Overlapped Column and Bar Charts
These chart types belong to FusionCharts XT.
In version 3.13.0, FusionCharts has come up with a clever and rather effective bar chart to display your data- Overlapped Charts. In this chart, the two data series overlap. The width of the plot for the data series differs which makes the chart easy to compare.
The different types of overlapped charts available in the FusionCharts Suite XT are:
- Overlapped Column 2D Chart
- Overlapped Bar 2D Chart
Overlapped Column 2D Chart#
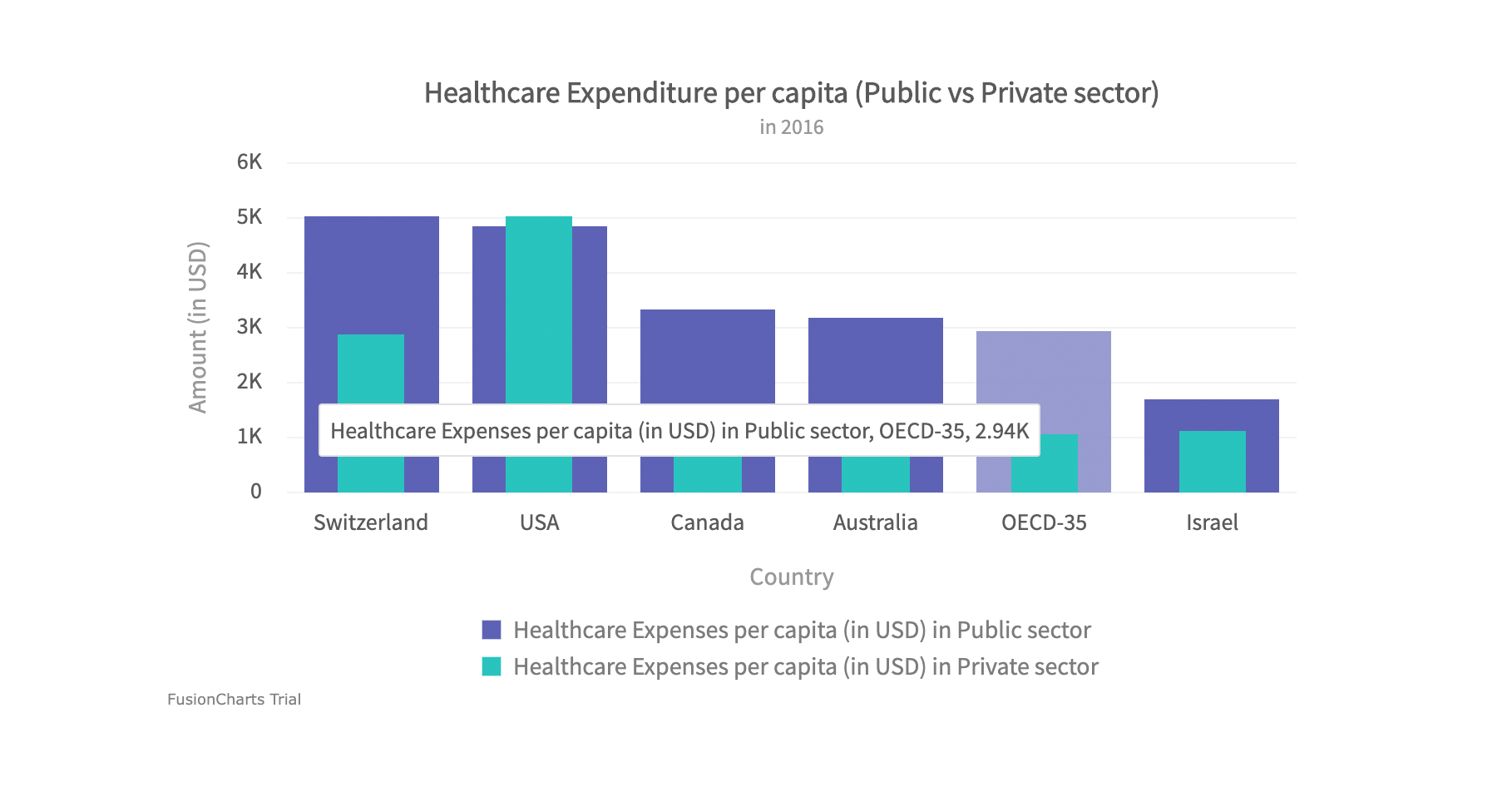
An overlapped column 2D chart consists of two or more sets of overlapped columns as seen in the image below:
Note: Click on the bubbles below to know more about different chart components.

