Are you an Angular developer at cross-roads, trying to decide which charting library to use? Do you want your users to get the best data browsing and visualization experience? Are you looking for an interactive and responsive charting library? If you answered yes to any of these questions, then we have all the right answers for you.
In this guide, we have compiled together a list of 5 recommended tools to build an Angular chart. Continue reading to find out why FusionCharts is the best charting and data visualization library in the market today.
 Angular-Google-Charts is an Angular wrapper for the Google Charts library. You can install this wrapper with npm by using:
Angular-Google-Charts is an Angular wrapper for the Google Charts library. You can install this wrapper with npm by using:
 If you are familiar with Highcharts, then you can install
If you are familiar with Highcharts, then you can install  The `angular-chart.js` is a set of native Angular JS directives for Char.js. You can install it using npm by typing:
The `angular-chart.js` is a set of native Angular JS directives for Char.js. You can install it using npm by typing:
 You can install Syncfusion’s Angular charting component using npm by typing:
You can install Syncfusion’s Angular charting component using npm by typing:
 It’s time to reveal our most recommended library for creating Angular charts; and that library is FusionCharts! FusionCharts is the best Javascript library for creating different types of data visualizations. You can easily include FusionCharts’ graphs, gauges, charts and maps in your Angular project. All you have to do is install the
It’s time to reveal our most recommended library for creating Angular charts; and that library is FusionCharts! FusionCharts is the best Javascript library for creating different types of data visualizations. You can easily include FusionCharts’ graphs, gauges, charts and maps in your Angular project. All you have to do is install the  The Angular component for FusionCharts allows you to create all types of data visualizations. While other charting libraries allow you to include the most basic graphs and charts, FusionCharts comes with added options to include advanced and specialized charts too. There are explore 100+ charts and 2000+ maps to choose from. You can make Marimekko charts to depict market shares, Pareto charts that combine line charts and column charts, Funnel and pyramid charts to plot streamlined data, and Sunburst charts for hierarchical data. Moreover, FusionCharts supports 3D charts as well as real-time charts that live stream data.
The Angular component for FusionCharts allows you to create all types of data visualizations. While other charting libraries allow you to include the most basic graphs and charts, FusionCharts comes with added options to include advanced and specialized charts too. There are explore 100+ charts and 2000+ maps to choose from. You can make Marimekko charts to depict market shares, Pareto charts that combine line charts and column charts, Funnel and pyramid charts to plot streamlined data, and Sunburst charts for hierarchical data. Moreover, FusionCharts supports 3D charts as well as real-time charts that live stream data.
 Yes, absolutely! Customizability is a very important part of any data visualization tool. While off-the-shelf solutions are available and easy to use, they may not be sufficient to cater to every need of a project. With FusionCharts, everything is configurable. You can define your own chart titles, sub-titles, axis labels, color schemes and styles. Moreover, you can customize themes, change the size of visualizations, add annotations, configure tooltips and much more.
Yes, absolutely! Customizability is a very important part of any data visualization tool. While off-the-shelf solutions are available and easy to use, they may not be sufficient to cater to every need of a project. With FusionCharts, everything is configurable. You can define your own chart titles, sub-titles, axis labels, color schemes and styles. Moreover, you can customize themes, change the size of visualizations, add annotations, configure tooltips and much more.
Table of Contents
1. What is The Angular Wrapper for Google Charts?
 Angular-Google-Charts is an Angular wrapper for the Google Charts library. You can install this wrapper with npm by using:
Angular-Google-Charts is an Angular wrapper for the Google Charts library. You can install this wrapper with npm by using:
npm install angular-google-chartsGoogleChartsModule from the angular-google-charts library in your app.module.ts file, and you are good to go.
