Charts and graphs are an interesting way to visualize and analyze data. They enable businesses to identify trends and patterns, track key performance indicators, draw actionable insights, and compare and contrast various data sets. Hence, companies worldwide use data visualizations to make critical strategic decisions and future plans. When it comes to creating charts for the web, JavaScript charts are the most common. JavaScript is the most used programming language for creating dynamic content for the web, and JS charts allow businesses to analyze and present data on a wide range of platforms. Today, most companies and developers use a JavaScript charts library to create interactive charts for their web apps quickly.
However, there are plenty of JavaScript chart libraries available today, and choosing the right one for your needs can be challenging. So, in this article, we’ll show you some of the best JavaScript chart libraries. We’ll also discuss the factors you must consider before choosing a JavaScript charts library.
 A JavaScript charts library is a tool that makes it easy to create charts for web apps and websites. It lets developers quickly create dynamic, customizable, and interactive charts for their web apps. Most chart libraries allow users to make all the common types of charts and graphs, such as line, bar, area, column, and pie charts. Some libraries also support domain-specific charts like Heatmaps, Treemaps, Spider Charts, etc.
A JavaScript charts library is a tool that makes it easy to create charts for web apps and websites. It lets developers quickly create dynamic, customizable, and interactive charts for their web apps. Most chart libraries allow users to make all the common types of charts and graphs, such as line, bar, area, column, and pie charts. Some libraries also support domain-specific charts like Heatmaps, Treemaps, Spider Charts, etc.
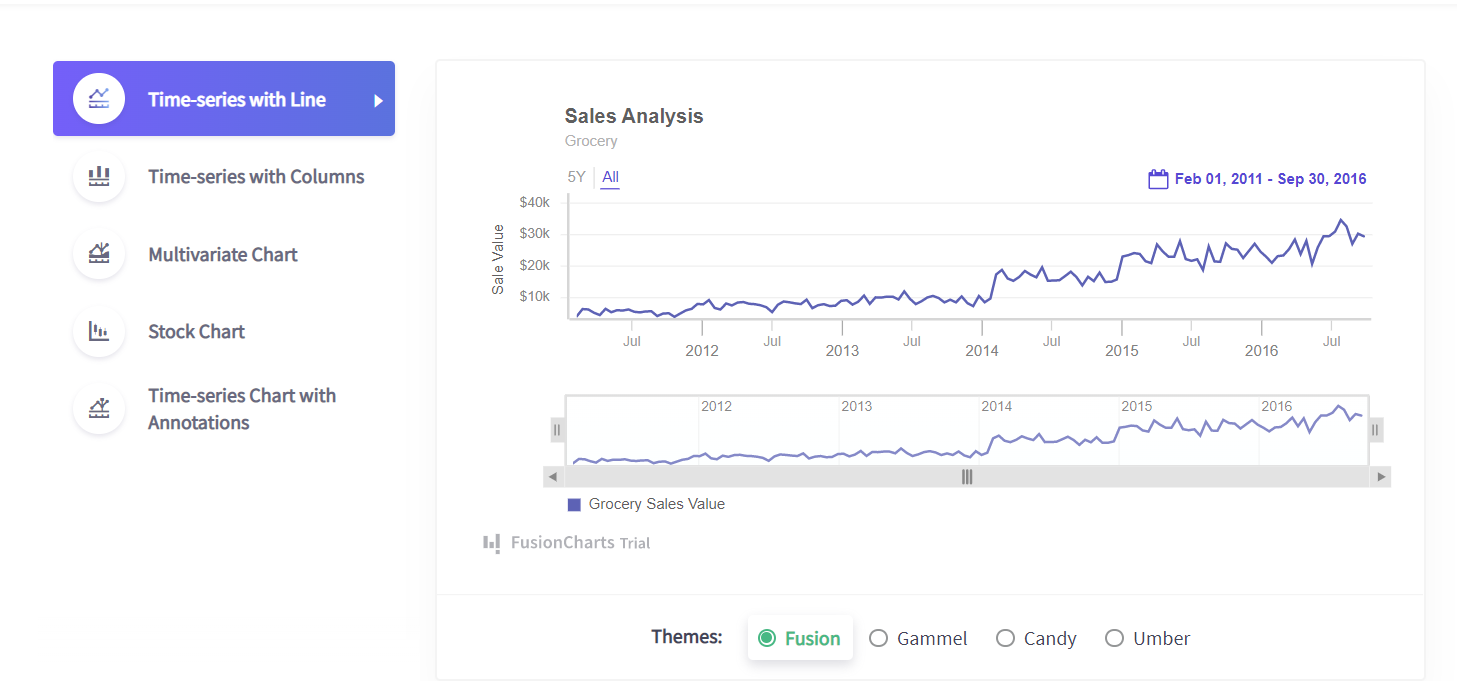
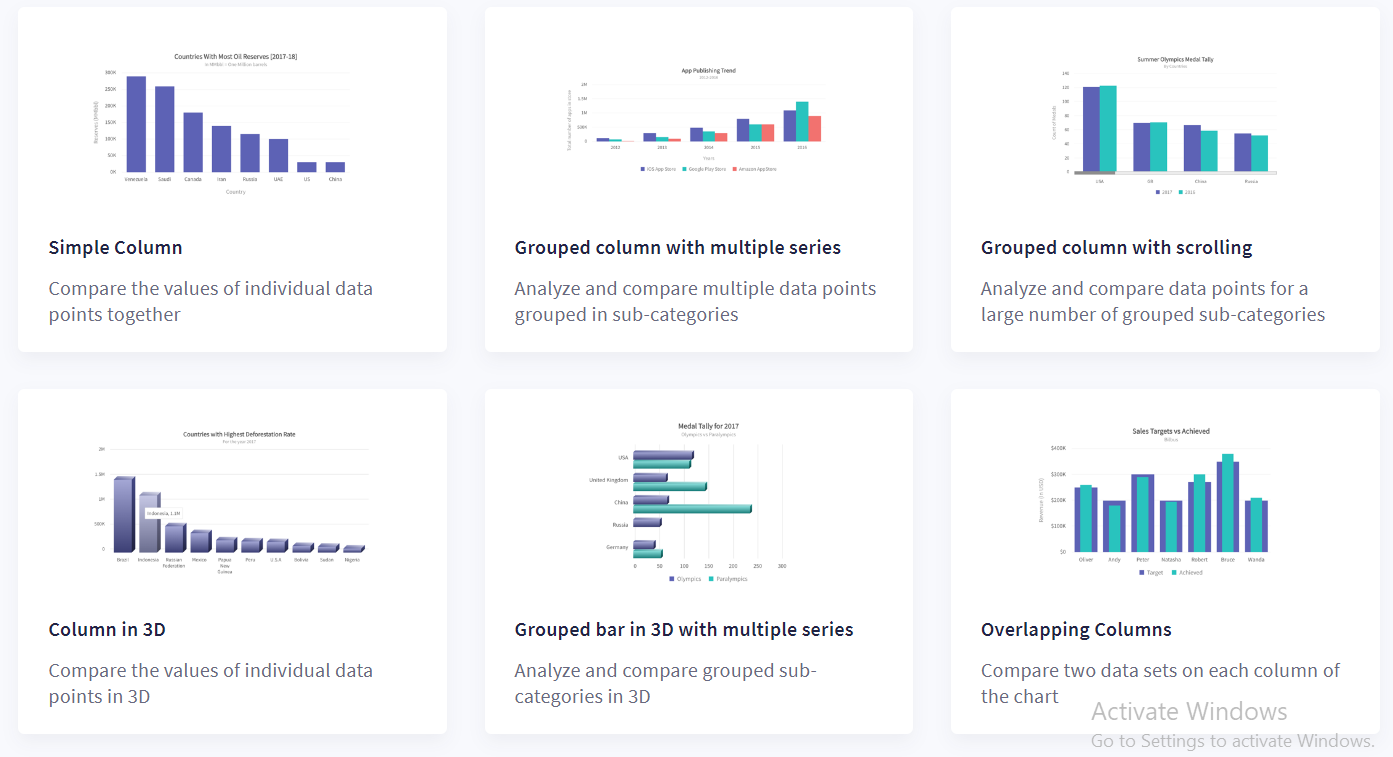
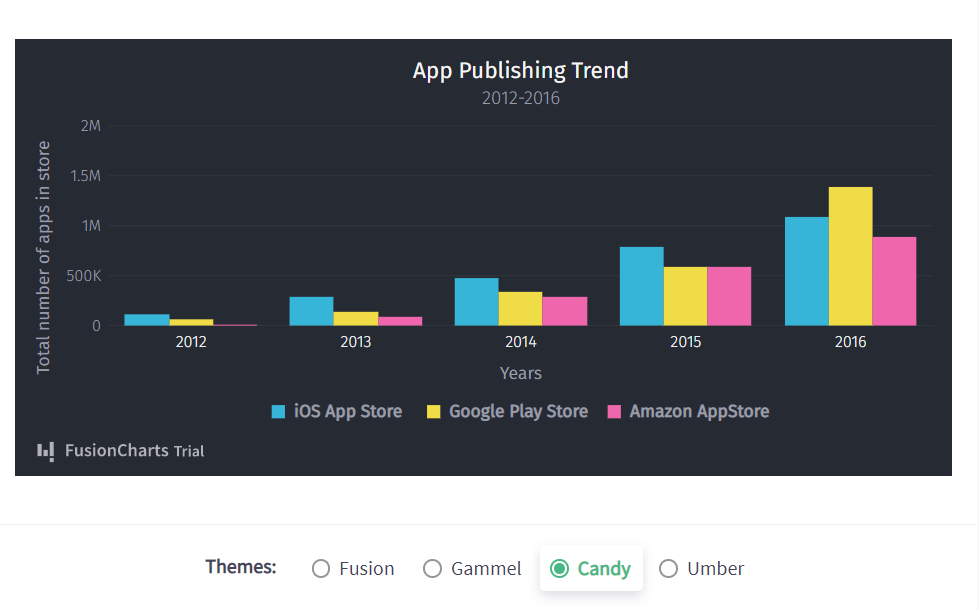
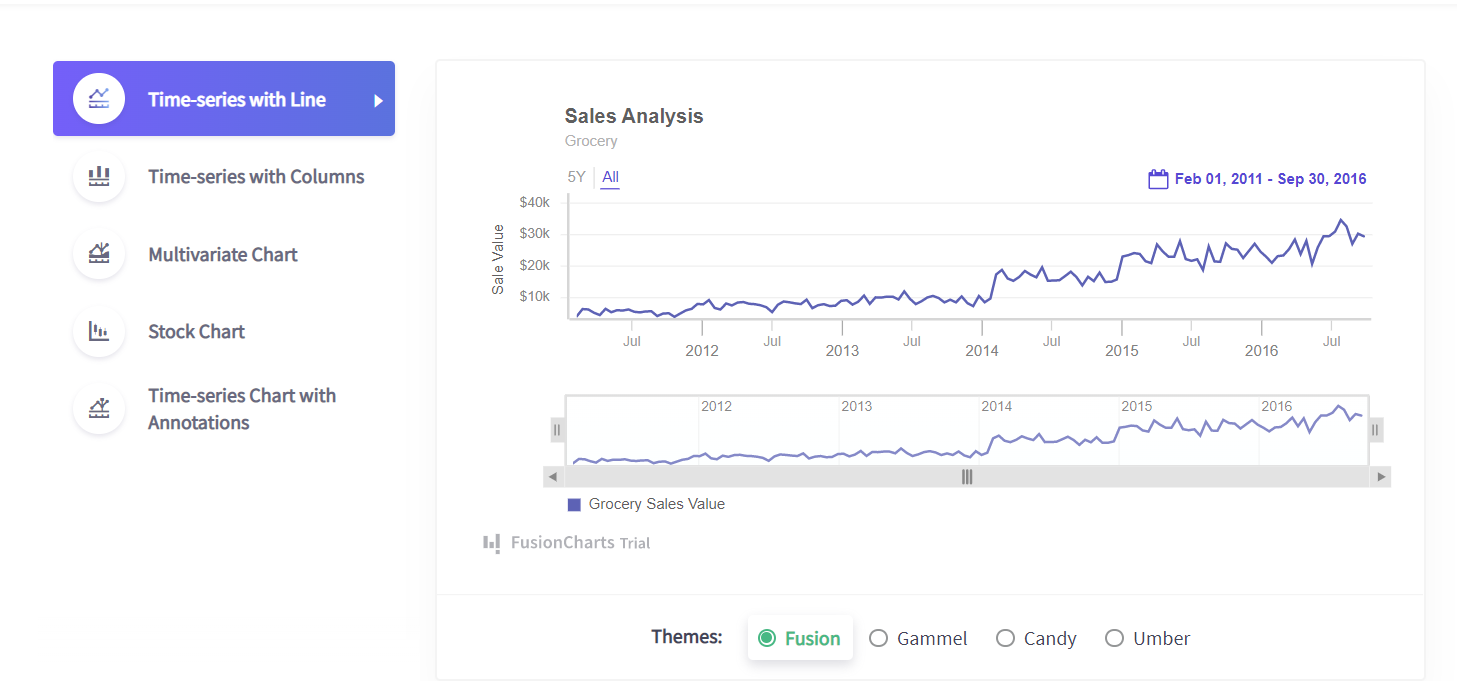
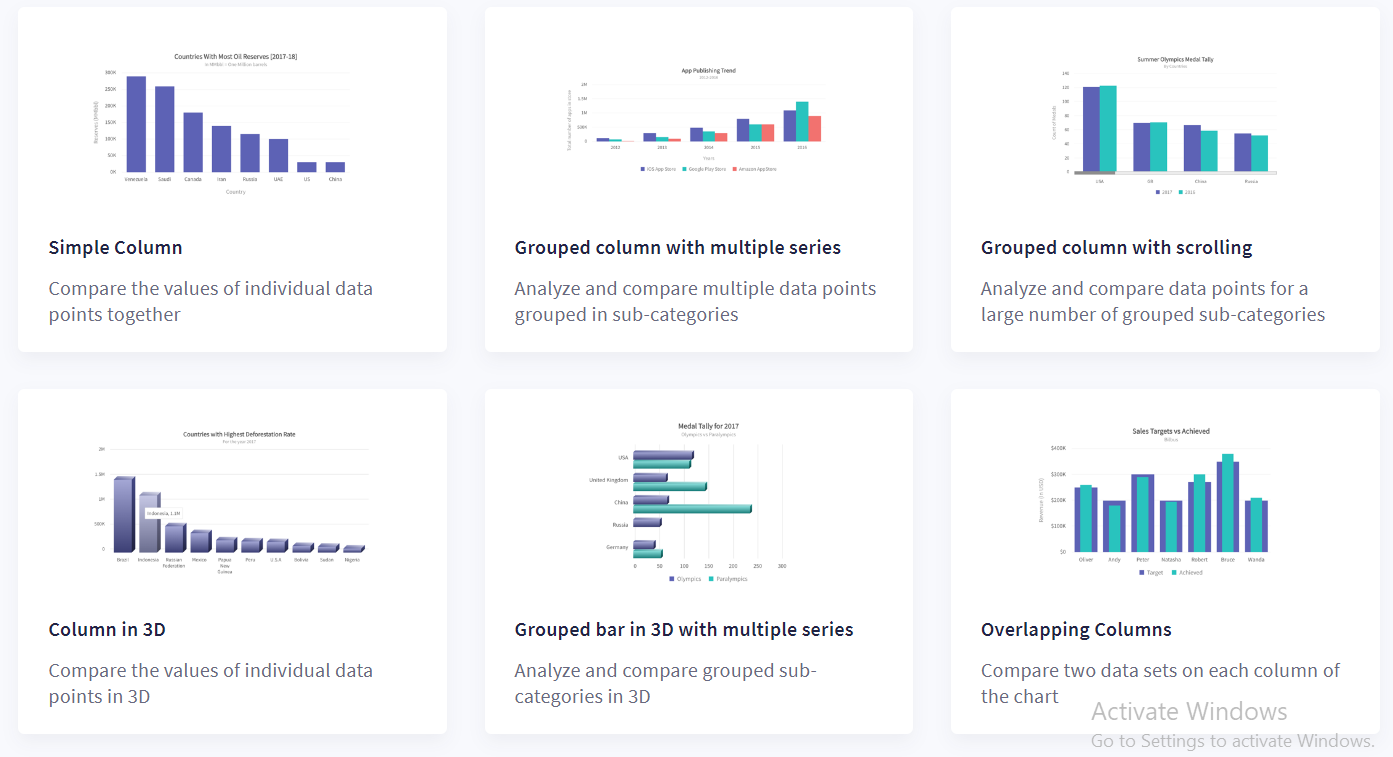
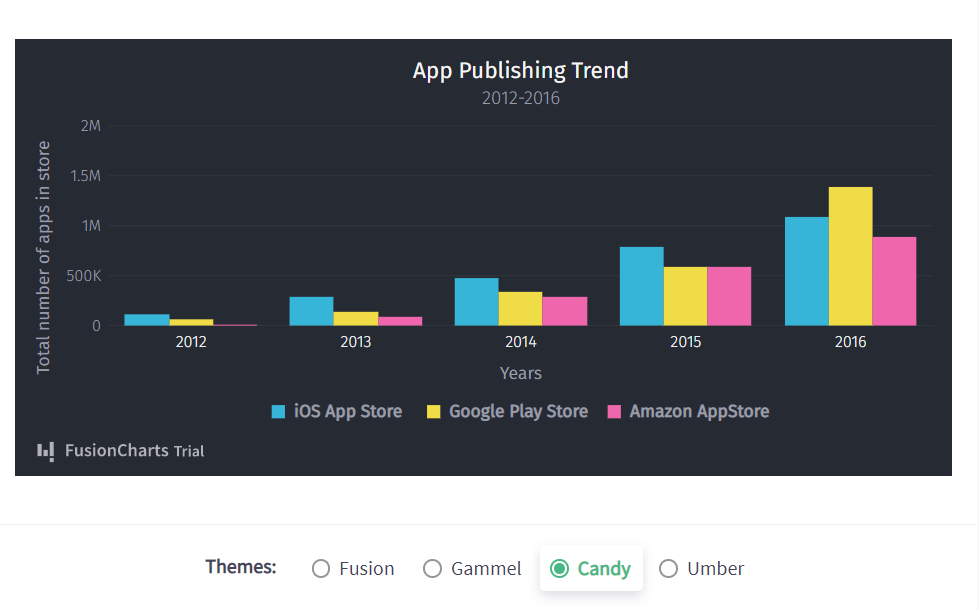
 FusionCharts is a leading JavaScript charts library that offers more than 100 chart types. You can even create live charts with FusionCharts and set your desired refresh and update interval for chart data. FusionCharts also offers several interactive features for charts and dashboards. For example, it supports panning, scrolling, zooming, and more. Using the interactive legend, you can even show or hide data series or data points in a multivariate graph. With FusionCharts, you can also customize charts to make them more presentable and easier to interpret. For example, you add titles, legends, and labels to your charts. You can also allow users to switch between numbers or values on your data visualization.
Some of the key features of FusionCharts include:
FusionCharts is a leading JavaScript charts library that offers more than 100 chart types. You can even create live charts with FusionCharts and set your desired refresh and update interval for chart data. FusionCharts also offers several interactive features for charts and dashboards. For example, it supports panning, scrolling, zooming, and more. Using the interactive legend, you can even show or hide data series or data points in a multivariate graph. With FusionCharts, you can also customize charts to make them more presentable and easier to interpret. For example, you add titles, legends, and labels to your charts. You can also allow users to switch between numbers or values on your data visualization.