- 1 Caption
- 2 Subcaption
- 3 Canvas Area
- 4 X-Axis
- 5 X-Axis Title
- 6 X-Axis Labels
- 7 Y-Axis
- 8 Y-Axis Title
- 9 Data Plot
- 10 Legend
- 11 Tooltip
The caption (also called the chart title) is the heading of your chart, you can add custom text for the caption, as well as configure its font properties and cosmetics.
The subcaption (also called the chart subtitle) is the sub-heading of your chart. You can add custom text for sub-caption, as well as configure its font properties.
Canvas area refers to the area in which the chart data is plotted, excluding the area where titles, legends, and axis names are rendered.
X-Axis refers to line or values on a chart that runs horizontally (left-right). Learn more about it here.
X-Axis refers to title of the x-axis. Learn more about it here.
X-Axis labels are the names of the data points that are displayed on the x-axis of a chart. Learn more about it here.
Y-Axis refers to line or values on a chart that runs vertically (up-down) through zero. Learn more about them here.
Y-Axis refers to the title of the y-axis. Learn more about it here.
Data plot refers to the columns of the column chart, lines in a line chart, pie/doughnut slices in a pie/doughnut chart.
- You can customize the way your data plot looks using colors, gradients and hover effects using available attributes, learn more about their usage here.
A legend is a chart element used to display the series name for each dataset, in case of multi-series or combination charts. Legends are used to correlate a data plot to its series name using its color.
- You can customize look and feel of legend like increase/decrease legend icon size, define custom legend icons, legend scroll etc. Learn more about it here.
- You can customize legend position on the chart either to right or bottom of the chart. Learn more about it here.
- You can highlight data plots by hovering over corresponding legend item using plot highlight effect feature, Learn more about it here.
A tooltip is displayed when the mouse cursor hovers over a particular data point. It denotes valuable information about the data plot hovered. here.
In this sample let's create an Overlapped Column 2D chart comparing the "Healthcare Expenditure per capita" between public and private sectors.
To create an Overlapped Column 2D chart follow the steps given below:
In the JSON data, set the attributes and their corresponding values in
"<attributeName>": "<value>"format.Specify the chart type using the
typeattribute. To render an overlapped column 2D chart, setoverlappedColumn2D.Set the container object using
renderAtattribute.Specify the dimension of the chart using
widthandheightattributes.Set the type of data (JSON/XML) you want to pass to the chart object using
dataFormatattribute.
For a detailed list of attributes, refer to the chart attributes page of overlapped column 2D chart.
