Top JavaScript Frontend Frameworks Comparison in 2018
Introduction
While the technology universe has continuously been expanding, JavaScript is one prominent web technology that has dominated the domain. The versatile programming language can be deployed on the client, server-side, mobile and desktop apps and is used to design-first interfaces, enrich web apps with numerous functions and features, modify web pages in real time and much more.
Even though JavaScript packs in a lot of power as web programming language, like any other programming language, it comes with its level of complexity. Comparatively, most of the other languages have slightly straightforward semantics and language elements with explicit definitions, making them easier to use. JavaScript, on the other hand, has language syntax and semantics which makes it verbose and difficult to understand.
To steer around the problems caused due to syntax and value functions, developers need to write workarounds to overcome problems in the language itself, and the workarounds are immensely complicated and often cumbersome to understand. Hence, to clean up the syntax and semantics of JavaScript, JavaScript frameworks have started to emerge.
Given the scope and the demand of the technology, we have quite a few crafted JS frameworks emerging, all seeking to remedy the pain points of pure-Javascript. While some manage to make a dent in the universe, others fade away into nothingness, only to be replaced by yet another javascript framework.
However, to increase the efficiency and help with quick web app development, developers have started using the front end JavaScript frameworks. They serve as a skeleton for single page apps, thereby letting the developer focus on the creation of complex interface elements, and expand opportunities of JS and plain HTML instead of worrying about code structure or maintenance.
Using a frontend JavaScript framework improves the efficiency of the project by using well-structured prebuilt patterns and functions. Additionally, most of the JS frameworks are open source and free, thereby reducing the overall costs and being freely available. Moreover, backed by large communities the JavaScript frameworks provide support and security.
One of the most popular use-cases of front-end JavaScript frameworks is to build web applications that run in the browser, also known as SPAs - single page applications.
The single page application framework design revolves around fetching one page from the server. The page will contain an HTML frame as well as references to various frameworks as well as the client-side application. All other resources (like HTML-templates for actual pages and data) get fetched on demand by the library.
Given that you don't need to fetch the entire page of individual navigations, the response time for the application improves significantly. However, it could take the app a little bit longer for initial loading.
Currently, there are four major front-end JavaScript frameworks ruling the domain - Angular, React, Ember.JS and Vue.js. In this article, we will subjectively compare the most popular JS frameworks. We will rate these latest javascript frameworks based on the following:
- Features that make it stand out
- Popularity regarding Github stars and community engagement
- Integration support and ease of implementation
- Documentation
Angular
Back in 2012 when JavaScript libraries and front-end javascript frameworks were just maturing, AngularJS quickly became the most-sought-after framework, flying high on its easy two-way data binding, MVC architecture, a built-in module system, dependency injection, and routing package. The fact that the front end javascript framework was maintained by Google gave it an additional push to quickly become a popular framework.

However, after the entry of React, the team behind the AngularJS framework in the year 2014 decided to completely revamp the framework to stay updated with the upcoming frameworks. However, the new framework, labeled as the Angular 2, was not backward compatible with the existing AngularJS framework. Due to this, developers had to rewrite their apps to support the new framework version. A good number of developers ditched the platform and switched to other platforms. Even though some hardcore fans decided to stay on to see the promised benefits of the new framework, this debacle was single-handedly responsible for the sudden fall of AngularJS and the emergence of React and other frameworks.
Owing to the support from Google and engagement from a wide community forum, the framework is always up to date and buzzing with activity. Also, it always incorporates the latest development trends in the market.

