FileMaker, a powerful consumer database application, allows you to create database solutions that perform exactly as you expect. You can use FusionCharts Suite XT to render and manipulate your charts in any application built with FileMaker Pro 15. You can use this to add interactive JavaScript charts to your web viewer while also enjoying the delight and comprehensiveness of the FusionCharts Suite.
In this post, we’ll go over how to use FileMaker Pro to render the Data Charts and Maps from FusionCharts. To see more charts and maps, click here. All of the charts are designed to work with JavaScript, React, Vue, Angular, jQuery, Ember, and other frameworks.



 In the above code, chart properties and the data values to be plotted are specified using the JSON format. The chart object is used to set the chart properties; the data object is used to specify the data labels (using the label attribute) and the data values (using the value attribute).
In the above code, chart properties and the data values to be plotted are specified using the JSON format. The chart object is used to set the chart properties; the data object is used to specify the data labels (using the label attribute) and the data values (using the value attribute).

Table of Contents
Setting up FusionCharts Suite XT
You can easily buy a license to use FusionCharts in any commercial application. The FusionCharts Suite trial version is also available to download for free with no feature restrictions (trial version will show an evaluation watermark). Once you have bought the licensed or the trial version, installation of FusionCharts Suite XT merely involves copying and pasting the JavaScript files from the download package into your project folder. Thereafter, you can simply include the FusionCharts JavaScript library in your web applications and start building your charts, gauges, and maps. FusionCharts provides you with an exhaustive gallery of live examples, hosted in JSFiddle along with the source code. This library serves as a great reference source to draw inspiration from.Creating a Project in FileMaker Pro
To render and manipulate charts using FileMaker, you first need to create a project in the FileMaker application. Following are the basic steps that will help you in creating a project:- Open the FileMaker application and click the File tab.
- In the navigation pane, select New Solution.
- Give a name to the application you are going to build and choose a directory for saving your project.
- Click Save. This will create:
- A layout with the same name as that of your project
- A table with the same name as that of your project
Adding a Web-Viewer to your Layout
FileMaker lets you add a web viewer to display a web page on a layout. The address of the web page can either be a constant or a calculation based on the data in the current record. To add a web viewer:-
- From the status toolbar, click the web viewer tool

- Drag the crosshair to draw the web viewer
- From the Insert menu, click Web Viewer

Adding FusionCharts to the Web Viewer
To render FusionCharts using Filemaker, add the FusionCharts JavaScript libraries to the web viewer using the following steps:- Click the File tab.
- From the navigation bar, point to Manage, and then select Database (or press CTRL+SHIFT+D). You will see a table with the same name of the layout, where you can add fields to the table by clicking on the table name.
- To add fields to the table, click menu/button/option. Name the first field, say index_HTML and set its type to Calculation. The Specify Calculation dialog box opens.
- To render FusionCharts, create some basic fields such as chartType, container_id, chartWidth, chartHeight, dataFormat and dataSource and set their type to text.
- To make all these fields global:
- Select a field and, from, click Option. The dialog box opens
- Select the Storage option and select the checkbox for Use Global Storage
- In the Specify Calculation dialog box (created in step 3), write the source code that is executed to generate a HTML code (the HTML code is given below). This code is later appended to the Web-Viewer.