An overlapped column 2D chart looks like:
{
"chart": {
"caption": "Healthcare Expenditure per capita (Public vs Private sector)",
"subCaption": "in 2016",
"xAxisName": "Country",
"yAxisName": "Amount (in USD)",
"showValues": "0",
"theme": "fusion"
},
"categories": [
{
"category": [
{
"label": "Switzerland"
},
{
"label": "USA"
},
{
"label": "Canada"
},
{
"label": "Australia"
},
{
"label": "OECD-35"
},
{
"label": "Israel"
}
]
}
],
"dataset": [
{
"seriesname": "Public",
"data": [
{
"value": "5038"
},
{
"value": "4860"
},
{
"value": "3341"
},
{
"value": "3190"
},
{
"value": "2937"
},
{
"value": "1702"
}
]
},
{
"seriesname": "Private",
"data": [
{
"value": "2881"
},
{
"value": "5032"
},
{
"value": "1412"
},
{
"value": "1518"
},
{
"value": "1066"
},
{
"value": "1120"
}
]
}
]
}<chart caption="Healthcare Expenditure per capita (Public vs Private sector)" subcaption="in 2016" xaxisname="Country" yaxisname="Amount (in USD)" showvalues="0" theme="fusion">
<categories>
<category label="Switzerland" />
<category label="USA" />
<category label="Canada" />
<category label="Australia" />
<category label="OECD-35" />
<category label="Israel" />
</categories>
<dataset seriesname="Public">
<set value="5038" />
<set value="4860" />
<set value="3341" />
<set value="3190" />
<set value="2937" />
<set value="1702" />
</dataset>
<dataset seriesname="Private">
<set value="2881" />
<set value="5032" />
<set value="1412" />
<set value="1518" />
<set value="1066" />
<set value="1120" />
</dataset>
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
type: "overlappedColumn2d",
renderAt: "chart-container",
width: "700",
height: "400",
dataFormat: "json",
dataSource: {
"chart": {
"caption": "Healthcare Expenditure per capita (Public vs Private sector)",
"subCaption": "in 2016",
"xAxisName": "Country",
"yAxisName": "Amount (in USD)",
"showValues": "0",
"theme": "fusion"
},
"categories": [{
"category": [{
"label": "Switzerland"
}, {
"label": "USA"
}, {
"label": "Canada"
}, {
"label": "Australia"
}, {
"label": "OECD-35"
}, {
"label": "Israel"
}]
}],
"dataset": [{
"seriesname": "Public",
"data": [{
"value": "5038"
}, {
"value": "4860"
}, {
"value": "3341"
}, {
"value": "3190"
}, {
"value": "2937"
}, {
"value": "1702"
}]
}, {
"seriesname": "Private",
"data": [{
"value": "2881"
}, {
"value": "5032"
}, {
"value": "1412"
}, {
"value": "1518"
}, {
"value": "1066"
}, {
"value": "1120"
}]
}]
}
});
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Click here to edit the above overlapped column 2D chart.
Overlapped Bar 2D Chart#
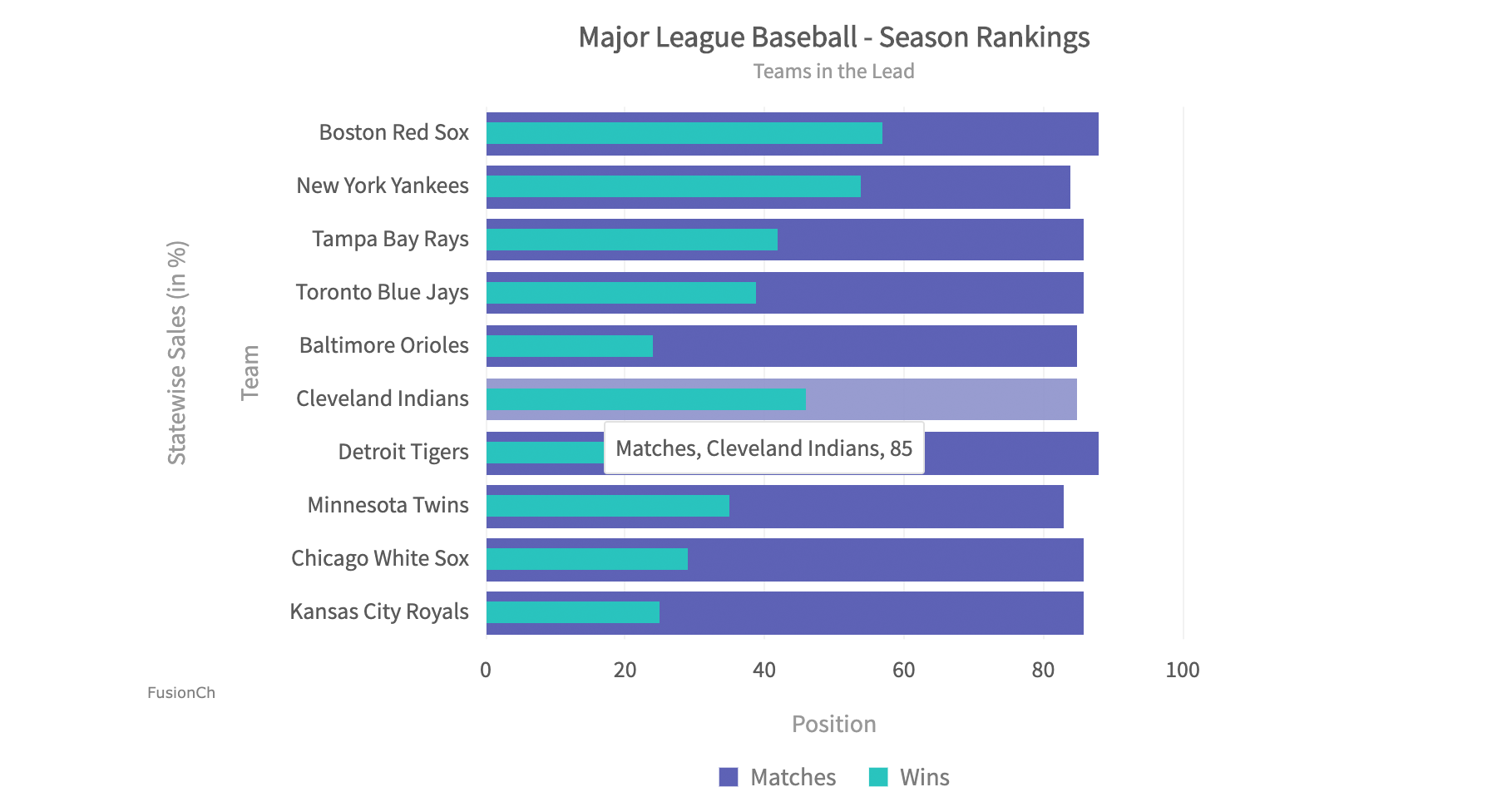