An AngularJS application is written as components which would be called by the rendering engine. AngularJS also controls the markup which leaves these both parts dependent on each other, thereby resulting in a lot of AngularJS specific code, expressions, attributes, and tags.
| Create rows | Replace all rows | Partial update | Select row | Swap rows | Remove row | Create many rows | Append rows | Clear row | Startup time | Slowdown geometric mean |
|---|---|---|---|---|---|---|---|---|---|---|
| 193.1 +/-79 (1.4) | 197.4 +/-5.3 (1.3) | 13.0 +/-4.5 (1.0) | 8.1 +/-1.5 (1.0) | 14.7 +/-1.5 (1.0) | 47.4 +/-2.4 (1.1) | 3108.7 +/-2162.2 (2.3) | 454.8 +/-42.6 (1.6) | 817.6 +/-37.2 (4.7) | 118.1 +/-5.1 (2.9) | 1.69 |
(Benchmark results of time taken in milliseconds to successfully execute the task)
The Angular framework instantly became popular with developers because of the following reasons:
- MVC framework: Unlike the rest of the JS frameworks, Angular automatically splits the app into components, thereby saving the developer the trouble to fragment the app.
- User Interface: HTML is used by AngularJS to form the interface of the app. It is a declarative language, which defines the interface in JavaScript.
- Behaviour-based directives: With so many elements present in a function, there is no need to manipulate the DOM.
- Less Code: Data models enable a developer to put data manually in all the part of the programming. Directives are always separated from the code; hence, solved with manual integration. Thus, minimizing the long, complicated code.
Pros of Angular
- Two-way data binding: One of the key features of Angular is the support for faster and easier data binding, thereby requiring minimum intervention from the developer. The two-way data binding replicates changes made to view instantly in the model and vice-versa.
- DOM manipulation: Unlike other popular JavaScript frameworks, Angular conveniently relieves the developer of actively manipulating DOM (Document Object Model), all thanks to its two-way data binding approach. Ensuring that the developer saves time and efforts to code while translating and updating the DOM elements.
Cons of Angular
- Divided community: Despite being the second most commonly used technology, Angular has been experiencing a massive churn rate, with developers looking to switch to different technologies.
- Updates: The constant updates is yet another major problem that pushes developers away from the framework. While frequent updates result in increasing community involvement, most of the Angular updates have introduced significant changes in the paradigms making it an unnecessary problem for developers.
- Initial load time: One of the drawbacks also includes the time taken to render pages of websites and applications designed using Angular as it would be overloaded with additional tasks like DOM manipulation. However, this is very rare now and highly restricted to the old computers and devices.
- Steep learning curve: Developers new to the Angular front-end javascript framework face great difficulty in getting adapted to the framework. Moreover, the limited official documentation makes learning even more difficult. However, the community is constantly working on creating documentation for the framework.
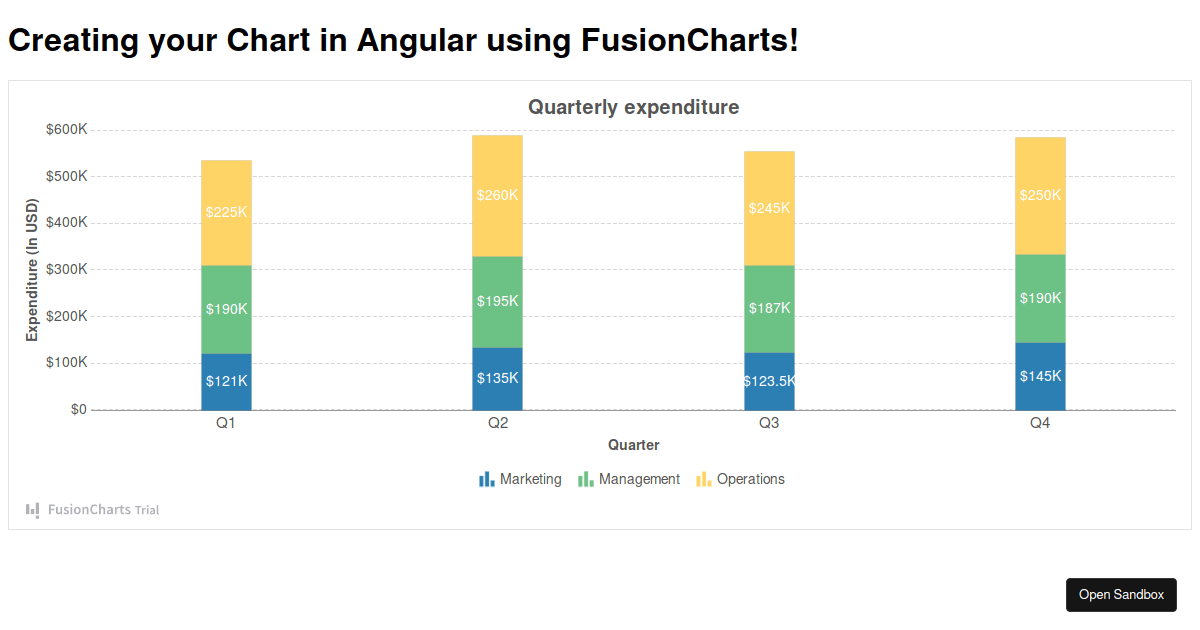
Chart created using Angular and FusionCharts
React
React is a UI library developed at Facebook to facilitate the creation of interactive, stateful & reusable UI components. It is used at Facebook in production, and Instagram is written entirely in React.
