Charts and graphs are a great way to visualize data and understand what it means. These visualizations help you identify trends and make critical strategic decisions accordingly. For example, you can use a React bar chart to visualize categorical data and compare different categories. Similarly, a line chart can depict continuous data over time. You can even use charts to enhance productivity. For instance, you can use a flow chart for task distribution, an organizational chart to clearly define each employee’s role, and so on. However, visualizing data isn’t enough – you must ensure your visualization is easy to understand. One way to do that is to use the right colors for charts from the data visualization color palette.
In this article, we’ll discuss why it’s crucial to use the right colors for charts, and how to use different chart color schemes to make your visualizations more effective.












Table of Contents
Why Is It Important To Choose Proper Colors For Charts?
Data visualizations should be visually appealing. However, the primary purpose of a chart or graph is to communicate key results. For this reason, it’s crucial to use the right graph color schemes. For instance, if you use colors for charts that aren’t visually distinct, it will be difficult for viewers to tell them apart and interpret the chart. You should use colors that make it easy to communicate the key information. Using the right and consistent colors for charts automatically makes them beautiful. Also, it’s not necessary to always use colors for every chart element. Sometimes it’s best to use a neutral color like grey for most elements, while you should use bright colors for the most significant data points. You can use a color scheme creator to generate a visually distinct data visualization color palette for your charts. You can then use this palette for most of your charts, such as bar charts, pie charts, or maps.What Are Different Types Of Color Pallete For Charts?
When you’re working with data visualizations, there are three main types of color palettes that you can choose from. In this section, you’ll learn each one in detail. So, let’s get into it!Qualitative Palette
You can use a qualitative palette when you have categorical data or variables with distinct names, but there is no specific ordering. Some examples of categorical variables are countries, states, or race. When using the qualitative palette, every variable is assigned one color from the palette. Typically, a categorical palette should have a maximum of 10 unique colors. If you add too many colors to the palette, it’ll be difficult to comprehend the chart.Retro Metro
The Retro Metro color set features vibrant and bold hues, including red, purple, various shades of yellow, and green. This type of data visualization color palette adds a lively and energetic feel to any design. Additionally, it makes them ideal for creating a dynamic and eye-catching palette.
Dutch Field
The Dutch Field color set offers a vibrant palette ideal for creating eye-catching charts. Its colors include vivid shades of pink, orange, and blue adding a lively touch to your visualizations. These colors can help highlight key data points and make your charts more engaging and dynamic.
River Nights
This color set consists of multiple shades of blue that are easily distinguishable, as well as some other bright and dark shades of different colors. Overall, this color palette for charts offers a balanced mix suitable for a range of design projects.
Spring Pastels
Spring Pastels is a delightful palette featuring soft hues perfect for charts. It includes gentle greens, soft pinks, and warm yellows, evoking a sense of freshness and vibrancy. These colors are ideal for depicting light-hearted or cheerful data, adding a touch of whimsy to your visualizations.
Sequential Palette
Sequential palettes are best for when you’re dealing with variables that have numeric values or a specific sequence or order. When you’re using a sequential palette, colors are assigned to variables or values based on lightness or hue. Generally, higher values are assigned darker colors, while lower values have lighter colors, especially when the background of the visualization is white or some very light color. Additionally, if your dashboard’s theme is light, it’s best to use light-to-dark sequential palettes. However, for dark-themed dashboards, a dark-to-light color palette for charts is a better choice.Blue to Yellow
The Blue to Yellow color set features a variety of shades within each color, providing a rich and diverse palette. Each shade of blue and yellow is distinct, making them easy to differentiate.
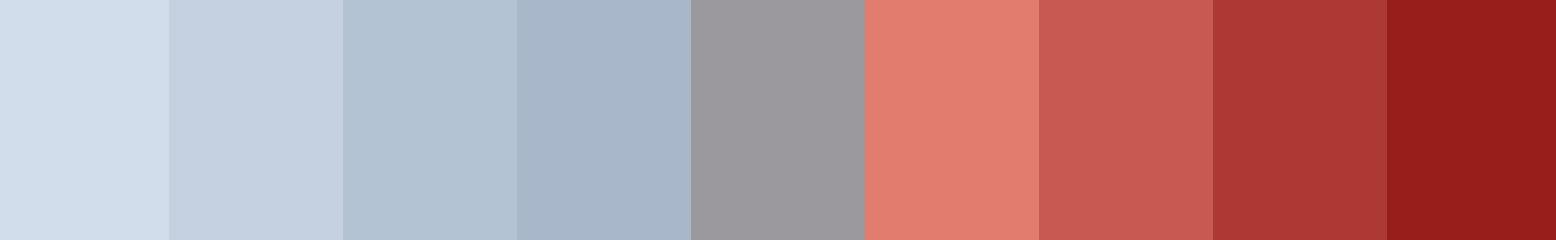
Grey to Red
The “Grey to Red” palette blends various shades of grey with a spectrum of red hues. This data visualization color palette offers a range of neutral and bold tones, making it versatile for different design needs. This combination can evoke a sense of sophistication and warmth in visual compositions.
