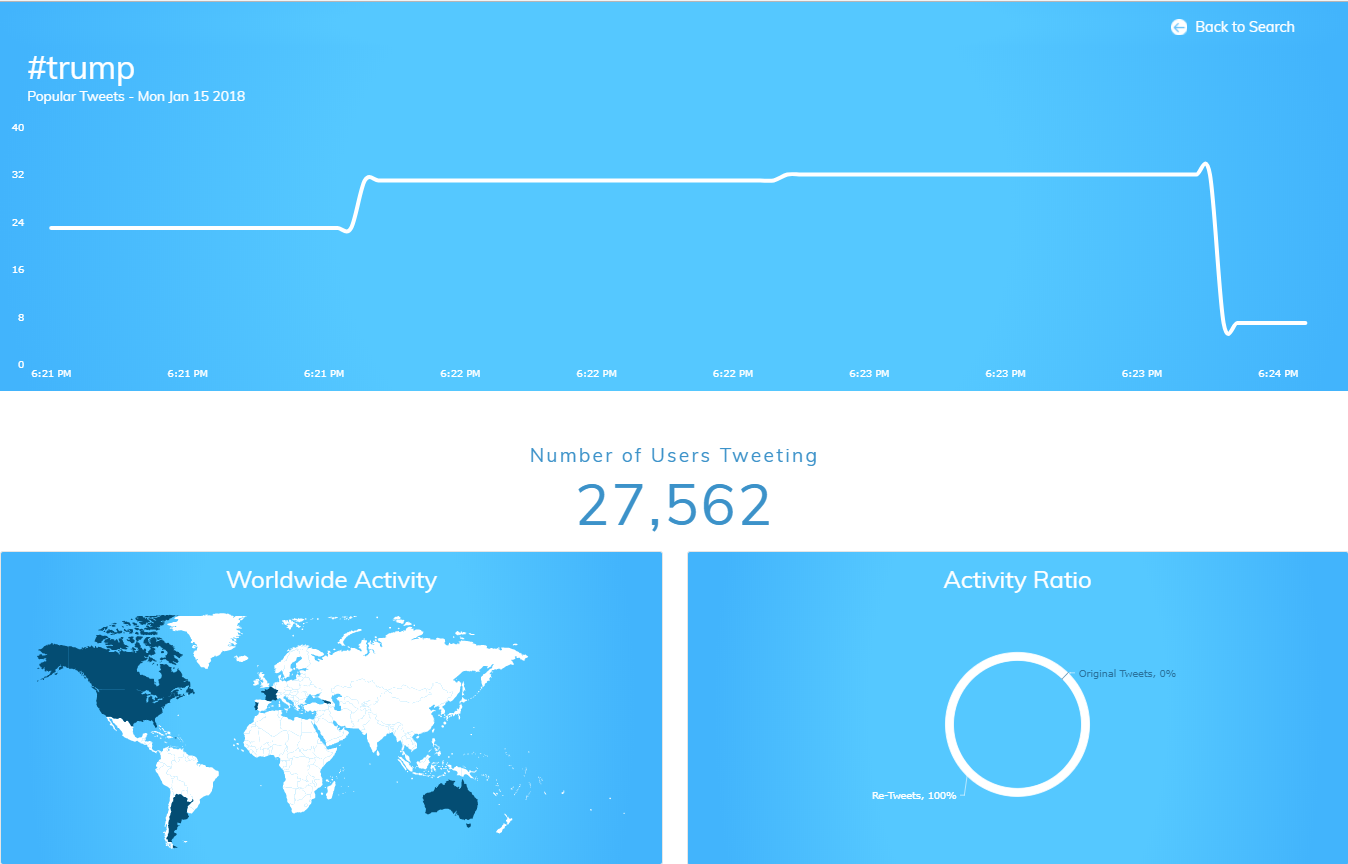
- The number of tweets for a hashtag in real-time using a spline chart
- Also, the number of people reached
- The number of original tweets and retweets for this hashtag using a doughnut chart
- Origin and location-wise percentage of tweets (worldwide) using the world map
Technical Implementation of the Twitter Hashtag Tracker Dashboard
Twitter Standard Search API
The Twitter Standard Search API returns tweets that match a specific search query. To read more about this API, please visit the developer page.TwitterOAuth Library
TwitterOAuth Library is a PHP-based library and the most popularly used one for Twitter’s OAuth REST API. To know more about this library, please visit https://twitteroauth.com/Stepwise Documentation for Creating Twitter #tag Grabber
Step 1