One of its primary advantages is that it can also be rendered server side along with the client side, and they can work together interoperably.

It also uses a concept called the Virtual DOM that selectively renders subtrees of nodes based upon state changes. It does very little of DOM manipulation possible to keep your components up to date.
| Create rows | Replace all rows | Partial update | Select row | Swap rows | Remove row | Create many rows | Append rows | Clear row | Startup time | Slowdown geometric mean |
|---|---|---|---|---|---|---|---|---|---|---|
| 188.9 +/-10.9 (1.4) | 201.0 +/-6.4 (1.4) | 16.5 +/-2.3 (1.0) | 8.8 +/-3.4 (1.0) | 14.7 +/-0.9 (1.0) | 7.2 +/-3.2 (1.1) | 1852.4 +/-29.0 (1.4) | 345.6 +/-10.4 (1.2) | 398.4 +/-8.2 (2.3) | 70.0 +/-2.9 (1.7) | 1.30 |
(Benchmark results of time taken in milliseconds to successfully execute the task)
React is currently the most popular JS framework. The reasons in part are because it addresses one of the most frustrating things about building out complex UIs: dealing with the DOM API, which allows your applications to make changes to HTML and XML documents in effective and efficient ways.
React employs a Virtual DOM that achieves maximum efficiency by only re-rendering nodes on a need basis. It’s kind of like video compression over YouTube, where the only data transferred relates to pixels that change. Translating into much more efficient rendering, and making it easier to work with on the fly.
There are other reasons React became popular, like server-side rendering and the fact that you can essentially describe your UI in a declarative fashion.
Pros of React
- JSX: JSX stands for JavaScript XML. Its an XML/ HTML like syntax used by React. It extends the ECMAScript so that XML/ HTML like text can co-exist along with JavaScript react code. This syntax is used by the preprocessors like Babel to transform HTML like text found in JavaScript files into standard JavaScript objects.
- Virtual DOM: A virtual DOM, like the actual DOM, is also a node tree which lists elements along with their attributes and content as Objects. The React render function would create a node tree out of the React components. This would then update the tree in response to the mutations in data model which are caused by various actions done either by the user or by the system.
- Testability: React allows developers to use the views functions of the state (a state is an object which determines how the component will render and behave). Hence the developer can easily manipulate with state of the components passed to the ReactJS view. The developer can also monitor the output and triggered actions, events, functions, etc. Using this method makes it very simple to test and debug React.JS apps.
- Server-Side Rendering(SSR): Server-Side rendering allows you to pre-render the initial state of your react components at the server side only. With SSR, the server’s response to the browser becomes only the HTML of the page which is now ready to be rendered. Thus, the browser can now start rendering without having to wait for all the JavaScript to be loaded and executed.
- One-Way Data Binding: ReactJS follows a unidirectional data flow also known as one way data binding. The advantage of One-Way-Data binding is that the data flows in a single direction throughout the application, which gives the user better control over it.
Cons of React
- Poor documentation: Despite being one of the most popular libraries, React still lacks in its documentation.
- JSX: Even though the JavaScript XML is a notable feature of React which protects the code from injections, some developers tend to consider JSX to be a grave disadvantage. Developers and designers complain about JSX’s complexity and consequent steep learning curve.