Some of the key features of FusionCharts include:
 HighCharts is a simple yet powerful SVG-based JavaScript charting library that doesn’t require any plugins. You can easily integrate it with any major web framework, and it also works with old browsers. The tool can also handle big data sets efficiently. When you use Highcharts, you can load data to charts directly from a CSV file. While Highcharts is free for non-commercial use, it is paid for commercial purposes.
HighCharts is a simple yet powerful SVG-based JavaScript charting library that doesn’t require any plugins. You can easily integrate it with any major web framework, and it also works with old browsers. The tool can also handle big data sets efficiently. When you use Highcharts, you can load data to charts directly from a CSV file. While Highcharts is free for non-commercial use, it is paid for commercial purposes.
 Chartist is an open-source javascript library that is super easy to use. It lets you quickly create stunning charts for your web apps and works well with any backend data source. One of the most like features of Chartist is SVG animations in the charts. The tool supports eight basic chart types and also offers customization options.
Chartist is an open-source javascript library that is super easy to use. It lets you quickly create stunning charts for your web apps and works well with any backend data source. One of the most like features of Chartist is SVG animations in the charts. The tool supports eight basic chart types and also offers customization options.
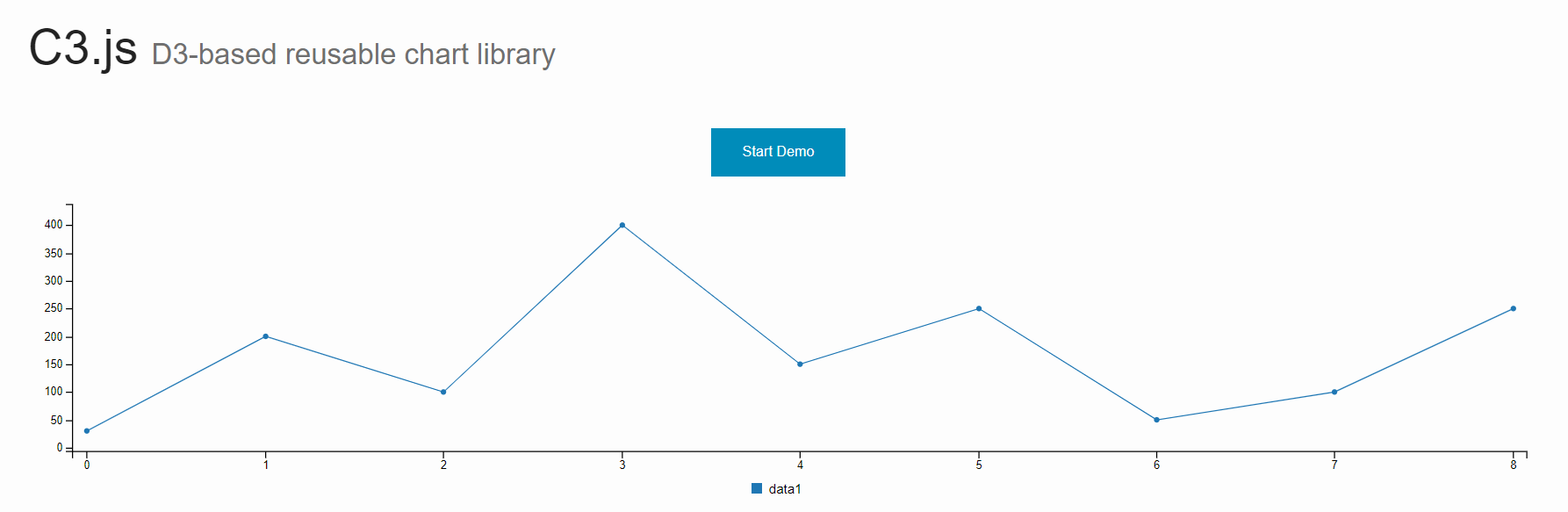
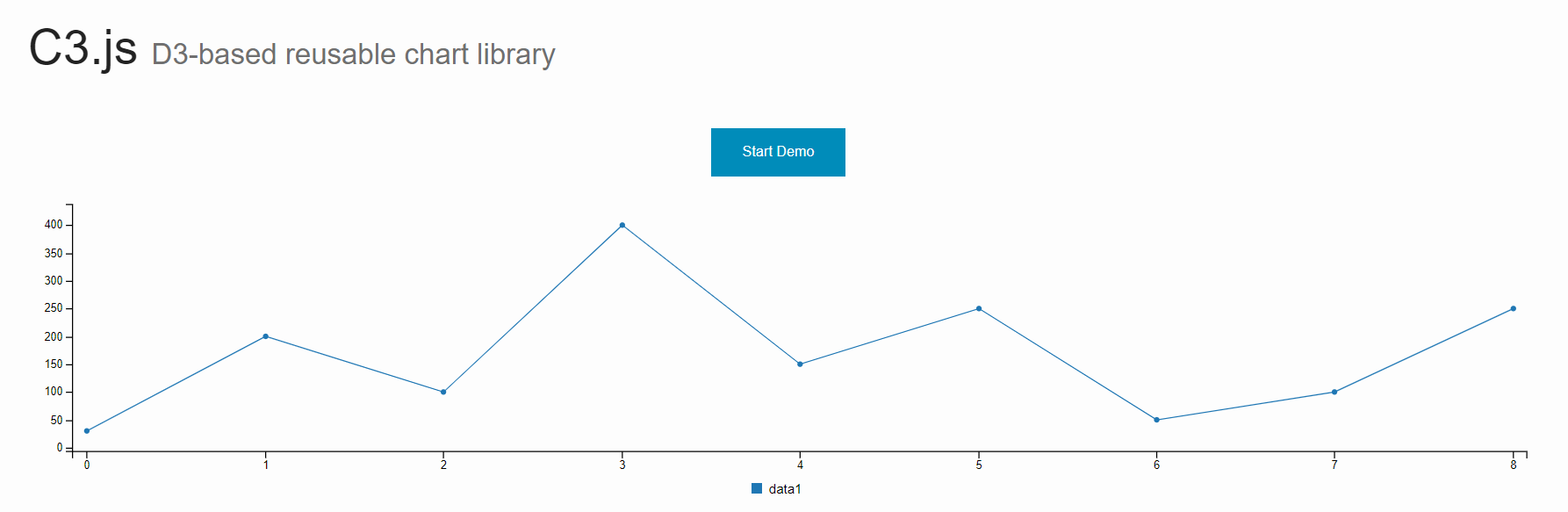
 If you’re looking for a simple JS charting library, C3 is a good option. C3 is an open-source D3-based charting tool that is compatible with most browsers. It’s super easy to integrate and comes with comprehensive documentation and tutorials. It wraps the code needed to create D3-based charts, so you don’t have to write code from scratch. Additionally, C3 offers a range of APIs that you can use to access the state of the chart.
