Introduction to Collaboration Dashboard
Most business applications have some kind of dashboard that gives a top-level view of various functions, but there is a problem with these dashboards. We think we have built something that can solve it.
Understanding the Problem
When a business user finds an interesting insight or data point on a dashboard, collaboration options are very limited. Either he takes a PDF export or a snapshot of relevant chart, and sends that to his colleagues via email.
The discussion around the data point continues over email, thereby leading to tribal knowledge known to only few. Anyone who was not a part of this email thread, or joined the team later, has no clue about the relevant discussion. Not to mention, after a few days no one remembers this discussion stored in emails, or even finding such information in email requires a lot of cognitive load.
This is because most of the dashboards do not think of collaboration at all, or have it as an afterthought with limited options for the business user. In this social world, we collaborate on statuses, pictures and whats on Facebook, but we ignore the value of collaboration around business data.
A Possible Solution
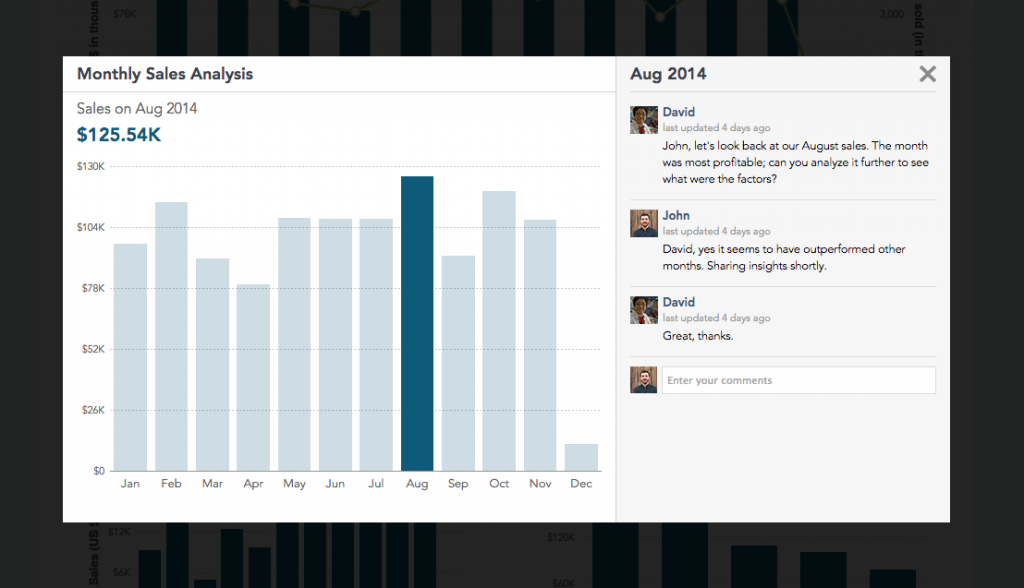
Suppose you are looking at a sales dashboard and you notice a sudden jump in sales figures for the month of August. You want to know the story behind it. How it happened? What can you do to get more such monthly figures?
Your whole team is looking at it, but theres just no way you can ask your questions without leaving the dashboard. You take a couple of screenshots and start drafting a mail to investigate. All fine till now. What if you have not one, but many dashboards to take care of? What happens then? Slowly it becomes a mess.
What if you dont have to do this? What if you can ask questions at the same place that they originated from? On the dashboard itself. What if you can just click on a data-point and a familiar window pops up where you can post your comments, ask questions, provide answers and do a lot more?
Well, no more what-ifs. We have built a solution to solve this problem of collaboration. A single place where you can geek about data. You can try it here and this is how it looks:


Defining Requirements
When we sat out to solve this problem, we had tons of ideas. Incorporating all the suggested features would have resulted into a bloated application instead of a useful one. So we ruthlessly removed many features from our list to make it useful, light and beautiful. Heres what our final requirements list looked like:
- Users should be able to see existing knowledge around the data.
- The visual interaction model for collaboration should be similar to what we all are used to (e.g., Facebook) to reduce cognitive load.
- Users should be able to drill into data to find relevant insights.
- If they find an insight, they should be able to easily share the insight in form of actual data or chart. Further discussion should be allowed on this to get insights from other team members.
- All this information should be stored persistently for anyone with access to such data or dashboard, within the organization, to get a quick picture.
Did we solve all the above problems? Of course we did. Silly question. Isnt it obvious this is the reason we are writing this post?
How did we Solve your Problem?
This section is for the the curious developers out there, who are not content with just the solution but also want to know the process. So this is what went into the dashboard:
This section is for the the curious developers out there, who are not content with just the solution but also want to know the process. So this is what went into the dashboard:
Components from FusionCharts:
- 2D Column chart
- Combination chart (Column and Line charts combined).
Features from FusionCharts:
- Annotations - To add custom elements in the chart.
- Events - Click, hover and keypress.
- Themes - A separate file for applying themes.
Other features:
- Web Storage - localStorage for storing comments in the browser. A database can be used for a full fledged application.
Files included in the package:
- fusioncharts.js - FusionCharts source code. Required to render any chart built using FusionCharts.
- data.js - Contains all the chart data including the initial set of comments.
- fusioncharts.theme.collaboration.js - custom theme file which contains appearance settings for all the charts in the dashboard.
- dashboard.js - contains the logic of the dashboard.
To understand the explanation below, please open dashboard.js file and the live dashboard. Well be referencing to both below.
Functionality is divided into two parts.
- Chart Rendering
- Addition of Event Listeners
Chart Rendering:
When dashboard.js file gets executed, a dashboard object is created and drawCharts() method is called on that object. drawCharts() method will read the data from data.js file and take the cosmetics settings from fusioncharts.theme.collaboration.js (theme file) to render the chart. It will also add event listeners which is explained in the next section.
Addition of Event Listeners:
We can divide the event listeners into two categories:
- Events on chart elements
- Events on other UI elements
List of events applied on chart elements:
- Click on combination chart (Monthly Sales Analysis): To open modal window that contains collaboration features (comments and charts).
- Hover on combination charts: To display comment count or an annotation to add new comments (if theres no comment).
- Click on annotation (comment count): To display the modal window. Its the same effect you get when you click on a data point on combination chart.
- Hover on annotations: To show the comment count when you hover over the annotation.
- Click on 2D column chart (Top 5 Categories By Sales): to drill down on that particular category,
- Click on the 2D column/line chart inside modal window: To show comments related to that month.
Below are the events that are applied on UI elements:
- Keypress (enter) on comment textbox (inside modal): To add a new comment on press of enter. That comment is also added to localStorage (depending on browser support).
- Keypress (cmd/ctrl + v) on comment text box: to paste the chart recently copied. Pasting the chart involves rendering the chart with the original data.
- Click on copy chart link on column 2D chart: to set a flag to be used whenever a user presses cmd/ctrl + v in the comment box.
- Click events on top header: Eg. clicking on notification icon will display latest notifications.
This is how you get rid of the hassle of searching for business dashboards and their data points in mails. You can also check out some of our business dashboards, or can click the button below for the live demo of a Collaboration dashboard.