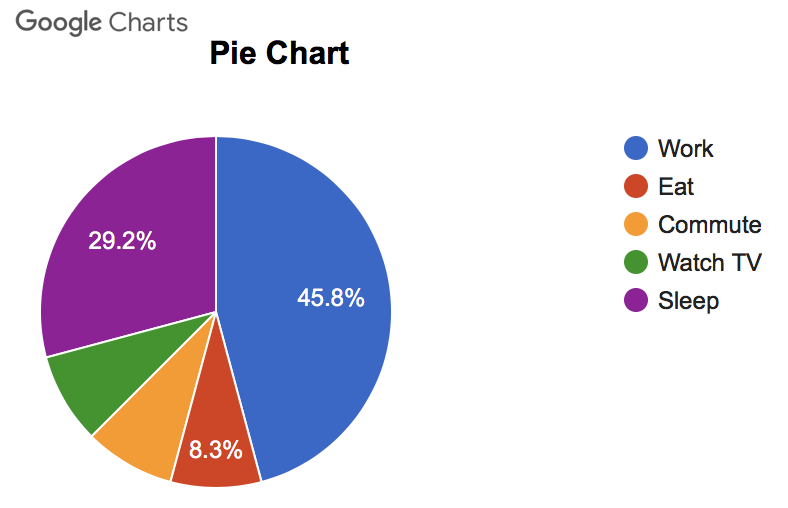
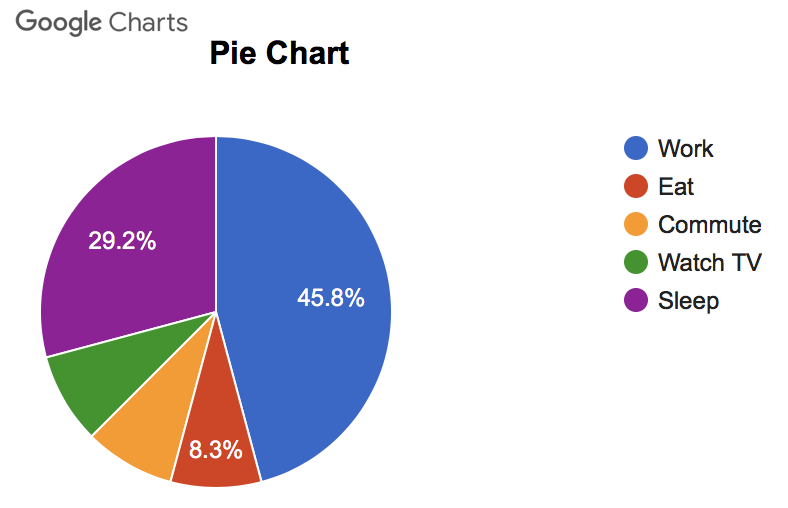
Google charts provides users with a rich suite of interactive graphs and charts along with data tools. The charts are interactive, based on HTML 5/SVG technology and can be easily displayed in web browsers as well as mobile devices. Many of these charts are also zoomable and pannable. There is a choice of histograms, bar charts, area charts, line charts and more.
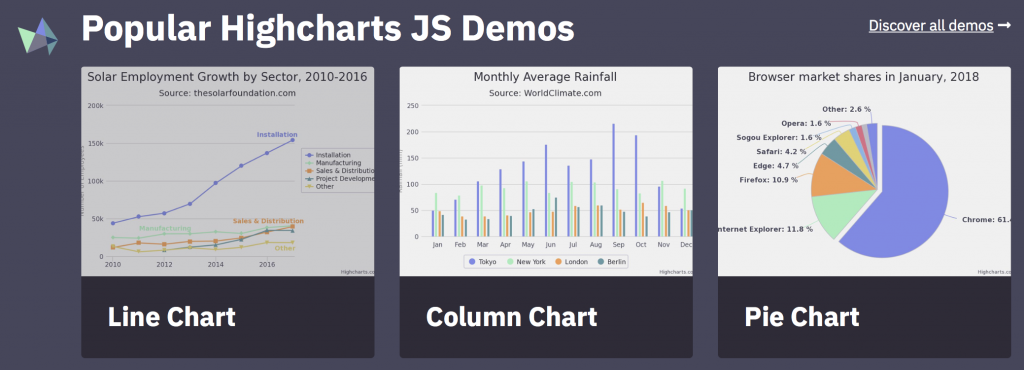
2. What is the Highcharts Solution for Angular Chart?
 If you are familiar with Highcharts, then you can install
If you are familiar with Highcharts, then you can install highcharts-angular, the official minimal Angular wrapper for Highcharts library. You can download this wrapper using npm as:
npm install highcharts-angular --saveHighchartsChartModule from the highcharts-angular library in your app.module.ts file, and you are all set.