If you’re looking for a simple JS charting library, C3 is a good option. C3 is an open-source D3-based charting tool that is compatible with most browsers. It’s super easy to integrate and comes with comprehensive documentation and tutorials. It wraps the code needed to create D3-based charts, so you don’t have to write code from scratch. Additionally, C3 offers a range of APIs that you can use to access the state of the chart.
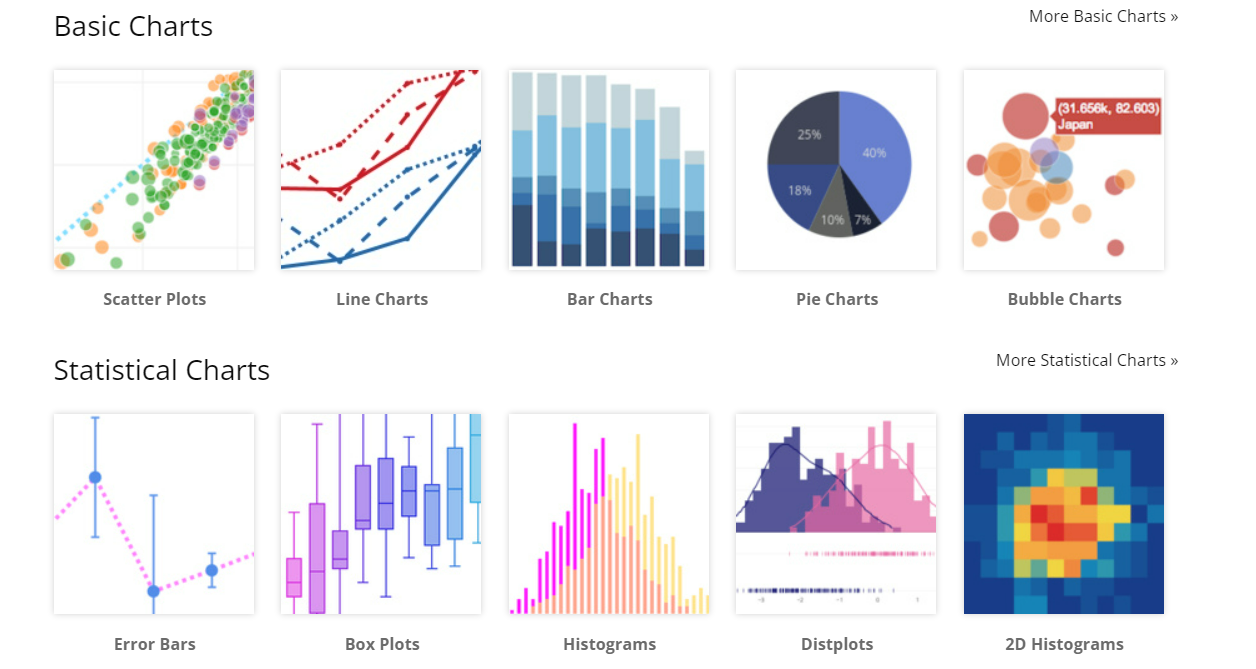
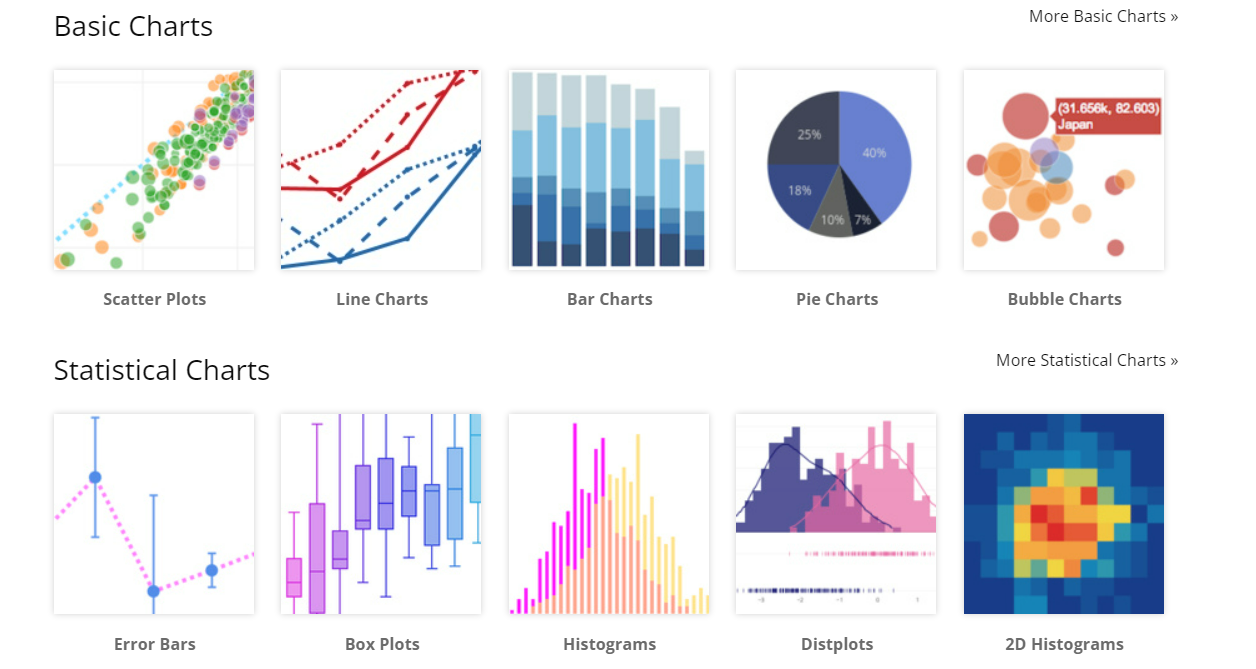
 Plotly is another open-source and popular javascript charting library that supports 20 different types of charts. These include bar charts, line charts, pie charts, bubble charts, 3D charts, SVG maps, statistical graphs, and more. You can also customize the axes, layouts, legend, and notes.
Plotly is another open-source and popular javascript charting library that supports 20 different types of charts. These include bar charts, line charts, pie charts, bubble charts, 3D charts, SVG maps, statistical graphs, and more. You can also customize the axes, layouts, legend, and notes.