- Click Web-Viewer. A window opens, where you have to write the table_name:: index_HTML in the web address (table name is same as that of your project name).
Adding Calculation to index_HTML
The code below is a template to be added in your index_HTML field. This calculation will render the HTML content for the chart:"data:text/html," & ¶ & "< !DOCTYPE html>" & ¶ & "" & ¶ & "" & ¶ & //-->Embed FusionCharts Lib. from local file system "" & ¶ & "My first chart using FusionCharts Suite XT" & ¶ & "" & ¶ & "< div id = \"chart-container\">FusionCharts XT will load here! " & ¶ & "" & ¶ & ""There are 2 ways to include the FusionCharts library for the above code:
- Using the FusionCharts library link from the local folder:
- Using FusionCharts uploaded on a remote server:
Adding Data to Fields
Add data for the following fields:- chartType: The type of chart that you intend to plot. e.g. column 3D, column 2D, pie 2D etc.
- chartId: A unique ID for the chart, using which it will be recognized in the HTML page. Each chart on the page should have a unique Id.
- chartWidth: Intended width for the chart (in pixels), for example, 600
- chartHeight: Intended height for the chart (in pixels), for example, 450
- containerId: ID of the chart container, for example, chart-1
- dataFormat: Type of data used to render the chart, for example, json, xml.
- dataSource: Actual data for the chart, for example, {“chart”:{},”data”:[{“label”:”Jan”,”value”:”420000″}]}
DataSource
Now, as you are all set with our library and web viewer, the last and the most important thing you need to render the chart is the datasource where you will pass your data to the chart. It will specify the source from where the data will be fetched, depending on the value passed to the dataFormat attribute. Note: Stringify your JSON data before using it to render a chart For example:dataSource: "chart": {
"theme": "fint",
"caption": "Bakersfield Central - Total footfalls",
"subCaption": "Last week",
"xAxisName": "Day",
"yAxisName": "No. of Visitors",
"showValues": "0"
},
"data": [{
"label": "Mon",
"value": "15123"
}, {
"label": "Tue",
"value": "14233"
}, {
"label": "Wed",
"value": "25507"
}, {
"label": "Thu",
"value": "9110"
}, {
"label": "Fri",
"value": "15529"
}, {
"label": "Sat",
"value": "20803"
}, {
"label": "Sun",
"value": "19202"
}]
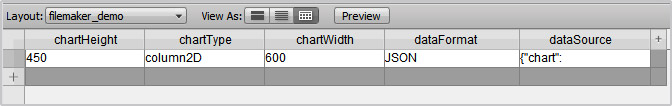
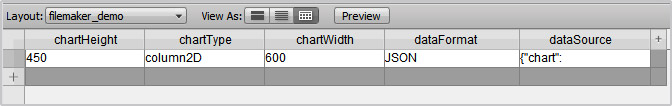
The table with the value inserted looks as shown below:
 In the above code, chart properties and the data values to be plotted are specified using the JSON format. The chart object is used to set the chart properties; the data object is used to specify the data labels (using the label attribute) and the data values (using the value attribute).
In the above code, chart properties and the data values to be plotted are specified using the JSON format. The chart object is used to set the chart properties; the data object is used to specify the data labels (using the label attribute) and the data values (using the value attribute).
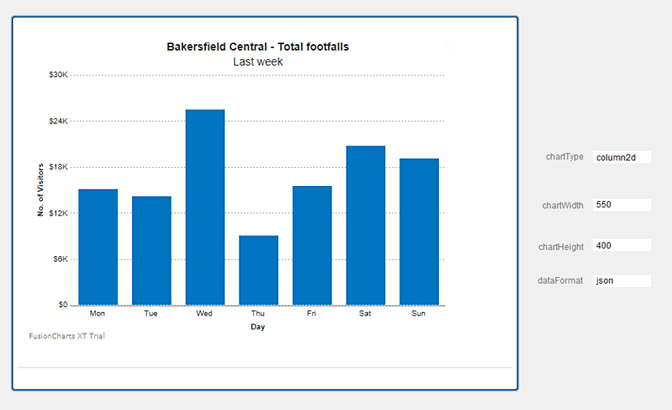
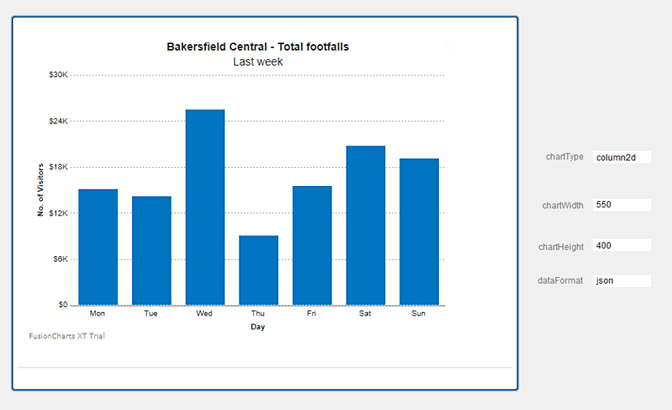
Viewing the Chart
Now that all the setup is done, you don’t need to wait for long to view the output. All you need to do is:- Click View and select Browse Mode (you can also do this by pressing Ctrl+B)

Download a Sample Project
You can download a sample project of FusionCharts using FileMaker by clicking here. To run the project, all you need to do is:- Go to File -> Manage -> Database (or ctrl + shift + d )
- Open the field index_HTML of type “Calculation”
- Replace the source in the <script> tag with the FusionCharts folder on your local system or change it to the global URL of your remote server where the FusionCharts folder is located.
Troubleshooting
While using FusionCharts with FileMaker Pro 15, you may face roadblocks or errors. The following are some troubleshooting suggestions:- Escape the double quotes ” “, for the JSON data.
- The table name is by default the same as that of your project.
- To add the libraries, always use their absolute path.
- Always add 3 forward slash (///) while adding libraries, before adding the path (for example: src=\”file:///C:/desktop/JS/fusionCharts.js\”)
- Easy to Get Started
- Cross-platform (Mac OS X, Windows, iOS)
- Includes starter solutions
- There are many plugins available to extend the functionalities
- Has some neat built-in tricks like built in graphs, tab controls, web viewers



Salman Maidan
January 29, 2017, 9:34 pmHi, thank you for the explanation and ready made files, I downloaded, however, I couldn’t get any of them to work.
Regards
swarnam
February 24, 2017, 12:10 pmHey,
Did you check out the troubleshooting section? If yes and sample is still not working, do share the steps followed at your end along with error faced.
hecod
August 21, 2017, 8:07 pmAny solution for this pop-up dialog when i paste the calculation code in the field :
” The specified field cannot be found. “
Bob Smith
August 25, 2018, 7:39 amI agree. I have tried the samples in the free trial and none of them are working with version 17, please update/check your files. This product looks like it has a lot of potential but I don’t have time to make your “easy” to demo and use charts work.
I get an error when I try reload the web object: The operation couldn’t be completed. (kCFErrorDomainCFNetwork error 1)
Please post an update once you have tested and verified, thank you.