Data preprocessing, data filtering, and data manipulation are integral parts of the prerequisite processes of creating analyses reports. When dealing with large volumes of data, it often becomes troublesome and tedious to find out simplification ways that allow you to properly handle the data in the minimum time possible. But not anymore. FusionCharts has an in-memory DataStore that allows you to efficiently play with large volumes of data.
In this blog post, we’ll discuss the usages of DataStore, DataTable, and the multiple operations that are supported on DataTable with the help of an example sales dataset in data charts.
Table of Contents
Why are DataStore and DataTable Ideal Choices for Creating Reports?

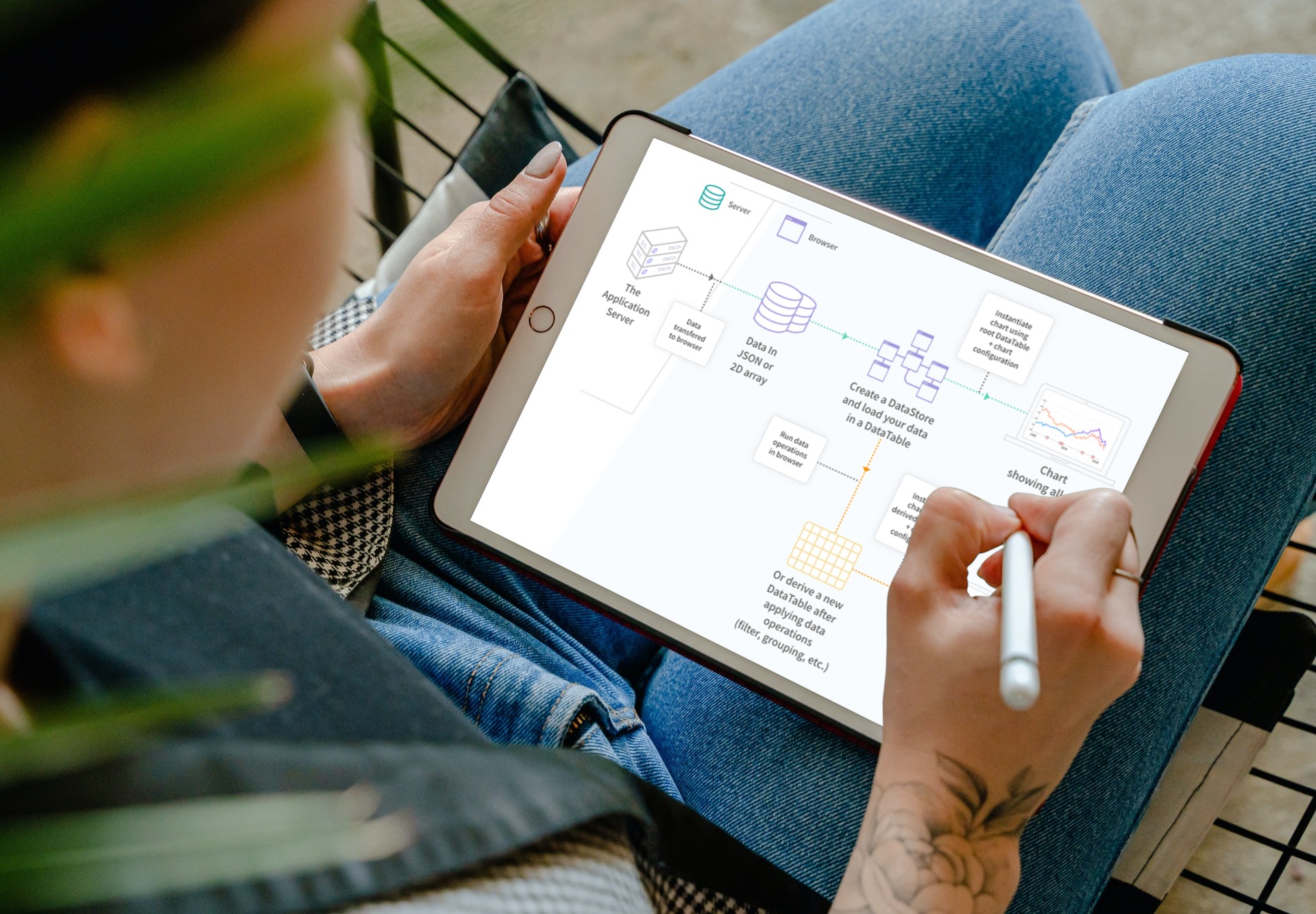
FusionCharts’ DataStore is an in-memory store of tabular data that helps in simplifying the data preprocessing and manipulation processes. It contains a DataTable to represent the data on which operations can be performed. It also has a variety of operators that are primarily responsible for providing easy-to-use interfaces to deal with data.