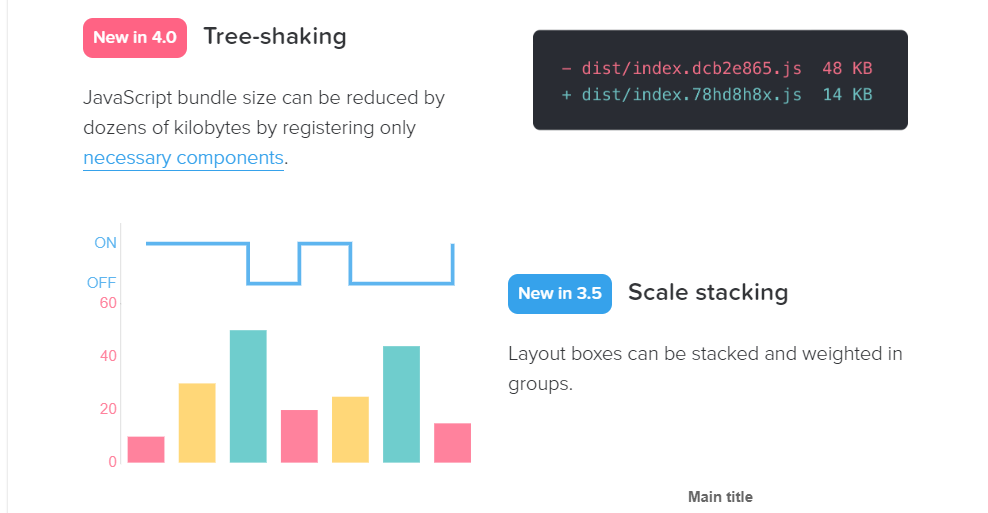
 Chart.js is a lightweight JavaScript Charts library that allows users to create interactive and animated charts. It’s an HTML5-based library that supports all modern browsers. It currently offers 8 chart types that are also customizable. Additionally, it has extensive user documentation and plugins for extending its functionality.
Chart.js is a lightweight JavaScript Charts library that allows users to create interactive and animated charts. It’s an HTML5-based library that supports all modern browsers. It currently offers 8 chart types that are also customizable. Additionally, it has extensive user documentation and plugins for extending its functionality.
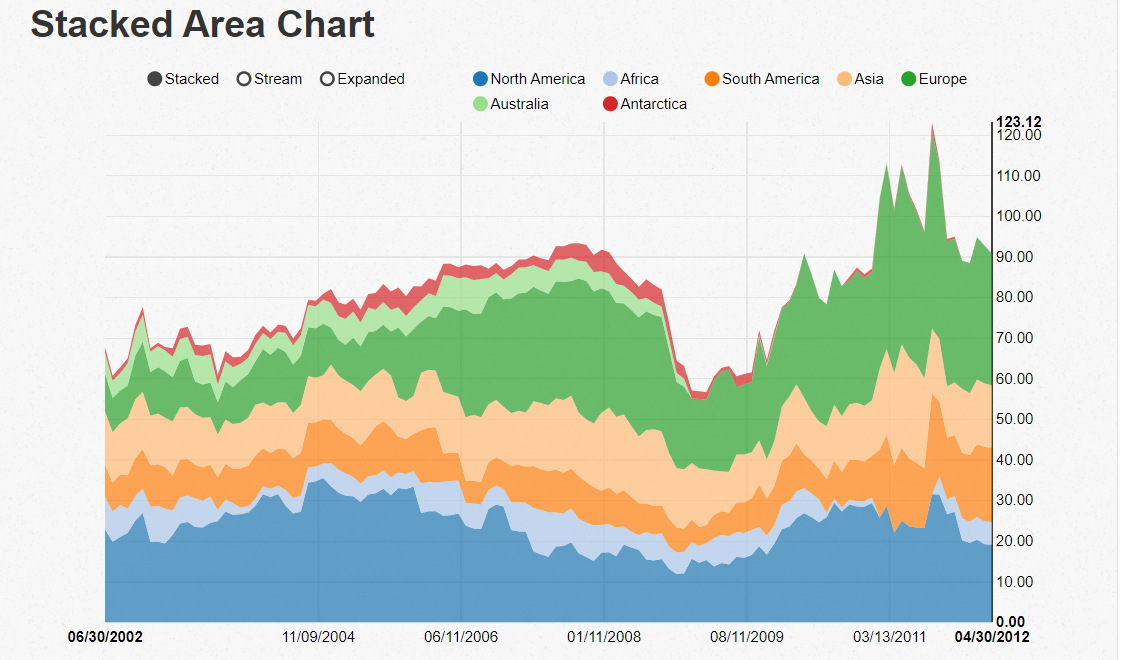
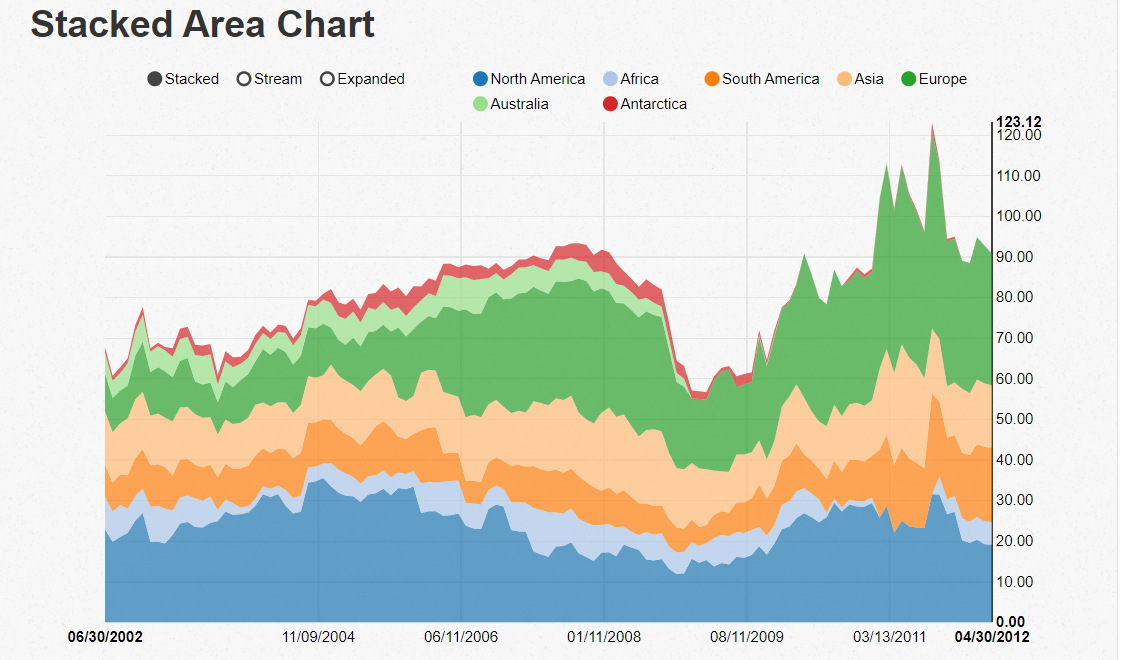
 NVD3 is another open-source chart library that is built on D3.js. It allows you to create reusable charts and is pretty easy to integrate into already existing API solutions. You can load data directly from JSON files. NVD3 offers all the basic chart types, such as line, pie, area, and bar charts.