An overlapped bar 2D chart consists of two or more sets of overlapped bars as seen in the image below:
Note: Click on the bubbles below to know more about different chart components.

- 1 Caption
- 2 Subcaption
- 3 Canvas Area
- 4 X-Axis
- 5 X-Axis Title
- 6 X-Axis Labels
- 7 Y-Axis
- 8 Y-Axis Title
- 9 Data Plot
- 10 Legend
- 11 Tooltip
The caption (also called the chart title) is the heading of your chart, you can add custom text for the caption, as well as configure its font properties and cosmetics.
The subcaption (also called the chart subtitle) is the subheading of your chart. You can add custom text for sub-caption, as well as configure its font properties. Learn more about it
Canvas area refers to the area in which the chart data is plotted, excluding the area where titles, legends, and axis names are rendered.
X-Axis refers to line or values on a chart that runs horizontally (left-right). Learn more about it here.
X-Axis refers to title of the x-axis. Learn more about it here.
X-Axis labels are the names of the data points that are displayed on the x-axis of a chart. Learn more about it here.
Y-Axis refers to line or values on a chart that runs vertically (up-down) through zero. Learn more about them here.
Y-Axis refers to the title of the y-axis. Learn more about it here.
Data plot refers to the columns of the column chart, lines in a line chart, pie/doughnut slices in a pie/doughnut chart.
- You can customize the way your data plot looks using colors, gradients and hover effects using available attributes, learn more about their usage here.
A legend is a chart element used to display the series name for each dataset, in case of multi-series or combination charts. Legends are used to correlate a data plot to its series name using its color.
- You can customize look and feel of legend like increase/decrease legend icon size, define custom legend icons, legend scroll etc. Learn more about it here.
- You can customize legend position on the chart either to right or bottom of the chart. Learn more about it here.
- You can highlight data plots by hovering over corresponding legend item using plot highlight effect feature, Learn more about it here.
A tooltip is displayed when the mouse cursor hovers over a particular data point. It denotes valuable information about the data plot hovered. here.
To render an overlapped bar 2D chart, change the value of type attribute from overlappedColumn2D to overlappedBar2D. The rest of the data structure remains the same.
For a detailed list of attributes, refer to the chart attributes page of overlapped bar 2D chart.
