Data is present everywhere and plays a bigger role in our lives. With data, we send, analyze, and do a lot of other things. Using the best react chart libraries makes data both aesthetically pleasing and easier to understand and retain. For example, you can use common data visualization charts to make financial data visualization easier to understand.

 Libraries give you the power to store multiple data types. This improves the workflow of your application while enabling you to have all the positive aspects of React.
Libraries give you the power to store multiple data types. This improves the workflow of your application while enabling you to have all the positive aspects of React.
 You need to find the right react chart library if you’re looking to create charts, including rumble charts, pie charts, stock chart data, easy cross-platform charting, and flexible charts.
With top react chart libraries, you can make innovative stock charts, including react stock charts and bar charts, with bar chart example code available to practice.
You need to find the right react chart library if you’re looking to create charts, including rumble charts, pie charts, stock chart data, easy cross-platform charting, and flexible charts.
With top react chart libraries, you can make innovative stock charts, including react stock charts and bar charts, with bar chart example code available to practice.


 Follow these steps to choose the best data visualization library for you.
Follow these steps to choose the best data visualization library for you.
Table of Contents
What Are React Chart Libraries?
To understand react chart libraries, you need to understand the react environment. Here, numerous data visualization libraries are designed to help you create interactive, responsive, and even animated charts that make the representation of data more easily, which is a far more convenient and straightforward integration of charts, including line, pie, bar, and candlestick, to the web and react applications. A react chart library, commonly known as reacting apps, assists with react data visualization either in the form of reacting graphs or any other means of representing data. These are scalable apps that assist in maintaining data and designing react components for a react app while ensuring that they are highly functional and sustainable in the long run. This allows developers to display how a particular feature will work or interact, and frees their minds from the design aspect and toward producing actual data. ReactJS charts library allows you to solve complex problems easily and challenge ReactJS data visualization problems without worrying about the app’s looks. You can use reusable react components on a react project.Why Use React Charts Libraries?

Conditional And Listing Directives
React-Directive is a conditional and listing directive for React apps that takes some inspiration from Vue.js’ conditional and listing directives. As the name suggests, it’s a library for creating conditional and listing directives. Conditional refers to creating conditional statements that execute a block of code only when the arguments passed are returned as true. Otherwise, it will skip that block of code. Listing directives means using one argument of type array, object, or number to render a list. Both can have nested applications: a condition within a condition or a list within a list. Not only this, but it can also be mixed according to the required logic of the developer. Hence, it saves time and effort spent on something much more complex, such as maps, and keeps the code clean and compact.Support Multiple Data Types
 Libraries give you the power to store multiple data types. This improves the workflow of your application while enabling you to have all the positive aspects of React.
Libraries give you the power to store multiple data types. This improves the workflow of your application while enabling you to have all the positive aspects of React.
Easy Data Binding With React Chart Library
Using a React Chart Library to create a chart will take a few minutes. On the other hand, creating that same chart on React will require you to use Data-Driven Documents, also known as D3, and will take considerable time to learn and implement. Hence, using a library ensures fast and efficient React applications while allowing ease of use.Cross Interactivity
React Chart Library makes cross-interactivity so much easier. You can use the same APIs all across the project. Moreover, you can make data representations for both iOS and Android using the same APIs. Cross-platform development is also made simpler using libraries.What Are The Best React Chart Libraries?
 You need to find the right react chart library if you’re looking to create charts, including rumble charts, pie charts, stock chart data, easy cross-platform charting, and flexible charts.
With top react chart libraries, you can make innovative stock charts, including react stock charts and bar charts, with bar chart example code available to practice.
You need to find the right react chart library if you’re looking to create charts, including rumble charts, pie charts, stock chart data, easy cross-platform charting, and flexible charts.
With top react chart libraries, you can make innovative stock charts, including react stock charts and bar charts, with bar chart example code available to practice.