- Not MVC: React only deals with View of MVC. To maintain state and model, you have to use extra libraries like Redux.
Chart created using React and FusionCharts
Ember
Ember is a comprehensive JavaScript front-end framework that gives you everything you need to design and develop modern web applications. The framework is said to strike a unique balance between scalability, backward compatibility, and experimentation.
| Create rows | Replace all rows | Partial update | Select row | Swap rows | Remove row | Create many rows | Append rows | Clear row | Startup time | Slowdown geometric mean |
|---|---|---|---|---|---|---|---|---|---|---|
| 344.6 +/-13.8 (2.5) | 292.7 +/-12.1 (2.0) | 17.1 +/-1.7 (1.1) | 8.6 +/-2.4 (1.0) | 16.4 +/-1.5 (1.0) | 49.1 +/-3.2 (1.2) | 2569.3 +/-56.3 (1.9) | 345.6 +/-10.4 (1.2) | 303.9 +/-74.7 (1.7) | 245.2 +/-5.6 (6.0) | 1.72 |
(Benchmark results of time taken in milliseconds to successfully execute the task)
Before 1.0, Ember grew notorious for its changing API’s as they discovered where they wanted to take the framework. With the efforts of the team working on it, they’ve proven capable of making considerable underlying changes while only gradually changing the user-facing parts. They took this approach with the release of Glimmer, a high-speed rendering engine. With 2.0 they removed the deprecated parts that couldn’t take advantage of this new engine.
Pros of Ember
- Ember Data library: This is said to be one of the best libraries to query the API layer and get data quickly into the local app store.
- Ember addons: Can be easily added to your application with one terminal command (ember install). Centralized repository of all addons listed together + searching through is also nice-to-have.
- Built-in testing tools: Although standard ember-cli application is supplied with QUnit, developers can also use Mocha/Chai for tests
- Active community and support: Has a strong and dedicated community which still wants to see the framework grow.
Cons of Ember
- API Querying: Ember Data is good for standard REST API querying but requires the developer to write AJAX requests using jQuery middleware in Ember to fetch data from API that is not bound by REST standards, or for API endpoints that return some data differently (like /API/search).
- Ported add-ons: A lot of ember addons are ports of existing jQuery libraries and only a few written from scratch.
- jQuery dependency: The tight coupling with jQuery doesn’t go down with some developers. Many prefer using axios or standard fetch for making ajax requests.
- Very steep learning curve: Previous knowledge of JavaScript is highly recommended to help pick up Ember.
- Slow updates: The Ember core team is relatively slow in their feature development, and last several versions of Ember were mostly minor releases.**
- No server-side rendering: One of the most required functions required for SPA is missing in Ember. Additionally, the Ember Fastboot is still not wholly stable to be used efficiently.
Chart created using Ember and FusionCharts
Vue
Vue is a JavaScript library for the view layer, just like React is. Vue.js also works with Virtual DOM which gives it the performance it claims. It provides much smarter updates to DOM by only rendering what needs to render.

Vue picks up on the most commonly used web technologies and builds on top of them to make it convenient to users. While React has a steep JSX (JavaScript + HTML files) learning curve, Vue uses plain HTML-based templates and single-file components. Allowing developers write actual CSS (with support for CSS Modules and pre-processors, too). Resulting in less complexity and, again, a smaller build size, as is done outside of JavaScript libraries.
| Create rows | Replace all rows | Partial update | Select row | Swap rows | Remove row | Create many rows | Append rows | Clear row | Startup time | Slowdown geometric mean |
|---|---|---|---|---|---|---|---|---|---|---|
| 166.7 +/-8.6 (1.2) | 168.5 +/-5.0 (1.1) | 17.3 +/-2.9 (1.1) | 9.3+/-1.7 (1.0) | 18.3 +/-1.5 (1.1) | 52.6 +/-2.7 (1.2) | 1587.5 +/-33.9 (1.2) | 399.5 +/-11.0 (1.4) | 254.5 +/-5.0 (1.5) | 56.6 +/-2.5 (1.4) | 1.22 |
(Benchmark results of time taken in milliseconds to successfully execute the task)
Vue.js has a very minimal core backbone — This makes it a very lightweight framework that’s not going to add a lot of bulk to the codebase. But it has an "incrementally adoptable stack" that lets the user build on it to scale up as per the requirement, or only use the parts required and integrate those parts right in with an existing application.