NVD3 is another open-source chart library that is built on D3.js. It allows you to create reusable charts and is pretty easy to integrate into already existing API solutions. You can load data directly from JSON files. NVD3 offers all the basic chart types, such as line, pie, area, and bar charts.
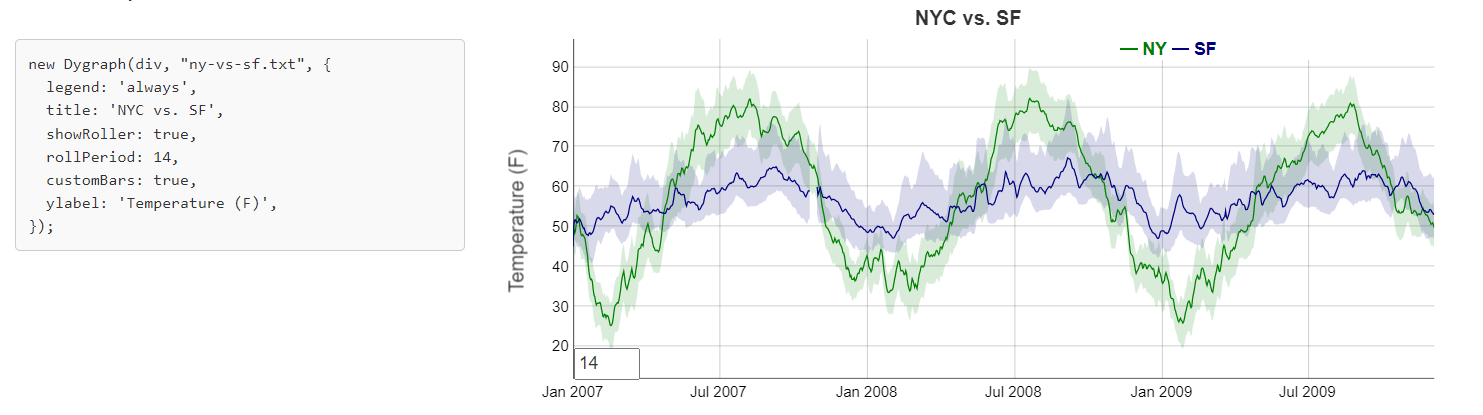
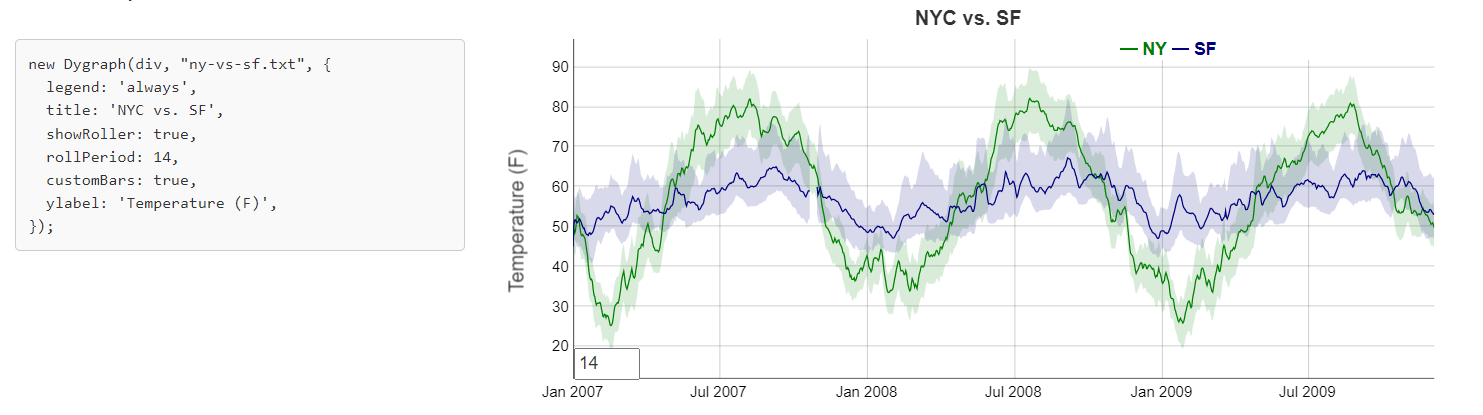
 DyGraphs is a fairly simple charting library that is compatible with almost all modern web browsers. It is customizable and offers several user interactions, such as pan, zoom, and mouseover. Additionally, it can handle large data sets efficiently.
DyGraphs is a fairly simple charting library that is compatible with almost all modern web browsers. It is customizable and offers several user interactions, such as pan, zoom, and mouseover. Additionally, it can handle large data sets efficiently.
 A charting library may not offer all the charts you need. You can use two or three charting libraries together but make sure they have a consistent visual appearance.
A charting library may not offer all the charts you need. You can use two or three charting libraries together but make sure they have a consistent visual appearance.
 Another important feature to consider is how much control you have over the style to match the theme and aesthetics of your application through visual modification.
Another important feature to consider is how much control you have over the style to match the theme and aesthetics of your application through visual modification.
Table of Contents
What Do You Mean By Javascript Charts Library?
 A JavaScript charts library is a tool that makes it easy to create charts for web apps and websites. It lets developers quickly create dynamic, customizable, and interactive charts for their web apps. Most chart libraries allow users to make all the common types of charts and graphs, such as line, bar, area, column, and pie charts. Some libraries also support domain-specific charts like Heatmaps, Treemaps, Spider Charts, etc.
A JavaScript charts library is a tool that makes it easy to create charts for web apps and websites. It lets developers quickly create dynamic, customizable, and interactive charts for their web apps. Most chart libraries allow users to make all the common types of charts and graphs, such as line, bar, area, column, and pie charts. Some libraries also support domain-specific charts like Heatmaps, Treemaps, Spider Charts, etc.
What Do We Need To Use A Javascript Charts Library?
A JS chart solution enables developers to create different types of charts easily and quickly. It comes with all the functions we need to create charts for the web. As a result, developers don’t have to create a data visualization from scratch, which saves time and cost and speeds up the development process. Thousands of developers worldwide now use a JavaScript Chart library to create different types of charts and graphs, and dashboards.What Are The Best JavaScript Chart Libraries?