On the other hand, if we talk dedicatedly about DataTable, it is a tabular representation of your data that needs you to provide a schema that defines the properties of the columns and the actual values for each row and column. These simple, concise, and easy-to-use properties make FusionCharts’ DataStore and DataTable ideal choices to work with data-intensive tasks.
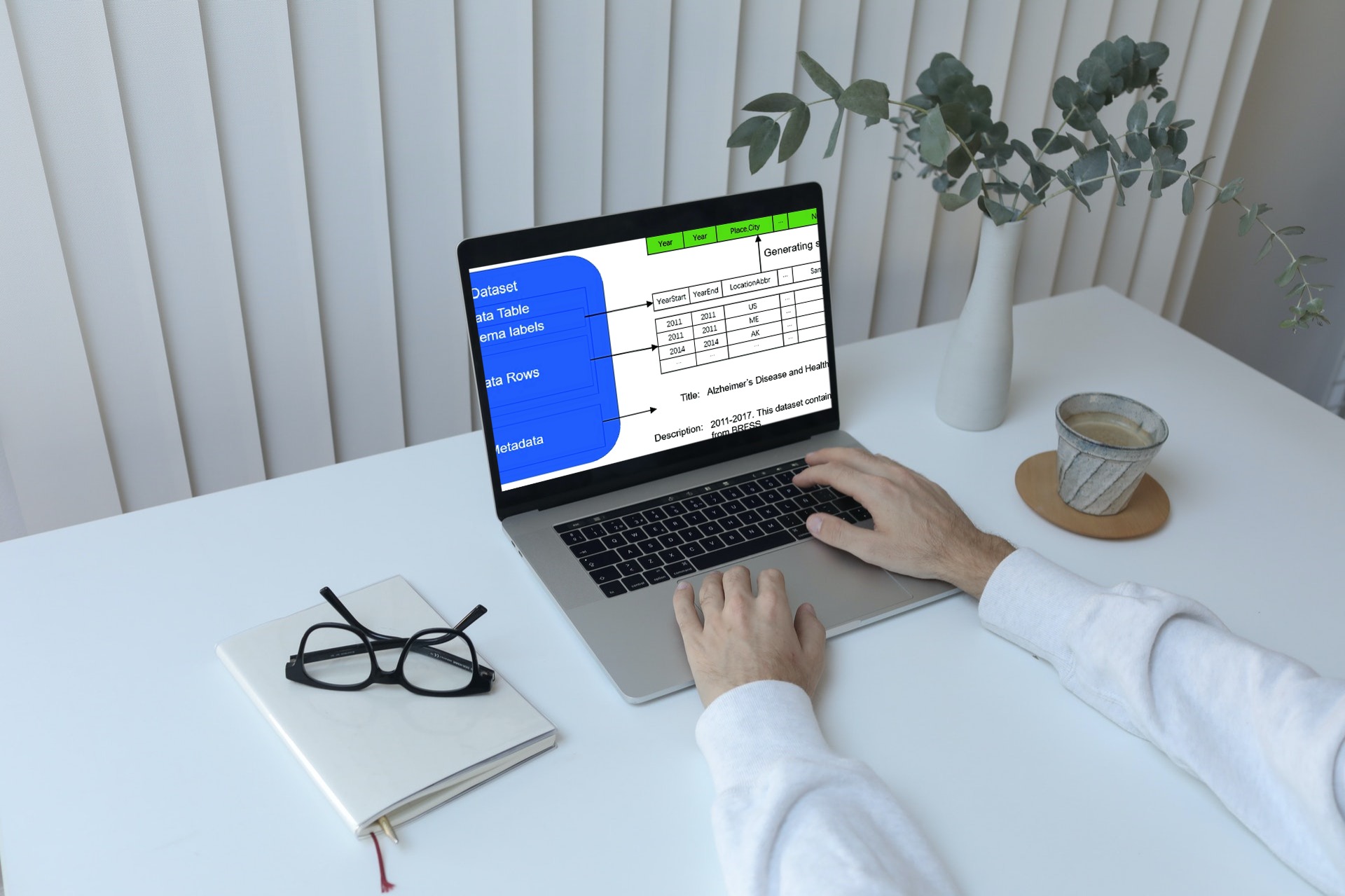
How Can I Easily Define a Schema for My Dataset?