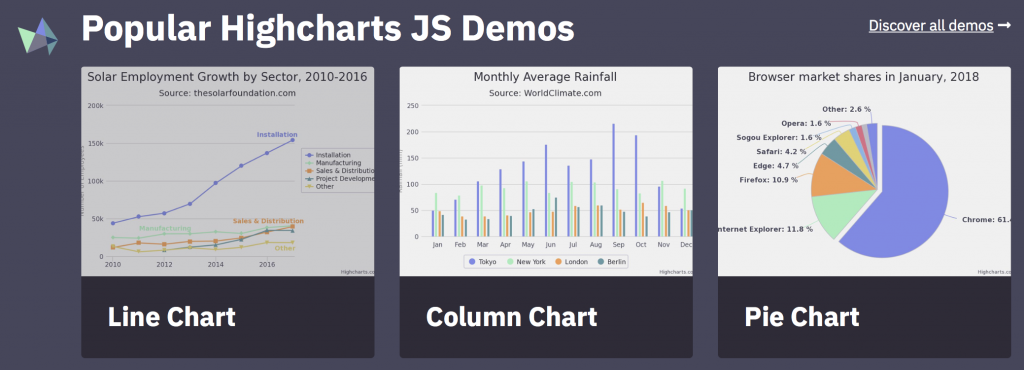
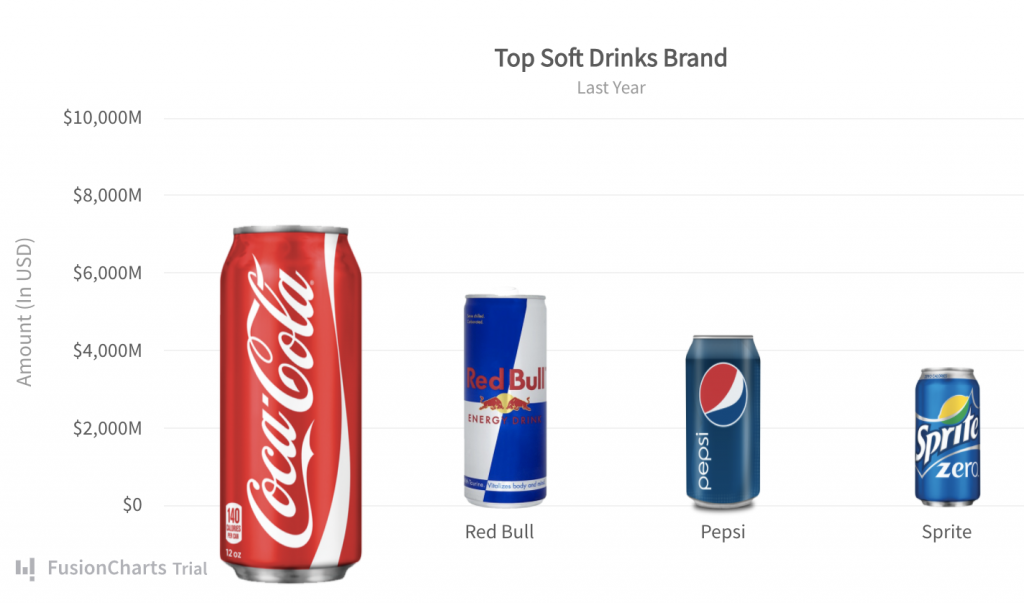
The Highcharts library has been developed using Javascript and TypeScript. Highcharts works with all types of back-end databases or server stacks. The charts and graphs are responsive, interactive and accessible, and are easy to configure or customize using Javascript or CSS.