Pros of Vue.js
- Size: One of the reasons, Vue.js became highly popular instantly is because of the minuscule file size. The library is only 18kb after gzipping. Owing to this Vue.js users can separate the template-to-virtual-DOM compiler, thereby reducing the runtime. However, despite its size, Vue.js consistently is known to have outperformed bulky frameworks such as AngularJS and Ember JS.
- Ease of implementation: Developing large-scale templates is pretty straightforward with Vue.js. Making it relatively easier for programmers while also saving time. Also, the uncomplicated structure makes it very easy to search blocks containing errors, thereby reducing the time and effort required.
- Simple Integration: Vue.js can be used to build entire single-page applications as well as for contributing components into existing apps. The library can handle a component’s structure, logic, and style all in one file. This makes it very simple to create flexible components that are reusable in other projects. The library can also be used to add small reactive components to an existing template.
- Documentation: Vue.js has incredibly well-thought documentation which is very thorough and well-written. All a beginner requires to write their first application is just some basic Javascript and HTML.
Cons of Vue.js
- Small community: Being a relatively new JS framework, Vue.js still doesn’t have the widespread support as with Angular and React. Moreover, there are way more community contributed resources for React than Vue.js However, with the growing popularity, we expect the situation to change soon.
- Flexibility: While great flexibility is sometimes perceived as necessary by developers, Vue.js’s plethora of options could become required when deployed in larger projects that involve many developers.
Chart created using Vue and FusionCharts
Conclusion
Now that we have seen the good and the bad of the top JavaScript frameworks, the question arises - which is the best JavaScript framework? To put it in perspective, we firmly maintain that the choice of the framework depends on your preference, requirement, and the use-case.
However, if you are developing a large app and looking for a very stable platform to support it, then you can go with Angular, provided you are very comfortable using Typescript. Also if you are looking for object-oriented-programming or have a huge team of developers, then Angular is highly recommended.
If you can’t stand the thought of using Angular but want to develop huge apps, then React is your best bet. The platform not only is favorable for large teams but also has a massive ecosystem revolving around it.
However, if Angular, and React don’t fit your bill, and you are looking for a dedicated platform for building the app, then you can pick Ember. But you will need experienced developers and resources.
Finally, if you are willing to experiment with a very promising framework which is steadily growing and is easy to pick up, then we highly recommend Vue. Your app will have cleaner code and can be developed by a small team.
| Frameworks | ||||
|---|---|---|---|---|
| Angular | React | Ember | Vue | |
| Current Version | 5.2.7 | 16.2.0 | 3.0.1 | 2.5.13 |
| Benchmarks (Average slowdown mean - Lower is better) | 1.17 | 1.16 | 1.55 | 1.05 |
| Model | MVC | V | MVC | MVVM |
| Support | ||||
| Documentation | ||||
| Server-side Rendering | Yes | Yes | No | Yes |
| Ease of implementation* | ||||
| Github stars | 33454 | 89129 | 18757 | 84810 |
| Learning Curve | Steep | Moderate | Moderate | Easy |
| File size | 92 KB | 46 KB | 198 KB | 43.8 KB |
Based on the surveys and data collected by State of JavaScript 2017, Developer Ecosystem Survey 2017, and Stackoverflow Developer Survey 2017, we have rated these different javascript frameworks on a scale of 1-5, with 1 being the lowest and 5 being the highest. However, these ranking are open to interpretation and would differ based on specific use-cases.
Comparing the above most popular JS frameworks on a level-playing field concerning the parameters, we can say that Vue.js is currently the most promising and the best framework for web development but being in its infancy still has a long way to go ahead. Reportedly said to be growing at the rate of 397%, it certainly does have the potential to be the most popular framework in the next few years. As such we would put our money on Vue for developing web applications that would remain updated with technology for the next few years.