Get the OAuth authentication access for the owner of the application. Click here to know about the authentication process.Step 2
Create a PHP file (tweet.php in our implementation) and provide the authentication token for a user’s credentials there.Step 3
Add the search query given below in tweet.php for fetching information in the JSON format for the hashtag searched by the user.$data = json_encode((array)$twitter->get('https://api.twitter.com/1.1/search/tweets.json?q=%23'.$val.'&result_type=recent&count=100&include_entities=true'), true);
Step 4
From the dashboard.js file, perform the AJAX call for fetching the resultant Twitter JSON data so that it can be consumed and relevant information can be visualized using the charts and maps supported by FusionCharts.Step 5
Fetch the values from the Twitter JSON data source and convert them into the prescribed JSON structure for FusionCharts for rendering different types of charts.Rendering the Real-Time Twitter Hashtag Tracker Dashboard on Other Devices
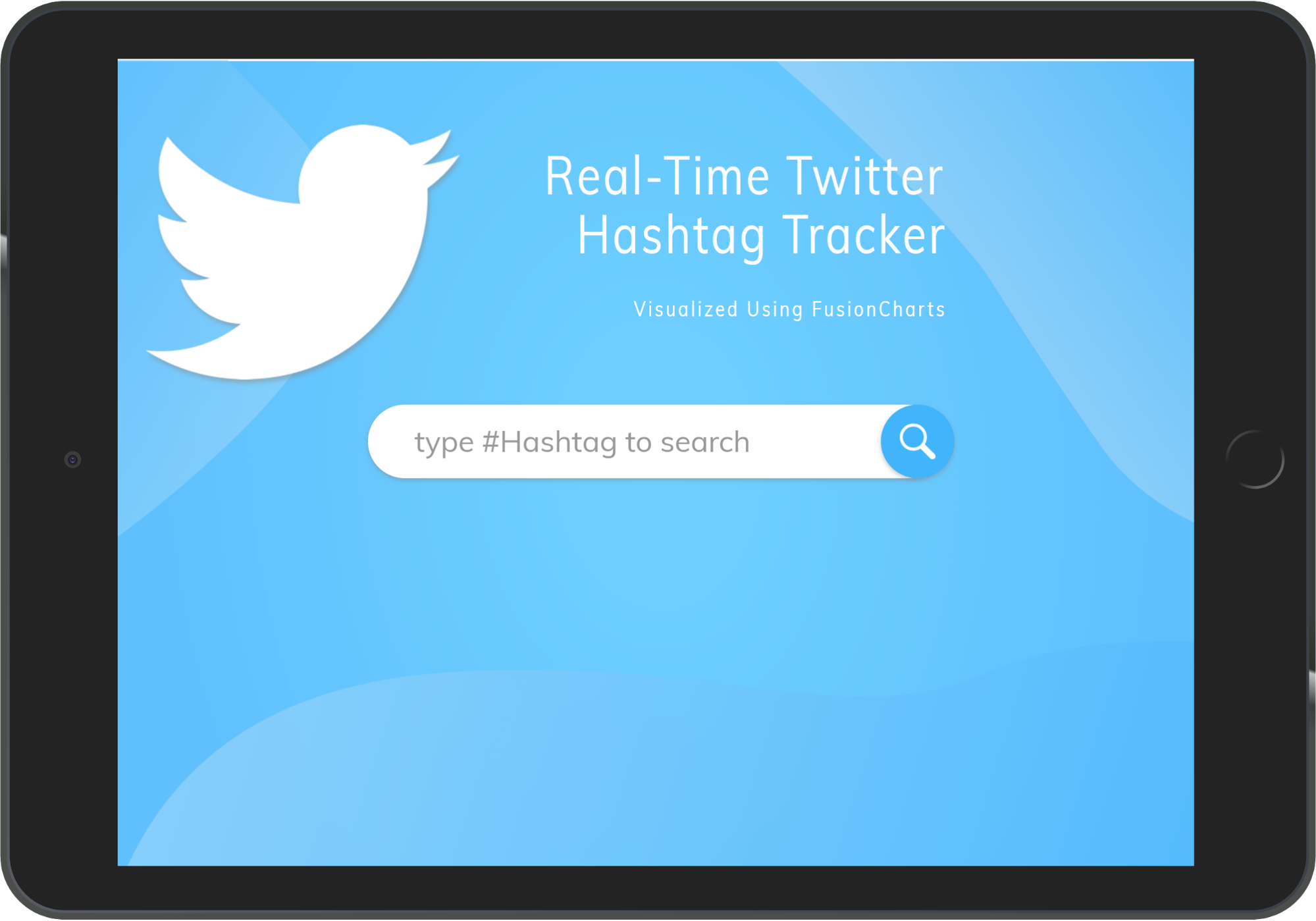
The images here show how the dashboard looks when rendered on different mobile devices. The search page, as rendered on an iPad: Here’s the dashboard, as rendered on an iPad:
Here’s the dashboard, as rendered on an iPad:
 The search page, as rendered on an iPhone 8:
The search page, as rendered on an iPhone 8:
 Now, here’s the dashboard, as rendered on an iPhone 8:
Now, here’s the dashboard, as rendered on an iPhone 8:
 The search page, as rendered on a Nexus:
The search page, as rendered on a Nexus:
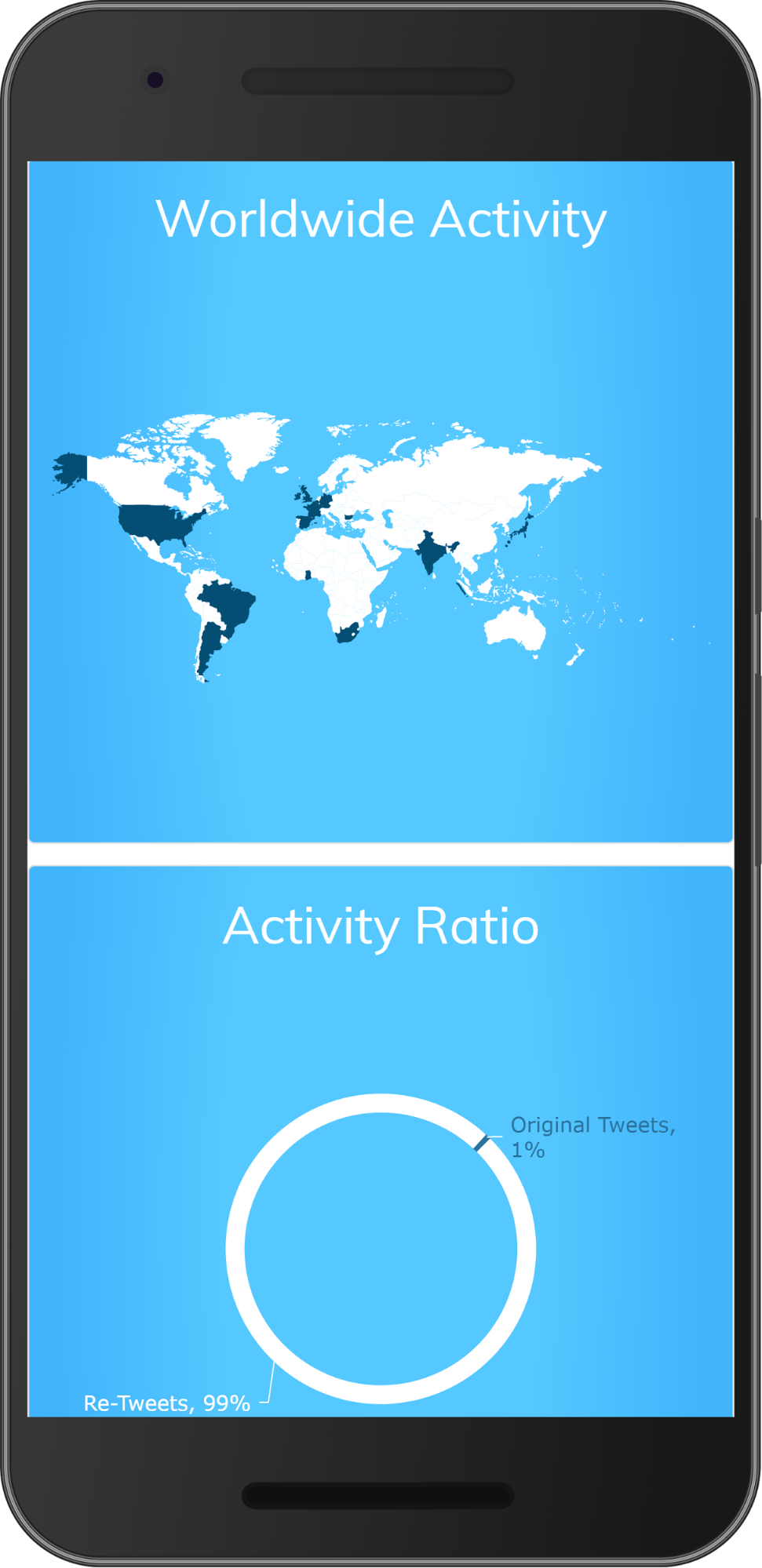
 Here’s the dashboard, as rendered on a Nexus:
Here’s the dashboard, as rendered on a Nexus: