With consumers producing truckloads of data per second, businesses seek to turn such data into actionable business insights. This includes understanding and interpreting data to identify trends and inform decision-making. However, understanding lengthy columns of data can get overwhelming. This is where charts and libraries come into play. Using Angular chart libraries, you can quickly represent raw data in a visually compelling manner that’s easy to understand. Angular charts let you create interactive representations of any data type. But the chart library market is saturated, and identifying what’s best for your project can become increasingly difficult. That’s why we’ve created this guide with the best angular charts example.
This article discusses using an Angular chart alongside examples of the best Angular libraries out there.
 You can find the code for the above multi-series charts example here.
You can find the code for the above multi-series charts example here.
 You can interact with this chart and access the code for this Angular chart here.
You can interact with this chart and access the code for this Angular chart here.

 Find the code for the above Angular line chart example here.
Find the code for the above Angular line chart example here.
Table of Contents
What Are Angular Charts?
Angular charts are charts written in angular.js for producing interactive data visualizations. You can code these charts from scratch or incorporate Angular chart libraries. Businesses use this tool to visualize different data types and ultimately simplify data analysis.Examples Of Angular Charts
Multiseries Chart Example In Angular
A multi-series chart is a great option when visualizing datasets with multiple data series. Multi-series charts are also great for analyzing categorical data. For example, you can plot data for the performance of different products in different stores using a multi-series chart. Below is an example:Area Chart Example In Angular
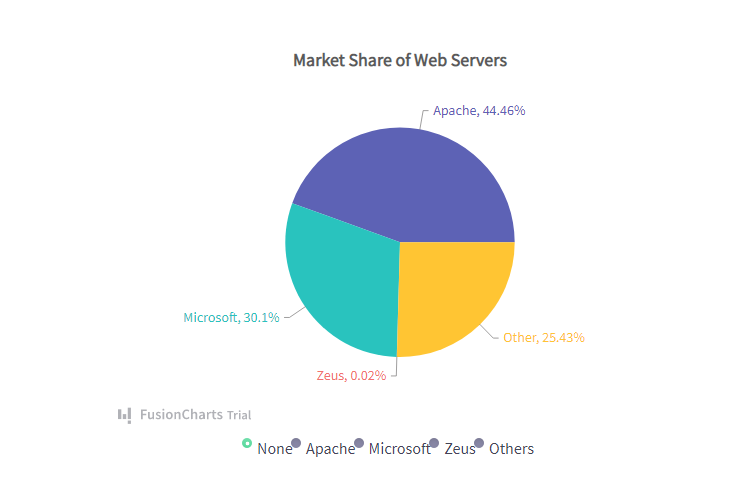
An area chart combines the functionality of a line chart and a bar chart to represent changes over time. Here, the area between lines and axis displays quantitative data. You can create an interactive area chart with the time axis using Angular chart libraries. Here’s an Angular charts example using FusionCharts:Angular Pie Chart Example
An Angular pie chart is a type of graph that represents data values using a circle divided into proportional sections. Each section describes the size of a data value. Here’s an example using Angular FusionCharts:Angular Line Chart Example
Line charts are great visualization tools for analyzing data trends over time. Here, data values are represented by points connected by line segments. Below is an example.Angular Chart Libraries
Angular FusionCharts
FusionCharts is a powerful JavaScript library for building Angular charts, graphs, and maps using its Angular component. The charts built with this library typically have access to the following features:- Zooming
- Panning
- APIs
- Animation
- Drill-downs
- Real-time updates
- And much more
Ngx-charts
Ngx-charts is an open-source charting library for angular2+. Here, Angular is responsible for SVG elements’ renderings and animations, and it executes math functions, scales, and more using D3. This enables this framework to offer additional features, such as AoT and Universal. Ngx-charts are highly customizable; for example, you can affect style changes using CSS. Also, its extensive chart components make it easy to create custom charts.Ngx-echarts
Ngx-echarts is the Angular directive for Echarts, an open-source charting library for creating interactive charts, graphs, and maps. It renders intuitive and highly responsive charts using a graphic rendering machine known as ZRender. Some of its features include:- Cross-platform
- Auto resize
- 3D charts
Ng2-charts
Ng2-charts is the angular wrapper for Chartjs, a popular and easy-to-use JavaScript chart library for creating quick visualizations of complex datasets. Chartjs renders using HTML 5 canvas. Some additional features include high customization capabilities and a chart library comprising eight chart types:- Line chart
- Bar chart
- Radar chart
- Pie chart
- Polar-area chart
- Doughnut chart
- Bubble chart
- Scatter chart
Angular Google Charts
Angular Google Charts is a wrapper of the Google Charts library for creating responsive and interactive visualizations in Angular 6 & 7. While Google Charts is free, it isn’t an open-source library. In other words, you can’t directly host their JS file on your server. Therefore, if protecting sensitive data is a priority, Google Charts might not be the best option.HighCharts Angular
HighCharts Angular is the Angular wrapper for HighCharts, a modern SVG-based charting library written in JavaScript. It is free for only personal and non-commercial use. Some of its features include:- Multi-touch support
- Compatibility
- Customizability
- Annotations
How To Create Angular Charts
While you can code your Angular charts from scratch, using an Angular chart library yields faster, more efficient results. While our chart library list is in no particular order, FusionCharts is a top library for Angular charts. For this reason, we’ll show you how to create Angular charts using FusionCharts. This tutorial assumes you have your Angular project setup. If you don’t, follow the steps here to set up your Angular environment.Installation and Including Dependencies
Use the following command to install Angular FusionCharts and FusionCharts modules. npm install fusioncharts angular-fusioncharts –save You can create your Angular chart by replacing the code in the src/app/app.module.ts file with the consolidated code shown below. Import all the required dependencies in @NgModule to get started.import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { AppComponent } from "./app.component";
import { FusionChartsModule } from "angular-fusioncharts";
// Import FusionCharts library and chart modules
import * as FusionCharts from "fusioncharts";
import * as charts from "fusioncharts/fusioncharts.charts";
import * as FusionTheme from "fusioncharts/themes/fusioncharts.theme.fusion";
// Pass the fusioncharts library and chart modules
FusionChartsModule.fcRoot(FusionCharts, charts, FusionTheme);
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, FusionChartsModule],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}
Prepare your data and configure your chart
FusionCharts reads data in JSON. So, prepare your data table in JSON format. Then, add styling and positioning to configure your chart. Find more details here.Render your Angular chart
Follow the steps below to render your chart:- Specify the chart data within the AppComponent class in the src/app/app.component.ts file in your root project folder.
- Using the fusioncharts component, create the chart container in app.component.html and set the width, height, and type attributes.



