Implementing user-friendly charts can be challenging. You don’t want to spend a lot of time creating the visualizations from scratch. To avoid this, React charting libraries can be a huge time-saver. By using the right React library, you can quickly create beautiful data visualizations. You can also help your users more easily uncover valuable insights. There are a variety of React chart libraries available online. But which is the best one in 2021? In this post, you will find the answer.
 To create this chart, you just need to go through these simple steps:
1. Import all the necessary libraries, like FusionCharts and ReactDOM.
To create this chart, you just need to go through these simple steps:
1. Import all the necessary libraries, like FusionCharts and ReactDOM.
 To create this gauge, you need to use this code:
To create this gauge, you need to use this code:
Table of Contents
What is the top React chart library in 2021?
The top React chart library in 2021 is FusionCharts. It helps you create responsive and interactive charts. In addition, all of its charts also come with live example code. This means you can create beautiful charts effortlessly in a matter of minutes. FusionCharts also comes with easy-to-follow documentation that can make your life a lot easier.Why is FusionCharts 2021’s top React chart library?
Here are some of the things that put FusionCharts at the top of the pile.- Provides ready to use chart examples and industry-specific dashboards with source code to save you development time
- Has easy to follow comprehensive documentation
- Offers a huge collection of charts, gauges, and maps to help you visualize any data in any form from a single place
- Supports powerful time-series charts to help you plot millions of data points effortlessly
- Offers frequent updates and bug fixes
How can FusionCharts help you easily create beautiful charts?
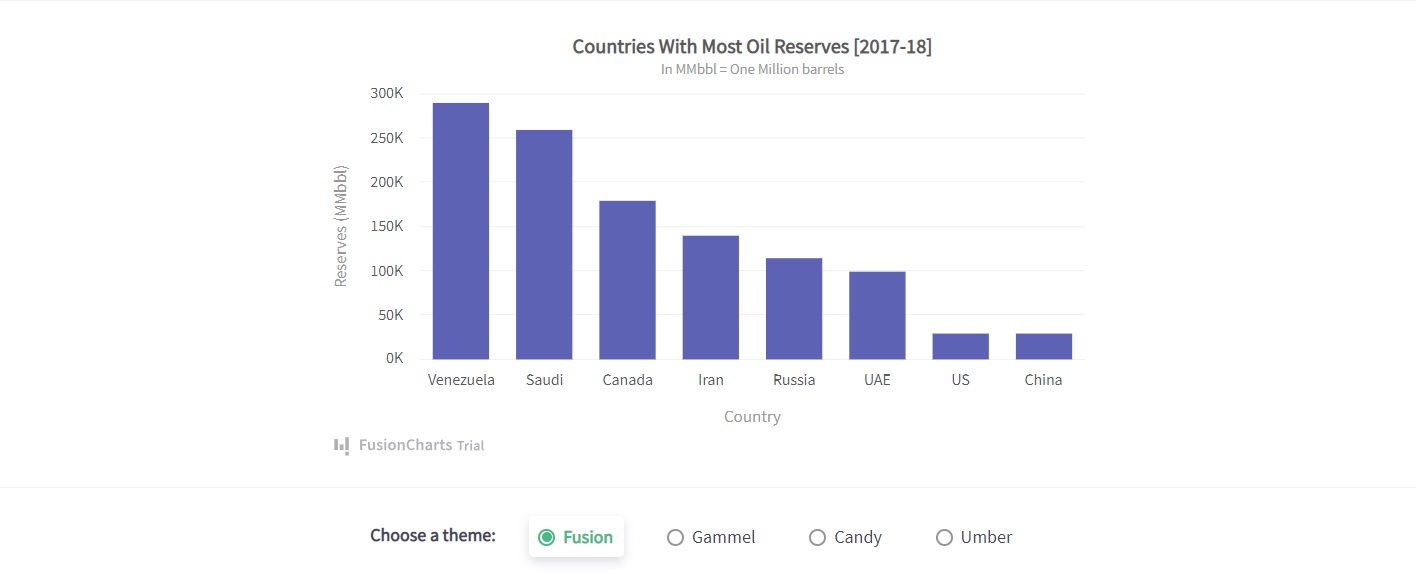
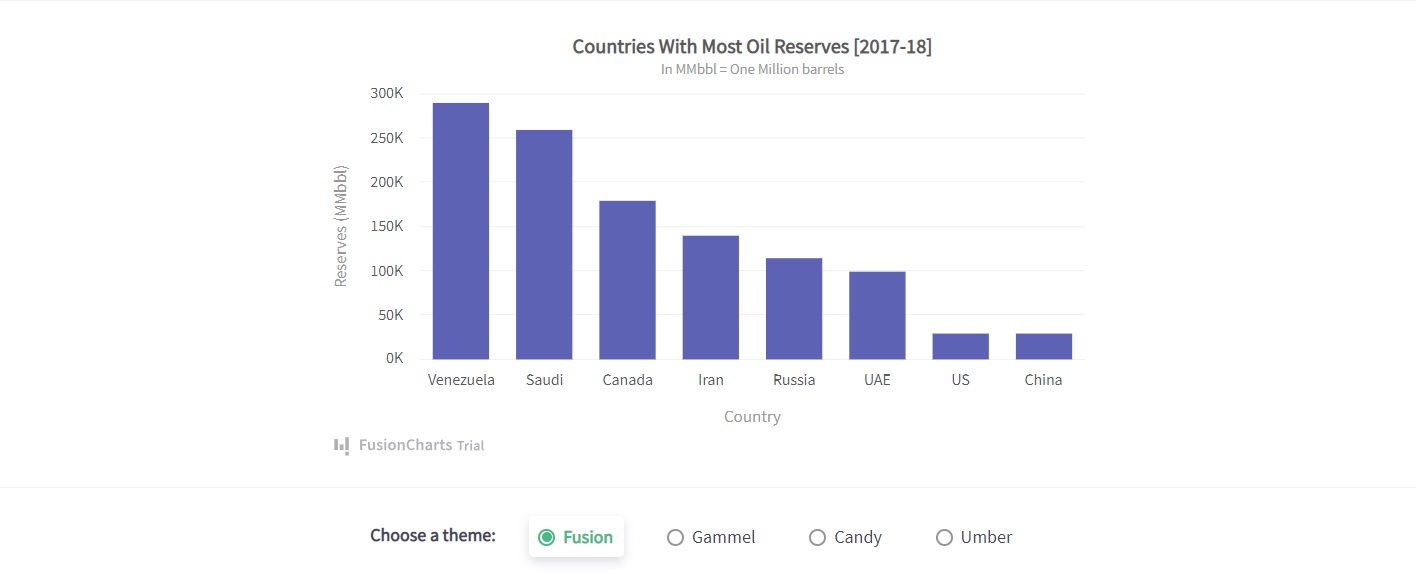
FusionCharts lets you create amazing data visualizations with just a few lines of code. For example: To create this chart, you just need to go through these simple steps:
1. Import all the necessary libraries, like FusionCharts and ReactDOM.
To create this chart, you just need to go through these simple steps:
1. Import all the necessary libraries, like FusionCharts and ReactDOM.
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import FusionCharts from 'fusioncharts';
import Charts from 'fusioncharts/fusioncharts.charts';
import ReactFC from 'react-fusioncharts';
import FusionTheme from 'fusioncharts/themes/fusioncharts.theme.fusion';
2. Then you have to call the ReactFC.fcRoot() function with the parameters of FusionCharts, Charts, FusionTheme.
ReactFC.fcRoot(FusionCharts, Charts, FusionTheme);3. Next, you have to declare a constant, called chartConfigs. Specify the type, width, height, data format, and data source of the chart.
