Jetty is an HTTP based web server, which can be used to communicate between machines in large software frameworks. Jetty is an open source server under Apache/Eclipse license. An easy to use server which can be easily embedded in devices, tools, frameworks and application servers.
This tutorial showcases how you can render charts using FusionCharts and Jetty Server.
 If you find any difficulty in rendering the chart or you see any error in your code, click here to download the complete source code of the sample project we have created for this tutorial.
If you find any difficulty in rendering the chart or you see any error in your code, click here to download the complete source code of the sample project we have created for this tutorial.
Table of Contents
System requirements
To start rendering charts using Jetty server, you need to make sure that you have the following components downloaded on your local machine:- FusionCharts Suite XT [Download Link]
- FusionCharts JSP Wrapper [Download Link]
- Jetty Server [Download Link]
Install Jetty Server
To start your jetty server, install it from the terminal using the following command:java -jar start.jar- If using Netbeans, download the plugins to work with jetty server
- If using Eclipse IDE, download the plugins to work with jetty server
Configure the Application
Follow the steps given below to create and configure the jetty server:- Open IDE and select New Project
- Create a Java Web application and click next
- Select your server and click next
Creating Chart Object
To create charts using Fusioncharts in jetty server, include JSP wrapper into the source package. Once done add the following line of codes in your index.jsp page: Note: Don’t forget to include the fusioncharts library files to your working folder.< %--
Document : fusioncharts jsp file
Author : fusioncharts
--%>
< %@page contentType="text/html" pageEncoding="UTF-8"%>
< !DOCTYPE html>
<html>
<head>
<title>Loading Data from a Static JSON String - fusioncharts.com</title>
<!-- Step 1: Include the `fusioncharts.js` file. This file is needed to
render the chart. Ensure that the path to this JS file is correct.
Otherwise, it may lead to JavaScript errors.
-->
<script src="fusioncharts.js"></script>
<script src="fusioncharts.theme.fint.js"></script>
</head>
<body>
<div id="chart"></div>
<!-- Step 2: Include the `FusionCharts.java` file as a package in your
project.
-->
< %@page import="fusioncharts.FusionCharts" %>
<!-- Step 3:Include the package in the file where you want to show
FusionCharts as follows.
Step 4: Create a chart object using the FusionCharts JAVA class
constructor. Syntax for the constructor:
`FusionCharts("type of chart", "unique chart id", "width of chart",
"height of chart", "div id to render the chart",
"data format", "data source")`
-->
< %
FusionCharts column2dChart = new FusionCharts(
"Column2D",// chartType
"myFirstChart",// chartId
"600","400",// chartWidth, chartHeight
"chart",// chartContainer
"json",// dataFormat
"{\"chart\": {\"caption\": \"Harry\'s SuperMart - Top 5 Stores' Revenue\", \"subCaption\": \"Last Year\", \"numberPrefix\": \"$\", \"rotatevalues\": \"0\", \"plotToolText\": \"<div><b>$label</b><br />Sales : <b>$$value</b>\", \"theme\": \"fint\"}, \"data\": [{\"label\": \"Bakersfield Central\", \"value\": \"880000\"}, {\"label\": \"Garden Groove harbour\", \"value\": \"730000\"}, {\"label\": \"Los Angeles Topanga\", \"value\": \"590000\"}, {\"label\": \"Compton-Rancho Dom\", \"value\": \"520000\"}, {\"label\": \"Daly City Serramonte\", \"value\": \"330000\"}] }"
);
%>
<!-- Step 5: Render the chart -->
< %=column2dChart.render()%>
</body>
</html>Rendering the Chart
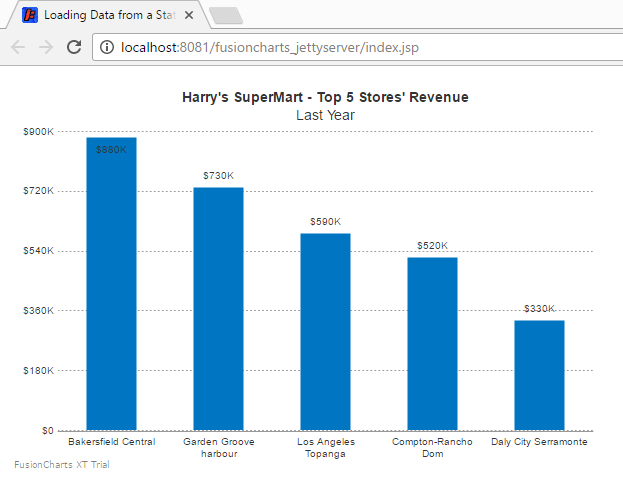
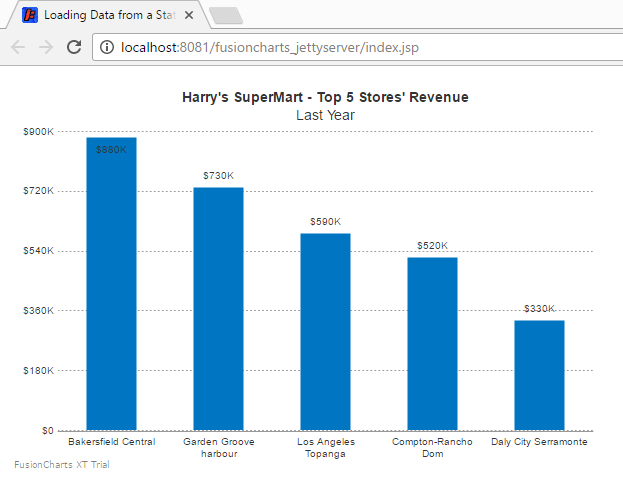
Now, you are ready to render FusionCharts using jetty server. Press CTRL + f5 to run and check the output of the chart as shown in image below: If you find any difficulty in rendering the chart or you see any error in your code, click here to download the complete source code of the sample project we have created for this tutorial.
If you find any difficulty in rendering the chart or you see any error in your code, click here to download the complete source code of the sample project we have created for this tutorial.
Was There a Problem Rendering Charts?
In case something went wrong and you are unable to see the chart, check for the following:- The chart ID should be unique for all charts rendered on the same page. Otherwise, it will result in a JavaScript error.
- If the chart does not show up at all, check if the fusioncharts.js and fusioncharts wrapper FusionCharts.java was loaded. Also, check if the path to fusioncharts.js and FusionCharts.java file is correct, and whether the file exists in that location.




γυναικα μυστηριο
August 20, 2017, 5:38 amHello, all is going nicely here and ofcourse every one is sharing data, that’s genuinely excellent, keep up writing.