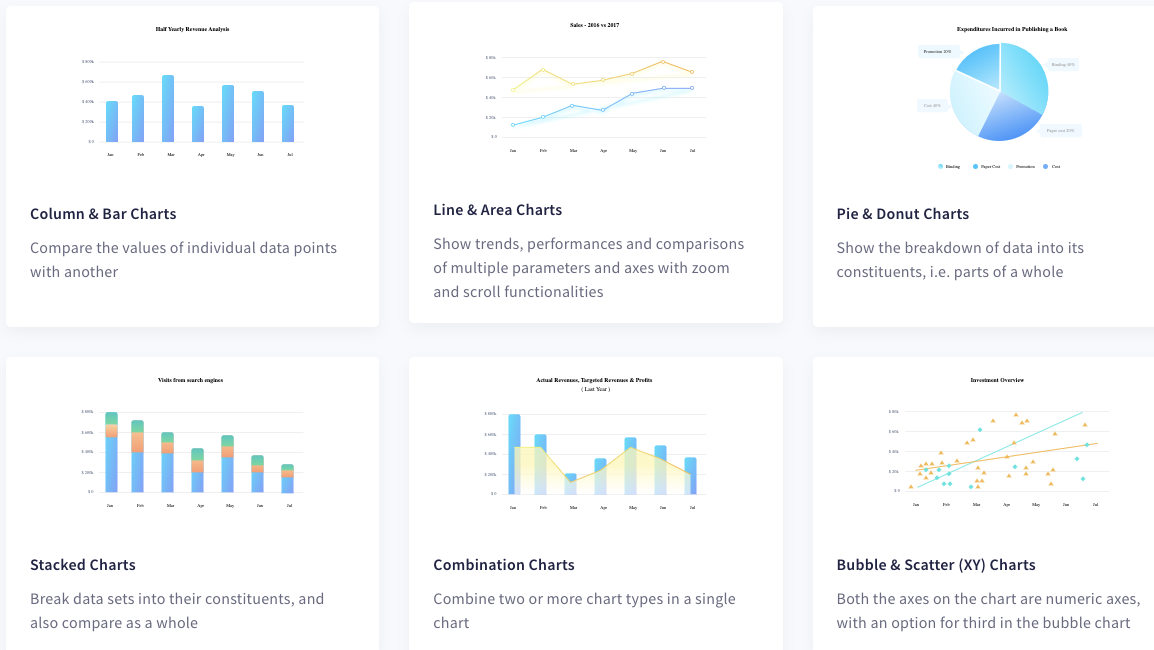
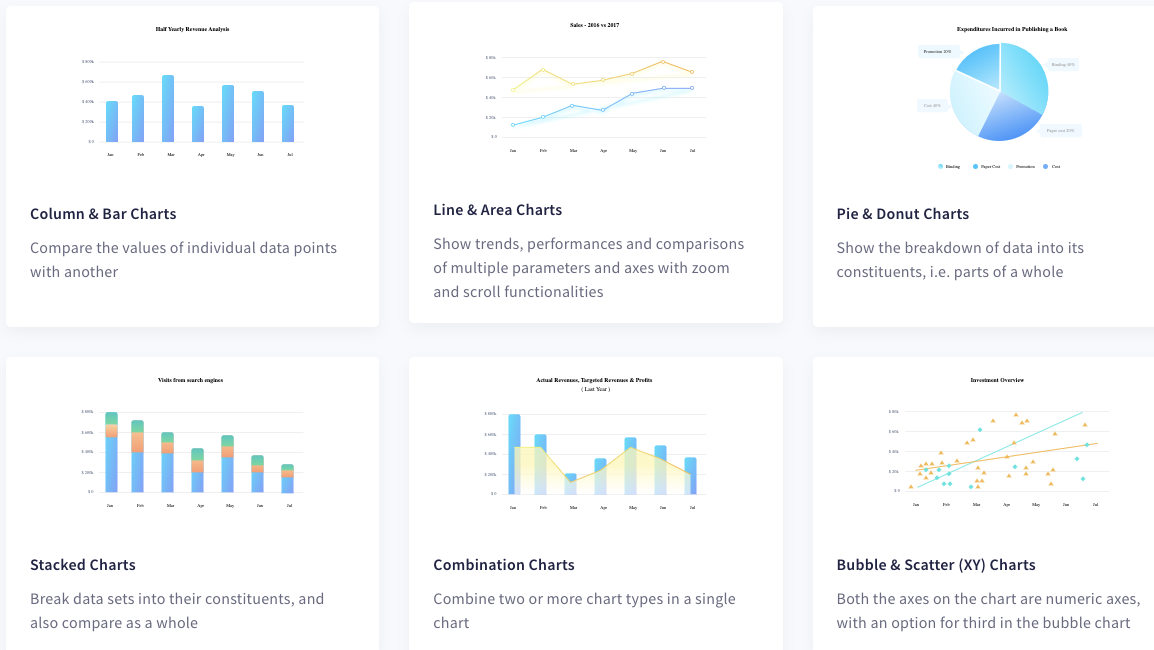
FusionCharts
FusionCharts is one of the most advanced but user-friendly react apps. Its react components provide you with everything you need to make representative and interactive representations of your datasets. It also allows you to integrate react charts with JavaScript grid. Some extra features include:- APIs
- Animations
- Real-time updates
- Interactive data visualizations
- Zooming and spanning support
- And a lot more

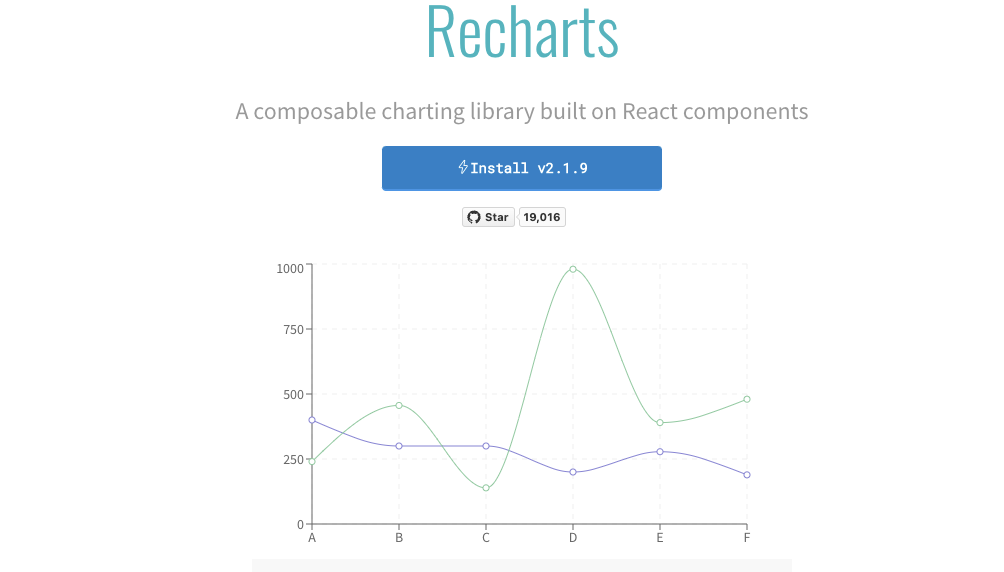
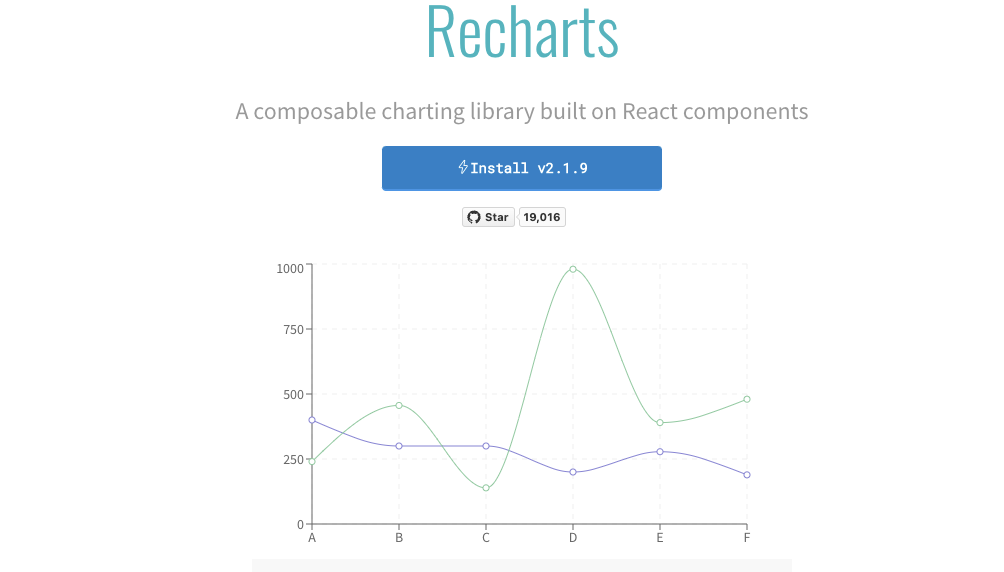
Recharts
Using the Chartjs charting library, you’ll recognize that Recharts-React Chartjs-2- isn’t your typical react chart library. Instead, React Chartjs-2 is better understood as a React wrapper for chartjs, a JavaScript-specific charting tool. Chartjs is a beginner-friendly react chart toolkit that leverages HTML5 Canvas elements to generate chart components that are unique in their types and sorts. To use Recharts, you should be familiar with the Chartjs documentation. Since it is a fairly simple framework, one should be able to do so without facing too many obstacles.
Victory
Victory is another famous react chart library that provides a collection of charting components and uses the same API for all the apps. Users may produce data in the form of charts for both Android and iOS apps, all while using the same API. Cross-platform charting is pretty straightforward to learn and use. Integrations of charts – such as line, pie, and bar – are simple and easy on Victory.Visx
Visx is a free and open-source data visualization software. It is a collection of low-level components for React data visualization, as described by its makers. These react components are organized into 30 packages, and each one of them contains react visualization primitives. Visx combines React DOM with D3.js to generate interactive visualizations using react’s features.React-vis
React-vis is one of the most popular names in the world of react chart libraries created by the web developers of Uber open source. It provides a simple and quick way to learn component charting needs for data visualization needs. Following are some of the data visualization charts accessible on React-vis:- Line
- Area
- Bar
- Pie
- Donut
- Contour plots
- Heat maps
- Hexagon heatmaps
- Scatterplots
- Treemaps
eCharts For React
eCharts for React is a free charting library used mostly to integrate charts into commercial products. Its setup makes it simple for developers to include responsive and highly customizable charts in commercial applications.Choosing The Best Chart Library
 Follow these steps to choose the best data visualization library for you.
Follow these steps to choose the best data visualization library for you.