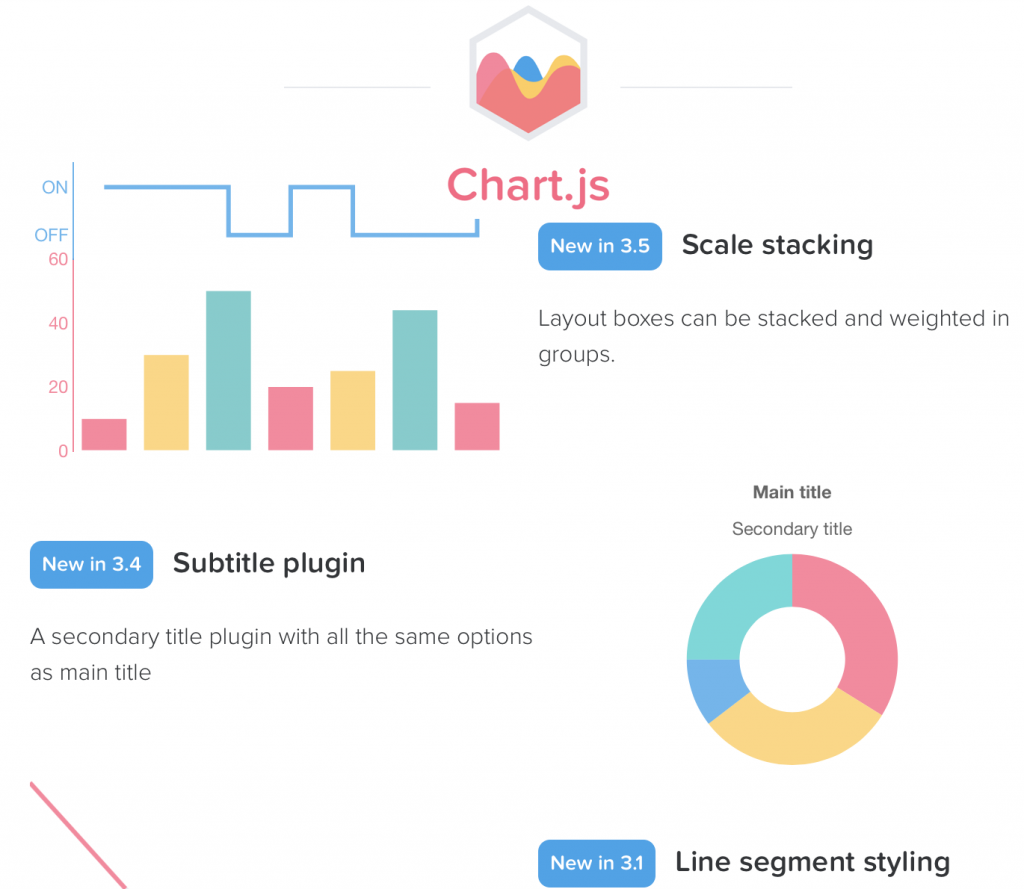
3. What is the Native AngularJS Directives for Chart.js?
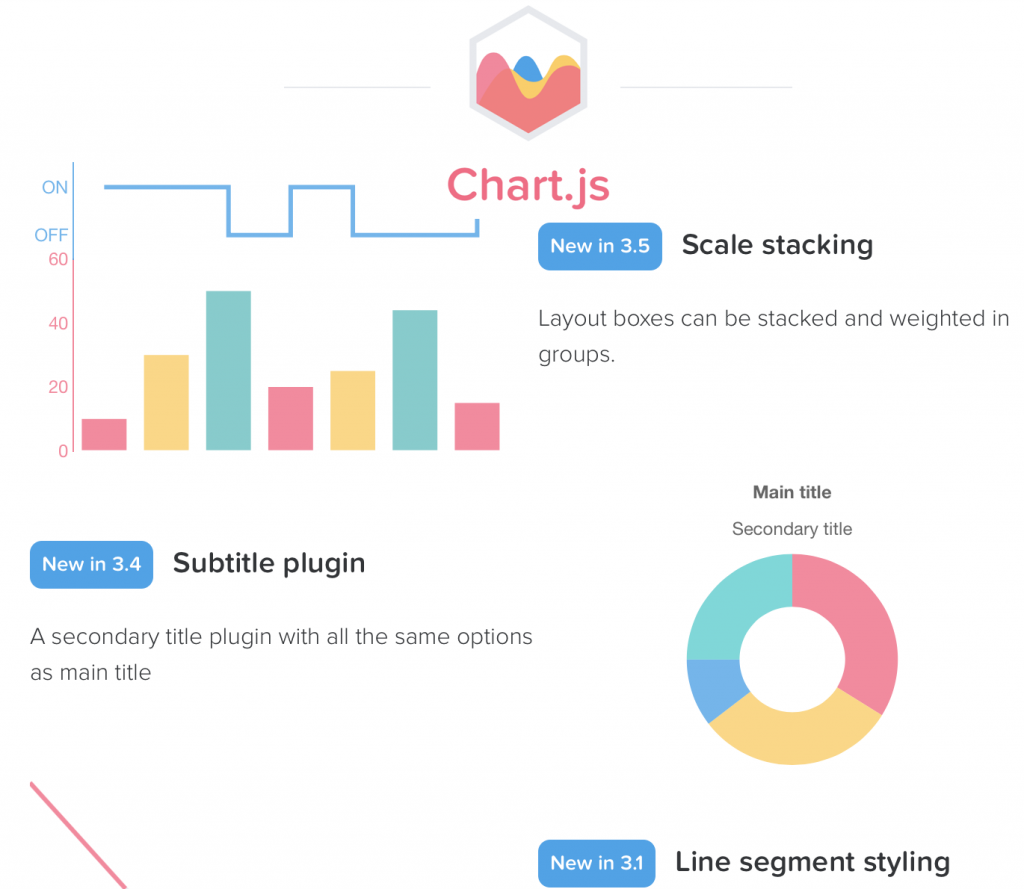
 The `angular-chart.js` is a set of native Angular JS directives for Char.js. You can install it using npm by typing:
The `angular-chart.js` is a set of native Angular JS directives for Char.js. You can install it using npm by typing:
npm install angular-chart.js --savehttps://node_modules/chart.js/Chart.min.js
https://node_modules/angular-chart.js/dist/angular-chart.min.js
and next declare the chart.js dependency:
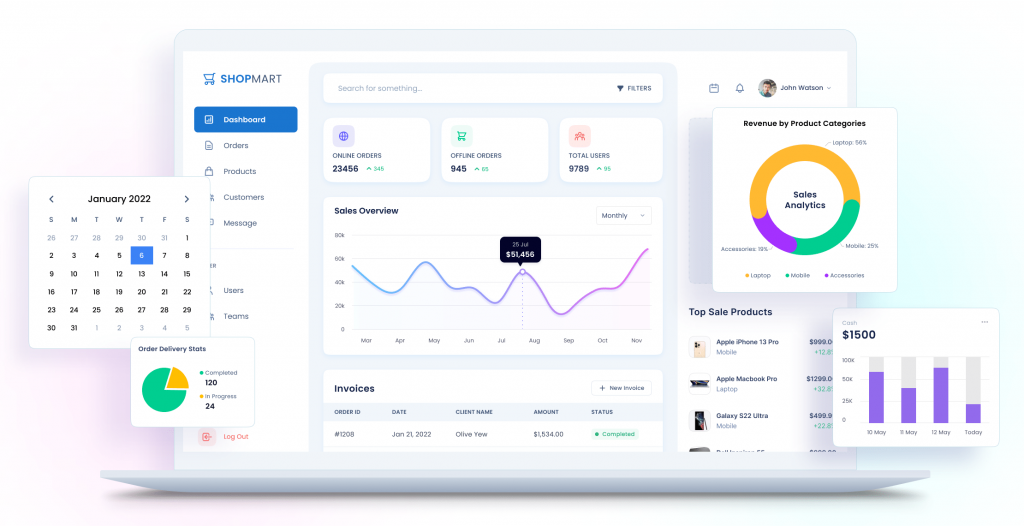
angular.module('myModule', ['chart.js']);4. What is Syncfusion Angular Chart?