Here are some of the best chart libraries that you can use to create beautiful and functional charts for your current and future projects:FusionCharts
 FusionCharts is a leading JavaScript charts library that offers more than 100 chart types. You can even create live charts with FusionCharts and set your desired refresh and update interval for chart data. FusionCharts also offers several interactive features for charts and dashboards. For example, it supports panning, scrolling, zooming, and more. Using the interactive legend, you can even show or hide data series or data points in a multivariate graph. With FusionCharts, you can also customize charts to make them more presentable and easier to interpret. For example, you add titles, legends, and labels to your charts. You can also allow users to switch between numbers or values on your data visualization.
Some of the key features of FusionCharts include:
FusionCharts is a leading JavaScript charts library that offers more than 100 chart types. You can even create live charts with FusionCharts and set your desired refresh and update interval for chart data. FusionCharts also offers several interactive features for charts and dashboards. For example, it supports panning, scrolling, zooming, and more. Using the interactive legend, you can even show or hide data series or data points in a multivariate graph. With FusionCharts, you can also customize charts to make them more presentable and easier to interpret. For example, you add titles, legends, and labels to your charts. You can also allow users to switch between numbers or values on your data visualization.
Some of the key features of FusionCharts include:
- 100+ charts and 2000+ choropleth maps
- FusionCharts offers several front-end and back-end integrations for all major frameworks, such as Angular, Vue, PHP, and more.
- It comes with extensive documentation consisting of several coding examples for different chart types
- FusionCharts lets you create responsive dashboards that work flawlessly on both desktop and mobile devices
- Interactive and customizable charts
- It can efficiently handle big data sets
Highcharts
 HighCharts is a simple yet powerful SVG-based JavaScript charting library that doesn’t require any plugins. You can easily integrate it with any major web framework, and it also works with old browsers. The tool can also handle big data sets efficiently. When you use Highcharts, you can load data to charts directly from a CSV file. While Highcharts is free for non-commercial use, it is paid for commercial purposes.
HighCharts is a simple yet powerful SVG-based JavaScript charting library that doesn’t require any plugins. You can easily integrate it with any major web framework, and it also works with old browsers. The tool can also handle big data sets efficiently. When you use Highcharts, you can load data to charts directly from a CSV file. While Highcharts is free for non-commercial use, it is paid for commercial purposes.
Chartist-js
 Chartist is an open-source javascript library that is super easy to use. It lets you quickly create stunning charts for your web apps and works well with any backend data source. One of the most like features of Chartist is SVG animations in the charts. The tool supports eight basic chart types and also offers customization options.
Chartist is an open-source javascript library that is super easy to use. It lets you quickly create stunning charts for your web apps and works well with any backend data source. One of the most like features of Chartist is SVG animations in the charts. The tool supports eight basic chart types and also offers customization options.
C3.js
 If you’re looking for a simple JS charting library, C3 is a good option. C3 is an open-source D3-based charting tool that is compatible with most browsers. It’s super easy to integrate and comes with comprehensive documentation and tutorials. It wraps the code needed to create D3-based charts, so you don’t have to write code from scratch. Additionally, C3 offers a range of APIs that you can use to access the state of the chart.
If you’re looking for a simple JS charting library, C3 is a good option. C3 is an open-source D3-based charting tool that is compatible with most browsers. It’s super easy to integrate and comes with comprehensive documentation and tutorials. It wraps the code needed to create D3-based charts, so you don’t have to write code from scratch. Additionally, C3 offers a range of APIs that you can use to access the state of the chart.
Plotly
 Plotly is another open-source and popular javascript charting library that supports 20 different types of charts. These include bar charts, line charts, pie charts, bubble charts, 3D charts, SVG maps, statistical graphs, and more. You can also customize the axes, layouts, legend, and notes.
Plotly is another open-source and popular javascript charting library that supports 20 different types of charts. These include bar charts, line charts, pie charts, bubble charts, 3D charts, SVG maps, statistical graphs, and more. You can also customize the axes, layouts, legend, and notes.
Chart.js
 Chart.js is a lightweight JavaScript Charts library that allows users to create interactive and animated charts. It’s an HTML5-based library that supports all modern browsers. It currently offers 8 chart types that are also customizable. Additionally, it has extensive user documentation and plugins for extending its functionality.
Chart.js is a lightweight JavaScript Charts library that allows users to create interactive and animated charts. It’s an HTML5-based library that supports all modern browsers. It currently offers 8 chart types that are also customizable. Additionally, it has extensive user documentation and plugins for extending its functionality.
NVD3
 NVD3 is another open-source chart library that is built on D3.js. It allows you to create reusable charts and is pretty easy to integrate into already existing API solutions. You can load data directly from JSON files. NVD3 offers all the basic chart types, such as line, pie, area, and bar charts.
NVD3 is another open-source chart library that is built on D3.js. It allows you to create reusable charts and is pretty easy to integrate into already existing API solutions. You can load data directly from JSON files. NVD3 offers all the basic chart types, such as line, pie, area, and bar charts.
DyGraphs
 DyGraphs is a fairly simple charting library that is compatible with almost all modern web browsers. It is customizable and offers several user interactions, such as pan, zoom, and mouseover. Additionally, it can handle large data sets efficiently.
DyGraphs is a fairly simple charting library that is compatible with almost all modern web browsers. It is customizable and offers several user interactions, such as pan, zoom, and mouseover. Additionally, it can handle large data sets efficiently.
D3.js
D3.js is another simple JavaScript data visualization library that offers a huge selection of graphs, charts, and other data visualization techniques. It is super easy to use and allows you to create interactive charts. Additionally, it supports live charts that can fetch new data from the server at specified regular intervals.Sigma Charts
Sigma.js offers a public API that accepts a variety of plugins provided by the GitHub community. It is built on Canvas and WebGL and is highly interactive. With the public API, you can listen to events, edit the data, refresh the rendering, etc.Which Factors Do You Need To Consider While Selecting A Javascript Charts Library?
Compatibility
Before choosing a JavaScript charts library, it’s essential to evaluate its compatibility with browsers. Some libraries support all browsers, while some only support modern browsers. Additionally, if your charts will be viewed on mobile devices, you need to ensure the charting library can create responsive charts. You should also make sure the library and the framework you’re using function well together.Chart Types
 A charting library may not offer all the charts you need. You can use two or three charting libraries together but make sure they have a consistent visual appearance.
A charting library may not offer all the charts you need. You can use two or three charting libraries together but make sure they have a consistent visual appearance.
File Size
The JavaScript library must be downloaded client-side as part of your application. To enhance the user experience, reduce the amount of JavaScript you utilize.Style And Customization
 Another important feature to consider is how much control you have over the style to match the theme and aesthetics of your application through visual modification.
Another important feature to consider is how much control you have over the style to match the theme and aesthetics of your application through visual modification.