The overlapped bar 2D chart looks like:
{
"chart": {
"caption": "Major League Baseball - Season Rankings",
"subCaption": "Teams in the Lead",
"xAxisName": "Team",
"yAxisName": "Position",
"theme": "fusion",
"showValues": "0"
},
"categories": [
{
"category": [
{
"label": "Boston Red Sox"
},
{
"label": "New York Yankees"
},
{
"label": "Tampa Bay Rays"
},
{
"label": "Toronto Blue Jays"
},
{
"label": "Baltimore Orioles"
},
{
"label": "Cleveland Indians"
},
{
"label": "Detroit Tigers"
},
{
"label": "Minnesota Twins"
},
{
"label": "Chicago White Sox"
},
{
"label": "Kansas City Royals"
}
]
}
],
"dataset": [
{
"seriesname": "Matches",
"data": [
{
"value": "88"
},
{
"value": "84"
},
{
"value": "86"
},
{
"value": "86"
},
{
"value": "85"
},
{
"value": "85"
},
{
"value": "88"
},
{
"value": "83"
},
{
"value": "86"
},
{
"value": "86"
}
]
},
{
"seriesname": "Wins",
"data": [
{
"value": "57"
},
{
"value": "54"
},
{
"value": "42"
},
{
"value": "39"
},
{
"value": "24"
},
{
"value": "46"
},
{
"value": "38"
},
{
"value": "35"
},
{
"value": "29"
},
{
"value": "25"
}
]
}
]
}<chart caption="Major League Baseball - Season Rankings" subcaption="Teams in the Lead" xaxisname="Team" yaxisname="Position" theme="fusion" showvalues="0">
<categories>
<category label="Boston Red Sox" />
<category label="New York Yankees" />
<category label="Tampa Bay Rays" />
<category label="Toronto Blue Jays" />
<category label="Baltimore Orioles" />
<category label="Cleveland Indians" />
<category label="Detroit Tigers" />
<category label="Minnesota Twins" />
<category label="Chicago White Sox" />
<category label="Kansas City Royals" />
</categories>
<dataset seriesname="Matches">
<set value="88" />
<set value="84" />
<set value="86" />
<set value="86" />
<set value="85" />
<set value="85" />
<set value="88" />
<set value="83" />
<set value="86" />
<set value="86" />
</dataset>
<dataset seriesname="Wins">
<set value="57" />
<set value="54" />
<set value="42" />
<set value="39" />
<set value="24" />
<set value="46" />
<set value="38" />
<set value="35" />
<set value="29" />
<set value="25" />
</dataset>
</chart><html>
<head>
<title>My first chart using FusionCharts Suite XT</title>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
<script type="text/javascript">
FusionCharts.ready(function(){
var chartObj = new FusionCharts({
"type": "overlappedBar2d",
"renderAt": "chart-container",
"width": "600",
"height": "500",
"dataFormat": "json",
"dataSource": {
"chart": {
"caption": "Major League Baseball - Season Rankings",
"subCaption": "Teams in the Lead",
"xAxisName": "Team",
"yAxisName": "Position",
"theme": "fusion",
"showValues": "0"
},
"categories": [{
"category": [{
"label": "Boston Red Sox"
}, {
"label": "New York Yankees"
}, {
"label": "Tampa Bay Rays"
}, {
"label": "Toronto Blue Jays"
}, {
"label": "Baltimore Orioles"
}, {
"label": "Cleveland Indians"
}, {
"label": "Detroit Tigers"
}, {
"label": "Minnesota Twins"
}, {
"label": "Chicago White Sox"
}, {
"label": "Kansas City Royals"
}]
}],
"dataset": [{
"seriesname": "Matches",
"data": [{
"value": "88"
}, {
"value": "84"
}, {
"value": "86"
}, {
"value": "86"
}, {
"value": "85"
}, {
"value": "85"
}, {
"value": "88"
}, {
"value": "83"
}, {
"value": "86"
}, {
"value": "86"
}]
}, {
"seriesname": "Wins",
"data": [{
"value": "57"
}, {
"value": "54"
}, {
"value": "42"
}, {
"value": "39"
}, {
"value": "24"
}, {
"value": "46"
}, {
"value": "38"
}, {
"value": "35"
}, {
"value": "29"
}, {
"value": "25"
}]
}]
}
});
chartObj.render();
});
</script>
</head>
<body>
<div id="chart-container">FusionCharts XT will load here!</div>
</body>
</html>Click here to edit the above overlapped bar 2D chart.