 You can install Syncfusion’s Angular charting component using npm by typing:
You can install Syncfusion’s Angular charting component using npm by typing:
npm install @syncfusion/ej2-angular-charts --saveChartModulefrom the @syncfusion/ej2-angular-chartspackage, and you are ready to start adding Syncfusion’s charts in your Angular project. You can choose from different types of charts including line charts, pie charts, bar charts, scatter charts and more. These charts are interactive and responsive, and allow zooming, panning, drill-down and other features.
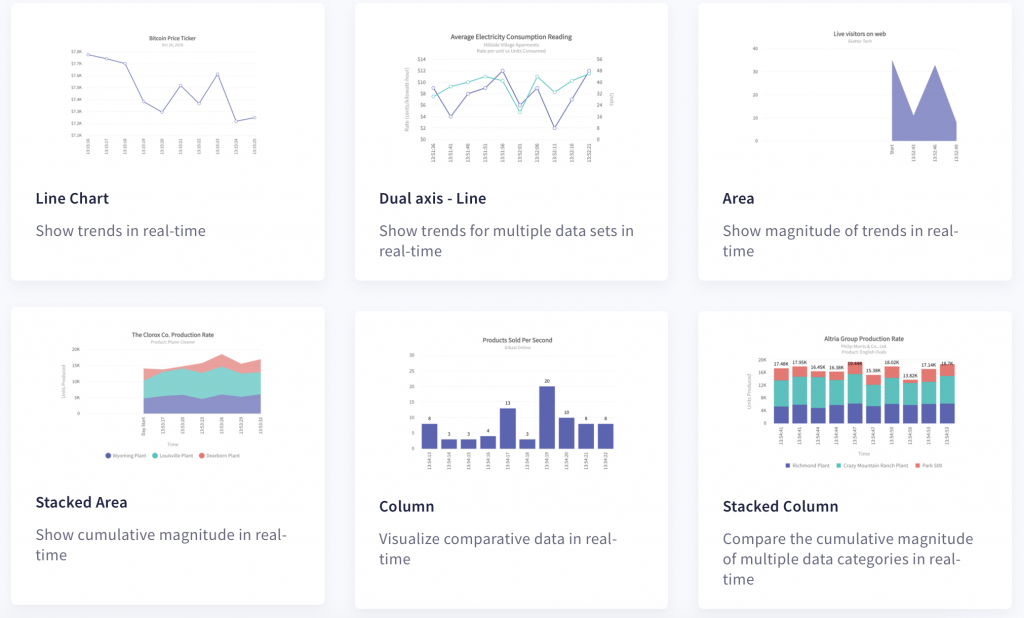
5. Why is FusionCharts The Winner for Creating Angular Chart?
 It’s time to reveal our most recommended library for creating Angular charts; and that library is FusionCharts! FusionCharts is the best Javascript library for creating different types of data visualizations. You can easily include FusionCharts’ graphs, gauges, charts and maps in your Angular project. All you have to do is install the
It’s time to reveal our most recommended library for creating Angular charts; and that library is FusionCharts! FusionCharts is the best Javascript library for creating different types of data visualizations. You can easily include FusionCharts’ graphs, gauges, charts and maps in your Angular project. All you have to do is install the angular-fusioncharts component using npm as follows:
npm install fusioncharts angular-fusioncharts --saveFusionChartsModule from the angular-fusionchartslibrary in your app.module.ts file as:
import { FusionChartsModule } from "angular-fusioncharts";Does FusionCharts Have a Large Variety of Charts?