Black to Pink
The “Black to Pink” palette combines dark and bright shades for a striking contrast. Transitioning from black to vibrant pink, it evokes sophistication and playfulness. Ideal for impactful designs, it adds depth and visual interest.
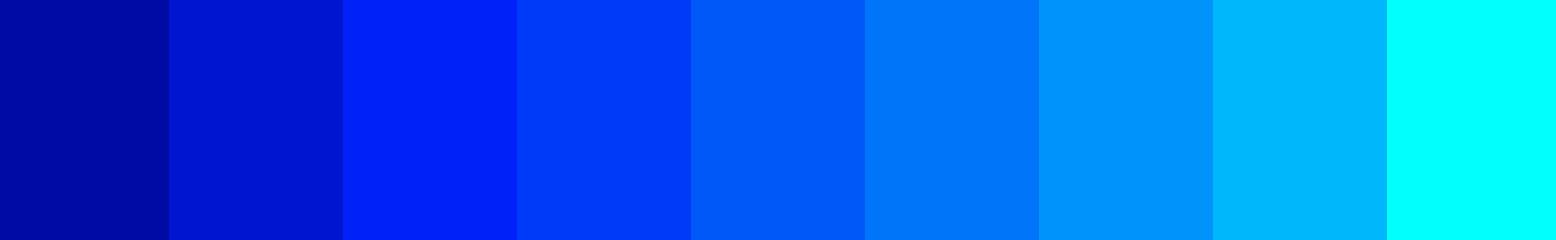
Blues
An all-blue color palette, offering shades from deep navy to light sky blue. Ideal for creating a calming and professional feel, evoking trust and reliability. Versatile and suitable for various design projects, conveying stability and confidence.
Diverging Palette
When your numeric data has a central value like zero, it’s best to use a diverging palette. This color palette for charts is made by combining two sequential palettes, but there is a shared endpoint at the central value. The colors on one side of the center are assigned to values that are smaller than the center, and the colors on the other side are assigned to values larger than the center.Blue to Red
Blue to Red” palette: neutral center with blue shades on one side and red shades on the other. Ideal for data visualization and design, offering a balanced yet vibrant contrast. Suitable for various applications, from charts to graphic elements.
Orange to Purple
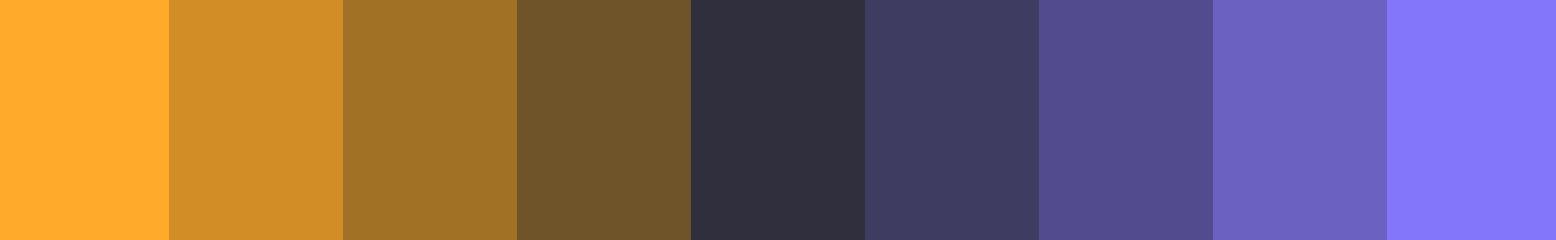
The gradient from orange to purple is a captivating blend of warmth and depth, offering a visually engaging spectrum. The vividness of orange contrasts beautifully with the depth of purple, creating a lively and harmonious palette.
Pink Foam
The Pink Foam palette features a central neutral color flanked by shades of pink and blue. Its balanced blend offers versatile options for various artistic projects and best color for pie charts.
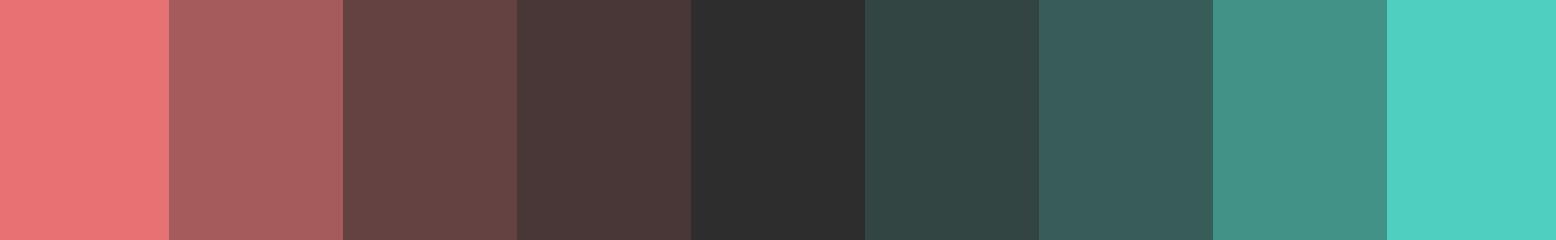
Salmon to Aqua
The transition from Salmon to Aqua in this palette features a striking dark shade at its center, adding depth and contrast to the overall color scheme. This central hue serves as a bold focal point, enhancing the visual impact of the gradient.