const chartConfigs = {
type: 'column2d',
width: 600,
height: 400,
dataFormat: 'json',
dataSource: {/* see data tab */ },
};
4. Now, you can render the chart.
class Chart extends Component {
render () {
return <ReactFC {...chartConfigs} />;
}
}
ReactDOM.render(
<Chart />,
document.getElementById('root'),
);
Source Code:
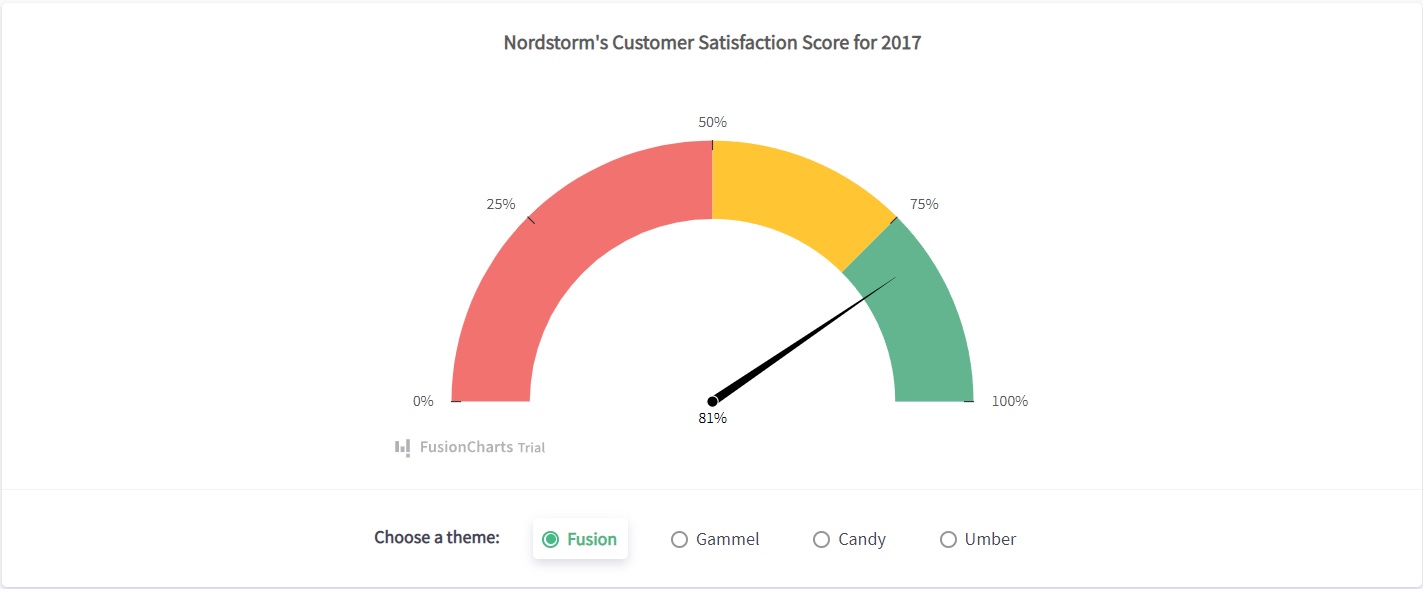
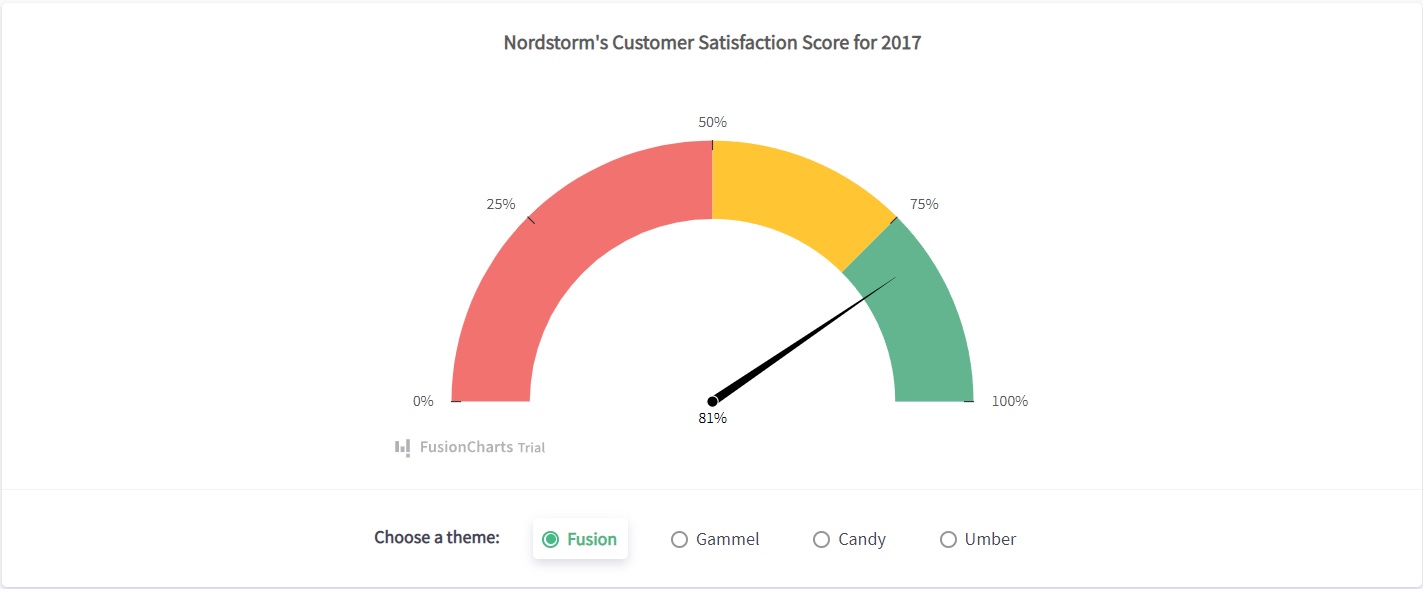
Want another look? You can get the source code right here. As you can see, FusionCharts allows you to create charts very easily. You don’t need to write a lot of code. There is no complexity. Now, let’s take a look at another example: To create this gauge, you need to use this code:
To create this gauge, you need to use this code:
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import FusionCharts from 'fusioncharts';
import Widgets from 'fusioncharts/fusioncharts.widgets';
import ReactFC from 'react-fusioncharts';
import FusionTheme from 'fusioncharts/themes/fusioncharts.theme.fusion';
ReactFC.fcRoot(FusionCharts, Widgets, FusionTheme);
const chartConfigs = {
type: 'angulargauge',
width: 600,
height: 400,
dataFormat: 'json',
dataSource: {/* see data tab */ },
};
class Chart extends Component {
render () {
return <ReactFC {...chartConfigs} />;
}
}
ReactDOM.render(
<Chart />,
document.getElementById('root'),
);