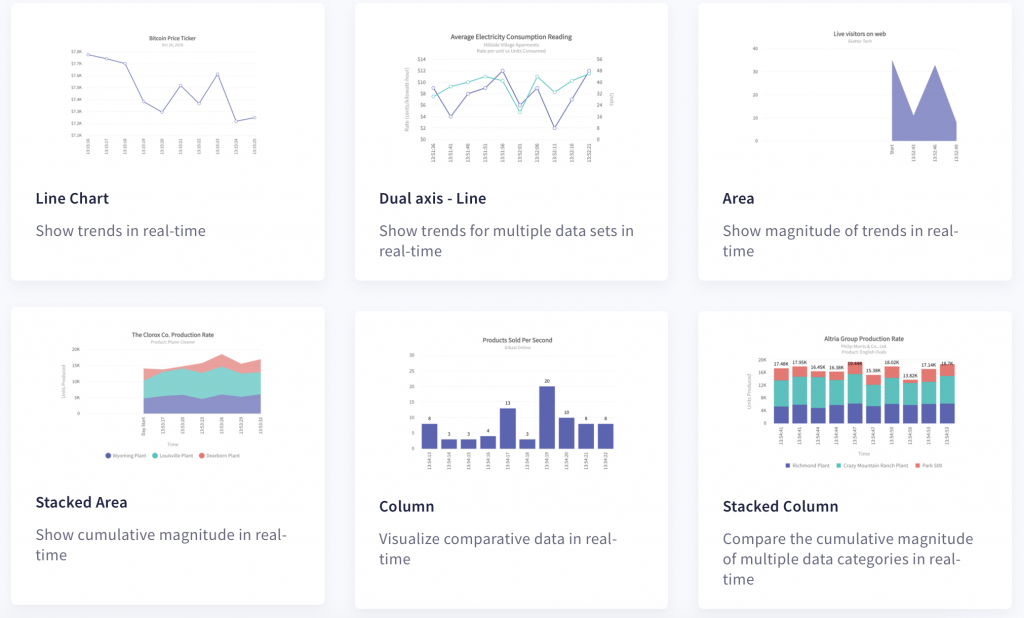
 The Angular component for FusionCharts allows you to create all types of data visualizations. While other charting libraries allow you to include the most basic graphs and charts, FusionCharts comes with added options to include advanced and specialized charts too. There are explore 100+ charts and 2000+ maps to choose from. You can make Marimekko charts to depict market shares, Pareto charts that combine line charts and column charts, Funnel and pyramid charts to plot streamlined data, and Sunburst charts for hierarchical data. Moreover, FusionCharts supports 3D charts as well as real-time charts that live stream data.
The Angular component for FusionCharts allows you to create all types of data visualizations. While other charting libraries allow you to include the most basic graphs and charts, FusionCharts comes with added options to include advanced and specialized charts too. There are explore 100+ charts and 2000+ maps to choose from. You can make Marimekko charts to depict market shares, Pareto charts that combine line charts and column charts, Funnel and pyramid charts to plot streamlined data, and Sunburst charts for hierarchical data. Moreover, FusionCharts supports 3D charts as well as real-time charts that live stream data.
Is the FusionCharts Angular Chart Customizable?
 Yes, absolutely! Customizability is a very important part of any data visualization tool. While off-the-shelf solutions are available and easy to use, they may not be sufficient to cater to every need of a project. With FusionCharts, everything is configurable. You can define your own chart titles, sub-titles, axis labels, color schemes and styles. Moreover, you can customize themes, change the size of visualizations, add annotations, configure tooltips and much more.
Yes, absolutely! Customizability is a very important part of any data visualization tool. While off-the-shelf solutions are available and easy to use, they may not be sufficient to cater to every need of a project. With FusionCharts, everything is configurable. You can define your own chart titles, sub-titles, axis labels, color schemes and styles. Moreover, you can customize themes, change the size of visualizations, add annotations, configure tooltips and much more.