In FusionCharts, it is extremely easy to define a schema of your data for a DataTable. You just need to declare an array of objects, where each object represents a column in the actual DataTable. For instance, in our sales report example, we might need to track the number of sales each day against the region or a country. The schema for such a scenario looks like below.
let schema = [
{
name: "Country",
type: "string"
},
{
name: "Time",
type: "date",
format: "%-m/%-d/%Y"
},
{
name: "Sales",
type: "number"
}
];
The corresponding dataset that matches the defined schema could look something like follows.
let data = [
["United States", "1/4/2011", 16.448],
["United States", "1/5/2011", 272.736],
["United States", "1/5/2011", 11.784],
["United States", "12/31/2014", 20.72],
["United States", "12/31/2014", 13.904],
["United States", "12/31/2014", 3.024]
];
How Can I View Only Specific Columns of a DataTable?
To view only the specific columns from your dataset, you can use the select operation. You can use this operation to select one or more columns from a DataTable using different criteria as per your requirements.
Following is the sample piece of code that selects only the Country and Sales columns of our dataset.
let fusionDataStore = new FusionCharts.DataStore(); let fusionTable = fusionDataStore.createDataTable(data, schema); let selectedData = fusionTable.query(FusionCharts.DataStore.Operators.select(['Country', 'Sales']));
What is an Easy Way to Sort the Data of a DataTable?
You can easily sort the data in DataTable based on your preferences. For instance, you may need to plot revenues earned by a company over a number of years, in descending order, so that you can quickly find out the most and least successful time periods in terms of revenue generation of the company.
The sample code looks like follows.
var sortQuery = sort([
{column: 'Sales', order: 'desc'}
]);
var sortedData = dataTable.query(customSortQuery);
DataStore also allows you to do customized sorting. To read more about how the custom sorting is achieved, check out the comparator function section here.
Can I Filter the Data Based on My Preferences?
The DataStore comes with a set of operations that you can use to filter data values from a large dataset, based on one or more conditions. If you apply one of these operations on the DataTable it generates a new child table with the filtered data.
In the following code example, the idea is to filter all those columns that have the United States value in the Country column.
var filter1 = FusionCharts.DataStore.Operators.equals('Country', 'United States');
var dataTable = dataT.query(filter1);
Check out a detailed list of filters supported by DataStore here.
How Can I Apply Pivot Operation on My Dataset?
The DataStore’s pivot function is an operator which converts one tabular expression into another; more specifically, from row to column level.
FusionCharts.DataStore.Operators.pivot(groupConfigArr, pivotColumn, aggrConfigArr);
As we can see from the code above, the pivot operation takes a total of three arguments; an array of the group by configurations, the name of the pivot column, and an array of aggregated configurations.
For a detailed overview of the usage of the pivot function, check out an extensive guide here.
Is It Possible to Simultaneously Apply More Than One Filter on the Data in a DataTable?
The pipe is an operation that lets you run two or more data operations in a sequence. Instead of applying multiple filters one by one to a DataTable which creates multiple DataTable(s), you can combine them in one single step using pipe and apply them to the DataTable. This creates only one DataTable.
Let’s say you want to filter the data with respect to two columns i.e. Country and Sales. You can use the pipe function to generate the filtered result at once as follows.
filter1 = FusionCharts.DataStore.Operators.equals('Country', 'India');
filter2 = FusionCharts.DataStore.Operators.greater('Sales', 3);
pipeDataTable = fusionTable.query(FusionCharts.DataStore.Operators.pipe(filter1, filter2));
So, here we are! FusionCharts’ in-memory DataStore has made it really easy and effortless to do the prerequisite setting for creating high-quality reports. The data preprocessing, filtering, and manipulation; everything is just a few function-calls away. The DataStore prevents you from recreating the wheel by providing helper functionalities that do all the hard work under the hood.
Moreover, FusionCharts supports a wide variety of bindings out of the box for Javascript, Angular, React, jQuery, Vue.js, Ember, React Native, AngularJS, Svelte, ASP.NET, PHP, Java, Ruby on Rails, and Django.
Let us know in the comment section below how you used FusionCharts’ DataStore and DataTable to simplify the data processing needs for your own use case.



